-
请教 jQuery 插件 ColorBox 的问题 at July 19, 2013
-
请教 jQuery 插件 ColorBox 的问题 at July 18, 2013
-
开发模式下,修改文件,浏览器下不生效 at June 20, 2013
-
开发模式下,修改文件,浏览器下不生效 at June 20, 2013
-
开发模式下,修改文件,浏览器下不生效 at June 20, 2013
-
开发模式下,修改文件,浏览器下不生效 at June 17, 2013
-
开发模式下,修改文件,浏览器下不生效 at June 17, 2013
-
[福利] 七牛新后台上线 携手 Ruby China 放送现金券 at June 05, 2013
-
突然对 Capistrano 部署很感兴趣 at December 14, 2012
-
IE 用了 bootstrap 后的图片尺寸问题 at December 14, 2012
#9 楼 @fresh_fish #8 楼 @luikore 我知道问题所在了,就是 Bootstrap 里的这条规则,
img { /* Responsive images (ensure images don't scale beyond their parents) */ max-width: 100%; /* Part 1: Set a maxium relative to the parent */ width: auto\9; /*问题就出现在这行规则上,删除了就好的*/ /* IE7-8 need help adjusting responsive images */ height: auto; /* Part 2: Scale the height according to the width, otherwise you get stretching */ vertical-align: middle; border: 0; -ms-interpolation-mode: bicubic; }img{width: auto\9;},请问如果不删除这规则,要怎么覆盖呢?
.details img{ width: ????; } -
IE 用了 bootstrap 后的图片尺寸问题 at December 13, 2012
#8 楼 @luikore #9 楼 @fresh_fish 现在在家里,没办法试验,家里本本的 Win 没配置 Rails 环境,linux 没配置 IE 相关,明天看看,总觉得用 JS 控制不是很理想。
-
rails 中使用 Ueditor at December 13, 2012
#16 楼 @fresh_fish 用 bootstrap 后,在 IE 里 img 标签 width & height 失效 是怎么回事啊?应该怎么解决?帮帮忙啊
-
IE 用了 bootstrap 后的图片尺寸问题 at December 13, 2012
-
IE 用了 bootstrap 后的图片尺寸问题 at December 13, 2012
那是在 KindEditor 里插入图片,填写属性,如果写 style,那就要在 html code 里添加,如果图片多的话,一个个地添加修改也不好啊。是不是某个地方出问题才会这样的啊?可是在百度 GG 上都没找到对应的。
-
IE 用了 bootstrap 后的图片尺寸问题 at December 13, 2012
-
IE 用了 bootstrap 后的图片尺寸问题 at December 13, 2012
-
rails 中使用 Ueditor at December 11, 2012
就是 kindeditor 用着不爽,才换的。百度的很不错啊。
-
rails 中使用 Ueditor at December 11, 2012
感谢...
-
rails 中使用 Ueditor at December 11, 2012
-
rails 中使用 Ueditor at December 11, 2012
好的,等等啊
-
rails 中使用 Ueditor at December 11, 2012
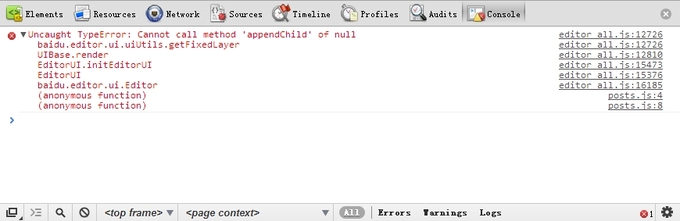
