-
[已解决] 同时使用 tab 和 lazy_high_chart,怎么使图表宽度为 100%? at June 03, 2015
-
[已解决] 同时使用 tab 和 lazy_high_chart,怎么使图表宽度为 100%? at June 03, 2015
-
[已解决] 同时使用 tab 和 lazy_high_chart,怎么使图表宽度为 100%? at June 03, 2015
-
[已解决] 同时使用 tab 和 lazy_high_chart,怎么使图表宽度为 100%? at June 02, 2015
-
[已解决] 同时使用 tab 和 lazy_high_chart,怎么使图表宽度为 100%? at June 02, 2015
#8 楼 @xhj6 有啊,在 view 中使用,就是丑陋了点。比如我上一个饼图,在 view 中是这么写的
<%= high_chart("asset_allocation_chart", @asset_allocation_chart) do |c| %> <%= raw "options.tooltip.formatter = function() {return '<b>'+ this.point.name +'</b>: '+ this.y +' %';}" %> <%= raw "options.plotOptions.pie.dataLabels.formatter = function() { if (this.y > 5) return this.point.name + ': ' + Math.round(this.percentage*100)/100 + ' %';; }" %> <% end %>感觉像是把 js 代码写到 html 里,挺别扭的其实……
-
[已解决] 同时使用 tab 和 lazy_high_chart,怎么使图表宽度为 100%? at June 02, 2015
#3 楼 @lgn21st 可是为了简洁一点,我现在是只在 controller 里面设置所有参数,在 view 中显示,就没有再在 js 文件中写什么了…… 如果要计算什么的,我想想,是不是应该在 view 中去改些什么东东……
现在我的写法是 view 中:
<div role="tabpanel" class="text-center"> <ul class="nav nav-tabs text-center" role="tablist"> <li role="presentation" class="active"> <a href="#per_week" class="btn btn-default" aria-controls="per_week" role="tab" data-toggle="tab">一周</a> </li> <li role="presentation"> <a href="#per_month" class="btn btn-default" aria-controls="per_month" role="tab" data-toggle="tab">一月</a> </li> <li role="presentation"> <a href="#per_year" class="btn btn-default" aria-controls="per_year" role="tab" data-toggle="tab">一年</a> </li> </ul> <!-- Tab panes --> <div class="tab-content"> <article role="tabpanel" class="tab-pane active" id="per_week"> <%= high_chart("asset_growth_per_week_chart", @asset_growth_per_week_chart) %> </article> <article role="tabpanel" class="tab-pane" id="per_month"> <%= high_chart("asset_growth_per_month_chart", @asset_growth_per_month_chart) %> </article> <article role="tabpanel" class="tab-pane" id="per_year"> <%= high_chart("asset_growth_per_year_chart", @asset_growth_per_year_chart) %> </article> </div> </div>controller 中
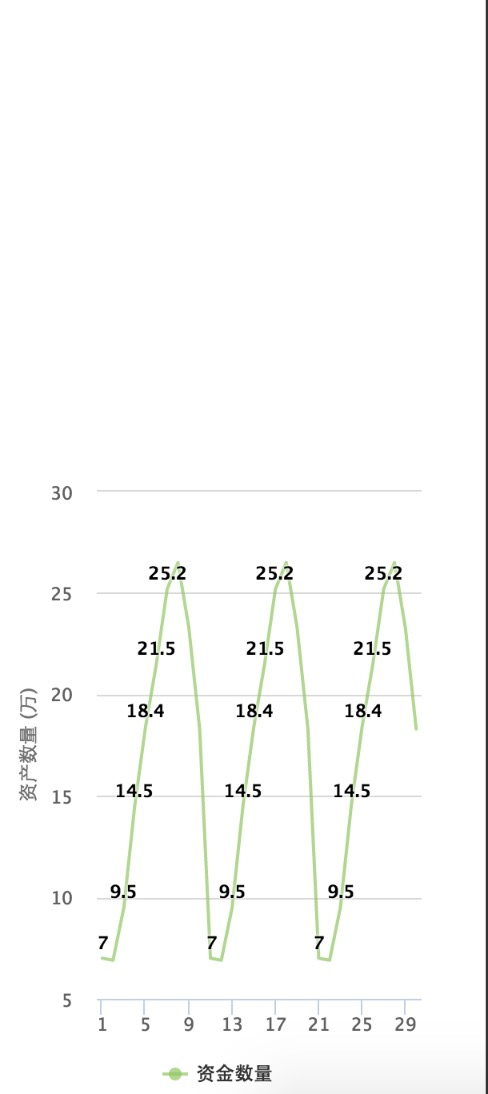
# 资产增长 - 每周 @asset_growth_per_week_chart = LazyHighCharts::HighChart.new('graph') do |f| f.chart({ type: 'line'} ) series = { name: '资金数量', data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2] } f.series(series) f.xAxis({categories: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']}) f.yAxis({title: {text: '资产数量 (万)'}}) f.plot_options(line:{ allowPointSelect: true, cursor: "pointer" , color: 'rgb(122, 201, 237)', dataLabels:{enabled: true}, enableMouseTracking: false }) end -
[已解决] 同时使用 tab 和 lazy_high_chart,怎么使图表宽度为 100%? at June 02, 2015
-
Ruby on Rails 技术栈 at June 01, 2015
我只想问,有什么画的? 我平时用 mindmanager……但感觉好像没有这种线型……
-
Rails 101 免费了, 刚收到邮件 at June 01, 2015
貌似好久之前就已经免费了……
-
[上海] 招聘 RubyMotion 工程师 at May 29, 2015
"要做就要做到最好,要做就做原生 APP。"那你们是觉得 rubymotion 能做出这种感觉罗?
-
携程这回玩大了 at May 29, 2015
#26 楼 @tianlitao 哈哈哈哈哈哈,快跑……
-
携程这回玩大了 at May 28, 2015
给我们上了深刻的一课……
-
Rails 5 - 将会有更快的 render collection 以及优化小细节 at May 26, 2015
呀,好期待耶……什么什么时候会正式出 Rails 5 啊?
-
大家对买错的书是什么感觉 at May 26, 2015
浪费钱,浪费时间,碍地方……