-
rails-assets.org 挂掉了 at 2015年11月19日
目前建议手工下载到 vendor。
-
如何研究一个 Gem 包? at 2015年11月19日
#22 楼 @so_zengtao ???什么问题?
-
Ruby 开发遇到的坑 at 2015年11月18日
-
新手做 Blog,index 页面底部出现问题 at 2015年11月17日
<%= @posts.each do |post| %>改成
<% @posts.each do |post| %> -
准备着手翻译出版《Rebuilding Rails》,有人愿意买吗? at 2015年11月16日
会买,最好有电子版(epub/pdf/mobi)。
-
DRb 和 Daemon 简单认识和想在一个应用中是否可以使用它们的问题 at 2015年11月16日
-
使用 Docker 部署应用如何执行脚本文件? at 2015年11月16日
RUN whereis bundle看看 bundle 在哪。 -
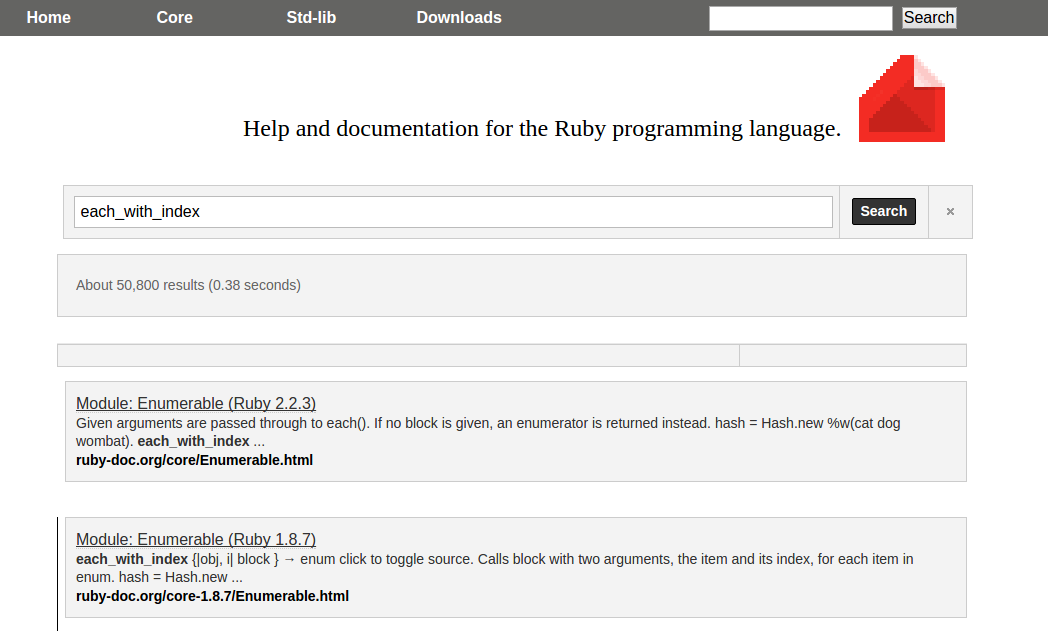
Ruby 核心库文档最全的是哪个?each_with_index 为甚么没有写到文档里?已解决,请求封帖 at 2015年11月16日
不说 Google 了,Ruby-Doc 站内搜索就有,不知道楼主怎么找的。

-
使用 Docker 部署应用如何执行脚本文件? at 2015年11月16日
我不知道了。
-
使用 Docker 部署应用如何执行脚本文件? at 2015年11月16日
CMD ["bash", "init.sh"]
-
使用 Docker 部署应用如何执行脚本文件? at 2015年11月16日
把 init.sh 的
#!/bin/sh换成
#!/bin/bash看看。
-
使用 Docker 部署应用如何执行脚本文件? at 2015年11月16日
没看到安装 bundler 的命令,bundler 不是 Ruby 自带的。
-
关联里的 class_name 和 foreign_key 不是重复的吗? at 2015年11月13日
编程第一条法则:永远都是你的错 https://ruby-china.org/topics/28046
has_many :active_relationships,按约定应该找 ActiveRelationship,class_name 指定了要找的是 Relationship; has_may 的主体是 User,按约定关联的表应该用 user_id 做外键,foreign_key 指定了 follower_id。
-
关联里的 class_name 和 foreign_key 不是重复的吗? at 2015年11月13日
顶楼的 Relationship 和 follower_id 不重复啊。
-
如何能更好的获取或者找回关联的对象? at 2015年11月13日
#6 楼 @kai209209 那么就把 a 当参数。
-
如何能更好的获取或者找回关联的对象? at 2015年11月13日
class A < ActiveRecord::Base has_many :bs def search_bs(params) end enddef show @bs = a.search_bs(params) end -
如何能更好的获取或者找回关联的对象? at 2015年11月13日
#2 楼 @kai209209 那这个方法应该是 A 的实例方法。
-
关于 Rails 的动态模型,不重启服务器是不是不能更新呢? at 2015年11月13日
-
如何能更好的获取或者找回关联的对象? at 2015年11月13日
那么 a.bs 为空的时候你期望这个方法怎么处理?
-
关于 Rails 的动态模型,不重启服务器是不是不能更新呢? at 2015年11月13日
-
Rails Log 里面显示的 View + ActiveRecord 耗时和总耗时不一致? at 2015年11月13日
除了 view 和 db,应用还有没有别的耗时操作?
-
Rails Log 里面显示的 View + ActiveRecord 耗时和总耗时不一致? at 2015年11月13日
-
关于 Rails 的动态模型,不重启服务器是不是不能更新呢? at 2015年11月13日
在线上动态建立表单和重载模型不是个好方案,不要这样做。
-
Rails Log 里面显示的 View + ActiveRecord 耗时和总耗时不一致? at 2015年11月13日
如果是虚拟机里面,可能是文件共享导致的磁盘性能低。可以替换其他同步方案 https://docs.vagrantup.com/v2/synced-folders/index.html
或者是被其他系统性能拖慢。
-
关于给一些接口添加验证码的问题 at 2015年11月13日
-
关于给一些接口添加验证码的问题 at 2015年11月13日
登录和注册有什么不同?
-
Ruby China 手机客户端 UI 设计稿 at 2015年11月13日

-
关于给一些接口添加验证码的问题 at 2015年11月13日
redis 不错,楼主可以把自己方案写出来,然后别人才能提供意见。
-
关于给一些接口添加验证码的问题 at 2015年11月13日
-
编程第一条法则:永远都是你的错 at 2015年11月13日