请问有没有人试过在 Rails 中集成 Ueditor 啊。我集成不成功,求大牛帮忙。
代码在这 https://github.com/jimhj/huanarle 当时放在了 vendor/assets 目录下面 我把 ueditor 中的 Css, Js, Images, 都各自拆开分开放在了 vendor/assets 下面的 stylesheets, javascripts 和 images 目录下面,导致我后来手动的去替换了 ueditor.css 里面引用图片的路径,比如: 原来是
background: url("menu/sparator_v.png") repeat-y 25px;
替换成
background: url("ueditor/menu/sparator_v.png") repeat-y 25px;
保证 css 能正常引用到图片,(其实没必要的,全扔到一起就行) 然后在需要引用的页面中这样写
= stylesheet_link_tag 'ueditor'
= javascript_include_tag 'editor_all', 'editor_config'
lentg
#4
2012年12月11日
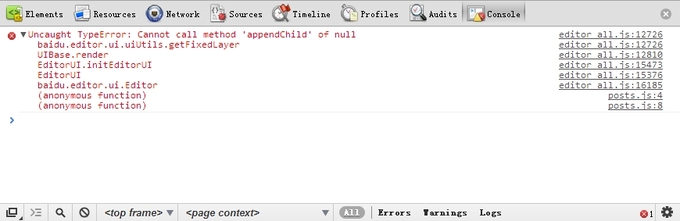
#4 楼 @fresh_fish 如果不拆开,就把在 ueditor 目录里面,一导入//= require ueditor/editor_all
//= require ueditor/editor_config,然后 new UE.ui.Editor() 就出错了(1.2.4 版的百度编辑器)。

你确定 view 中 添加了
= stylesheet_link_tag 'ueditor'
= javascript_include_tag 'editor_all', 'editor_config'
并且初始化了编辑器?
lentg
#9
2012年12月11日
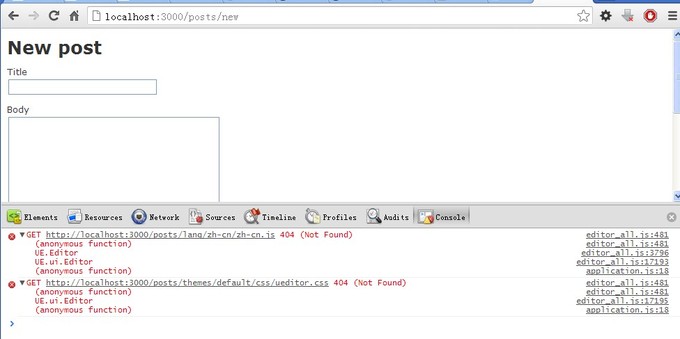
导入 'editor_all', 'editor_config'后,它会自己导入两个文件,zh-cn.js 和 ueditor.css 而这两个文件它导入的路径不是 assets 下的,就无法读取了。
lentg
#17
2012年12月13日
#16 楼 @fresh_fish 用 bootstrap 后,在 IE 里 img 标签 width & height 失效 是怎么回事啊?应该怎么解决?帮帮忙啊