-
如何在 coffee 文件中使用 erb 表单呢? at 2016年09月29日
erb 是由 ruby 在服务器端渲染的时候才能执行的代码,而 js 代码是已经在浏览器端渲染执行的了,两个渲染时机是完全不同的。楼主还是没有消化我昨晚发的回复,同一个问题,没必要开那么多帖。
-
如何把 js 变量加到加到 render 的 hash 中? at 2016年09月29日
简单重构可以是以下这样的,我假设你渲染的页面是
app/views/players.html.erb:<!-- app/views/players.html.erb --> <%= form_for(:player) do |f| %> <%= f.label :sum_player, "游戏人数"%> <%= f.number_field :sum_player, in: 1..12, class: 'form-control',id:"sumofplayer" %> <% end %> <button type="button" id="myButton" class="btn btn-primary" >分配角色</button> <!-- 这个地方的代码可以去掉 <p> <%= link_to "A post", playerrole_path, remote: true ,method: :post,class: "btn btn-primary"%> </p> --> <div id="role-container"> <div id="player_role"></div> <!-- 这个按钮固定就好了,没必要像原来一样动态添加 --> <button type="button" id="myButton" class="btn btn-primary" >确定角色</button> </div> <script> // 全局变量命名空间 App ||= {}; // 这里预先加载角色相关信息,以供后边脚本使用 App.playerRoles = <%== render 'games/player_role', :player => [1,'bandman',3,4] %>; </script>而跟这个页面配套的脚本应该是同时下载的,里边的内容改为:
$ -> $playerCountInput = $('#sumofplayer') if $playerCountInput.length badManNumber = 2 $playerRole = $('#player_role') gRandomArr = ( arr, num_of_badman ) -> for i in [0...num_of_badman] # 直接用随机下标就可以了,原来的方式还得整个数组重新排序,没必要 randomIndex = parseInt(Math.random() * arr.length) arr[randomIndex] = 'badman' make_role_for_players = (content, num_of_badman) -> arr = [] # arr 的初始化放在函数里就好了,没必要放外边 $playerRole.empty(); # 用 $.fn.empty() 方法更语义化,比起 $.fn.html("") 更舒服 if content for num in [0...content] arr.push( num ) gRandomArr(arr, num_of_badman) for x,index in arr $playerRole.append('<p>' + index + (if arr[index] == 'badman' then '内奸' else '') + '</p>'); $playerCountInput.on "change", (e)-> make_role_for_players $playerCountInput.val(), badManNumber整个过程就没有任何需要往后端发送请求的必要,以上代码仅为示例,我没法运行,你自己看看吧。还不明白的话,就只能奉劝楼主老老实实重新认真学习基础知识了。
-
如何把 js 变量加到加到 render 的 hash 中? at 2016年09月29日
-
如何把 js 变量加到加到 render 的 hash 中? at 2016年09月29日
-
如何把 js 变量加到加到 render 的 hash 中? at 2016年09月29日
#2 楼 @zix 没有。这个问题本身不复杂也不深奥,是你没有理清楚一个请求的生命历程而已,混淆了其中的区别而已。感觉楼主需要好好阅读一下 《一次完整的 HTTP 事务是怎样一个过程?》这样的文章。
-
如何把 js 变量加到加到 render 的 hash 中? at 2016年09月29日
楼主没有理解渲染的机制。erb 是服务器端渲染的模板,渲染后的 HTML 下载到浏览器,浏览器才开始渲染 HTML 跟解析 js。你这种问题是倒过来的流程了,怎么可能实现呢?或者你用 ajax 的方式,先得到一个 javascript 数组,然后通过 ajax 请求将数组作为参数提交给后端,后端按照你给的参数渲染 HTML 片段,你再用 js 将这个片段替换到你想替换的位置。
-
大疆发布掌上无人机 Mavic Pro,重仅 743 克,飞行时间 27 分钟 at 2016年09月29日
-
大疆发布掌上无人机 Mavic Pro,重仅 743 克,飞行时间 27 分钟 at 2016年09月28日
无敌,无敌是多么寂寞!
-
一起来发现这次 RubyConf 大会的最萌细节吧~~~ at 2016年09月27日
@lgn21st 我自己重新看了一遍,感觉图片都没有修好,我先取消分享了,这段时间慢慢认真修一遍再重新发出来吧。
-
Ruby China 是如何把请求全部转发给 https 的?strict-transport-security 吗? at 2016年09月27日
#2 楼 @michael_roshen 贴 nginx 配置吧
-
一个 worker 莫名奇妙的不跑了,很奇怪 at 2016年09月26日
-
一个 worker 莫名奇妙的不跑了,很奇怪 at 2016年09月26日
不过权重大小应该不影响 worker 的执行吧
不影响 你说没有跑?你检查时的时间离你期待执行的时间过去多久了?另外,sidekiq 的 schedule 不是按精准时间执行的。可能偏离几十秒都是有可能的。
我上周对 Sidekiq 任务调度有过简单的研究,这段时间正打算写篇文章介绍下。
-
我就想问下,那件熊猫衫啥时候有得卖啊... at 2016年09月26日
ruby-china 熊猫牌拖鞋、方便面、短裤、内衣内裤、抱枕、双肩包
-
我就想问下,那件熊猫衫啥时候有得卖啊... at 2016年09月26日
#10 楼 @Catherine
.org域名代表 organization,一般用于非公益性组织。哈哈,拿来卖东西就不好了。 -
RubyConf China 2016 参会主题心得分享 (含讲稿下载) at 2016年09月25日
真高效!大赞!
-
[成都][2016.09.25] Strikingly 团队线下交流 at 2016年09月24日
#4 楼 @danielglh 呃,我其实都没来得及修复白平衡错误。。。
-
[成都][2016.09.25] Strikingly 团队线下交流 at 2016年09月24日
首图是我拍的吗?
-
一起来发现这次 RubyConf 大会的最萌细节吧~~~ at 2016年09月24日