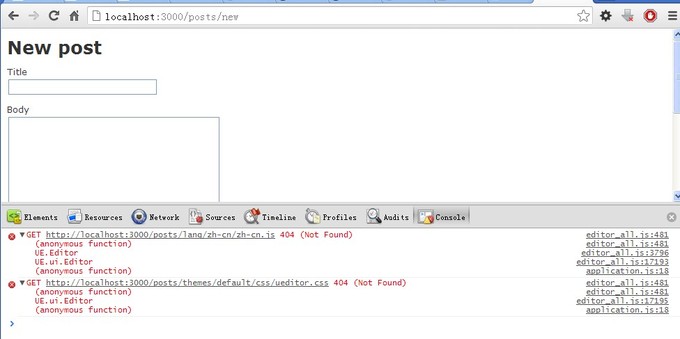
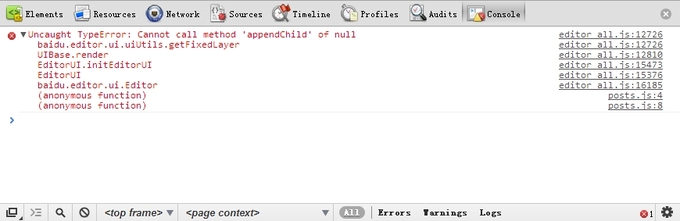
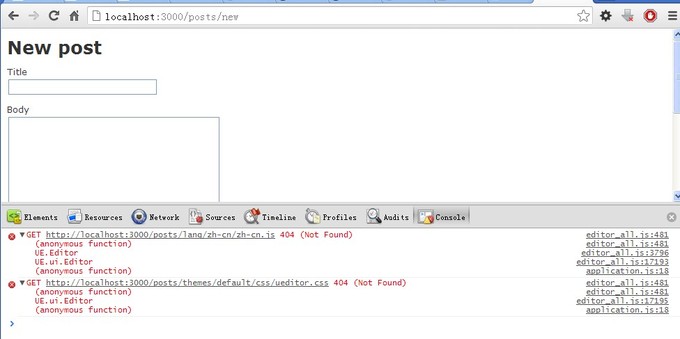
导入 'editor_all', 'editor_config'后,它会自己导入两个文件,zh-cn.js 和 ueditor.css 而这两个文件它导入的路径不是 assets 下的,就无法读取了。
-
rails 中使用 Ueditor at December 11, 2012
能不能帮我想想怎么把百度编辑器 1.2.4 引入 rails 中,谢谢。
-
如何修改 Sublime 中 Ruby Slim 的语法文件? at December 11, 2012
安装 jade,然后修改 jade 的\Sublime Text 2\Packages\Jade\Syntaxes\Jade.tmLanguage 文件
·<·array·>· ·<·string·>jade</·string·>· ·<·string·>slim</·string·>· ·</·array·>· 就增加 ·<·string·>slim</·string·>· 卸载 slim -
rails 中使用 Ueditor at December 11, 2012
#4 楼 @fresh_fish 大侠,我还是没弄出来,拷贝了你的 huanarle,vendor/assets 目录,来做也出错了。

-
rails 中使用 Ueditor at December 11, 2012
#4 楼 @fresh_fish 如果不拆开,就把在 ueditor 目录里面,一导入//= require ueditor/editor_all //= require ueditor/editor_config,然后 new UE.ui.Editor() 就出错了(1.2.4 版的百度编辑器)。

-
rails 中使用 Ueditor at December 11, 2012
#1 楼 @fresh_fish 进去了,也体验了一下,很不错,怎么集成的啊?求助。
-
Coffee script & Javascript 结构与组织 at December 06, 2012
desc "Symlink the data directory" # 数据存储目录 task :symlink_upload, :except => {:no_release => true} do run "mkdir -p #{shared_path}/u/book" run "mkdir -p #{shared_path}/u/video" run "mkdir -p #{shared_path}/u/tmp" %w[l m s].each { |v| run "mkdir -p #{shared_path}/u/images/#{v}" } %w[l m s].each { |v| run "mkdir -p #{shared_path}/u/thumb/#{v}" } run "ln -nfs #{shared_path}/u #{release_path}/public/u" end after 'deploy:update_code', 'deploy:symlink_upload' -
Coffee script & Javascript 结构与组织 at December 06, 2012
#14 楼 @doitian 嗯,谢谢,现在解决了,得多谢你了。不过现在还是问题多多啊。比如:http://106.187.101.190/u/images/s/ZQ%20106/1.jpg http://106.187.101.190/u/images/m/ZQ%20106/1.jpg http://106.187.101.190/u/images/l/ZQ%20106/1.jpg 上面这三个链接怎么只能打开两个,第三个链接打不开?
-
Coffee script & Javascript 结构与组织 at December 04, 2012
好的,谢谢,有个方向就容易了。3Q
-
Coffee script & Javascript 结构与组织 at December 04, 2012