-
一起来发现这次 RubyConf 大会的最萌细节吧~~~ at 2016年09月24日
#6 楼 @Catherine 帮你 @huacnlee ,深藏功与名
-
一起来发现这次 RubyConf 大会的最萌细节吧~~~ at 2016年09月24日










-
登录咱们社区怎么会登录不了呢??? at 2016年09月24日
-
transaction 中 例如 create! 又包含在一个小的 begin..commit 中何解? at 2016年09月15日
你是只想回滚单个资源,而不是整个外层 transaction?
-
Ruby China 有没有可能接受一个阿里云 OSS 的兼容性改动? at 2016年09月12日
既然是自己的改动,为什么还要合并回 Ruby China?
-
写了一个 upload-image gem,欢迎拍砖 at 2016年08月31日
不过有个小问题,这个 gem 里有 js 脚本,现在用的 ready 事件,在新的 Turbolinks 5 中跳转不好使,需要使用 turbolinks:load,但是这样以来对之前的 Rails 应用应该也有影响了。
是不是可以做个判断?
-
介绍一个好玩的工具给大家,可以生成类关联网状图 at 2016年08月30日
乱
-
Rails 多线程的坑,请问怎么破? at 2016年08月28日
@happyming9527 @nowherekai 为了直观理解,我写了个示例代码,可以看下:
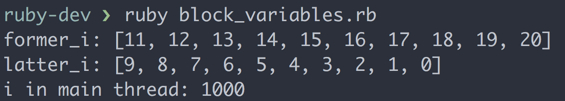
# test file array = [10] threads = [] i = 1000 # 主线程中变量 former_i = [] latter_i = [] array.each do |i| # block 变量 threads << Thread.new do 10.times { former_i << (i += 1) } end end array.each do |i| # block 变量 threads << Thread.new do 10.times { latter_i << (i -= 1) } end end threads.each(&:join) # 在继续执行前等待其他线程执行完毕 puts "former_i: #{former_i}" puts "latter_i: #{latter_i}" puts "i in main thread: #{i}"运行结果是:

据此,可以得出:
- ruby block 有自己的作用域,比如两个
.each方法调用中的 block 中的变量i都没有污染主线程中的变量; - 创建线程时,线程共享创建线程的代码的作用域以及内存空间等,所以线程里的
i引用的是各自上下文代码块里的i变量,并非之前理解的主线程变量; - 因为有作用域的保护,主线程中的
i在整个运行过程中未被修改,仍然是1000; - 代码规范上尽量避免有歧义的代码,尽管我们明确知道了
i变量是有作用域保护,互无关系。
- ruby block 有自己的作用域,比如两个
-
Rails 多线程的坑,请问怎么破? at 2016年08月28日
#14 楼 @happyming9527 不会,两个 i 是各自对应的 block 的局部变量,代码块也有自己的作用域,线程里引用的变量 i 是受
.each的代码块的作用域保护的,与主线程中另一个代码块中的i不是同一个变量了。 -
Rails 多线程的坑,请问怎么破? at 2016年08月27日
#12 楼 @nowherekai 不会有问题,前面有 join,主线程会等待前面线程都执行完才接着执行,
如果没有 join,你说的就是对的了 -
Unicorn 多进程下单例类的数据同步问题? at 2016年08月25日
redis 或者 memcached 都是正解,没必要自己再去折腾进程间通信的问题。