-
发来你就觉得最酷的一段代码,我要把它印成 T 恤 at 2013年05月09日
-
对 Github 上 Star 数量与开源发展趋势 at 2013年04月24日
-
如何求图中某点到其他各点的距离排序? at 2013年03月13日
直接从一个节点开始宽度优先或者深度优先遍历整个图即可,在遍历的时候更新每个节点到初始节点的距离,自己刚才快速写了一个宽度优先的实现,可以参考下(好久没写过 ruby 了,代码可能不是很优雅):(代码已删)EDIT:看来我没睡够觉,脑残了,直接 Dijkstra 或 SPFA 解决就行了,BFS 或 DFS 不会得到正确结果。
-
可能是最酷的 github-page at 2013年02月21日
来一个自己的: http://qiao.github.com/euphony 要用 Chrome 访问哦亲~~
-
有人在 coursera 上面刷课么~ at 2013年01月21日
同在上 programming languages,我总共报了 5 门课,最喜欢的是 stanford 的那门 compilers,强烈推荐。
-
有人用 Evernote 整合 Markdown 吗? at 2012年06月22日
可以使用 markdown-here 这个插件,用于将任意富文本框内的 markdown 文本转换为富文本。经测试在 evernote 上可正常使用。
-
JavaScript MVC Application Structure - Addy Osami at 2012年06月16日
嗯,最近看了 Addy Osami 大神的两本新书,其中 Backbone Fundamentals 这本书对于 MVC 有着十分详细的讲解,同时也有相当的篇幅是在讲 AMD 规范以及如何使用 RequireJs 进行模块化的开发。
这本书在 github 上开源,可以免费在线阅读:http://addyosmani.github.com/backbone-fundamentals/
-
什么情况,MongoDB 被清空? at 2012年05月02日
我的 blog 之前就是这样 - -!
-
磨 Vim 技术的游戏。 at 2012年04月30日
-
gitscore 来排名了 at 2012年04月30日
另外,还有一个网站与之相似,不过它是以 xbox achivement unlock 的那种形式,通过完成成就来获取徽章: http://coderwall.com (貌似需 X 墙)
-
gitscore 来排名了 at 2012年04月30日
@fredwu 赞,好高分啊 mine: http://gitscore.com/user/qiao
-
CoffeeScript 源码文件用什么 http 头? at 2012年04月15日
#3 楼 @jiyinyiyong coffee 命令行下有
-w这个参数可以监控文件并自动重编译。另外,强烈推荐你还是学下 Makefile 吧(或者 Rakefile、Cakefile 等替代产品)。
此外,如果想要有个通用的自动化监测工具,可以用 guard。
-
下午把玩了一下 SpineJS at 2012年04月14日
-
CoffeeScript 源码文件用什么 http 头? at 2012年04月14日
同样不推荐使用 coffee-script.js
另外,针对楼主的问题,一般是使用text/coffeescript这个 content-type,官网对此有说明:http://coffeescript.org/#scripts (虽说是指定了浏览器端的 script type,但是一般来说 http 的 content-type 都是与此保持一致的。) -
神奇的空格 at 2012年04月11日
有可能是 unicode 中的空格(参看这个表),它们不会被
\s匹配。 -
悲催,数据库被删,博客被格式化 at 2012年04月09日
-
悲催,数据库被删,博客被格式化 at 2012年04月08日
#22 楼 @camel 真的,而且尝试了各种方法也无法修复
于是现在首页只好用 lolcat 代替了: http://typedef.me/ -
悲催,数据库被删,博客被格式化 at 2012年04月08日
今天流行丢数据么?
我刚才重启 vps 之后 mongodb 的数据丢失了,于是我 blog 的文章也全没了 T_T
-
感觉自己已经成了 alias 的奴隶了. at 2012年04月01日
>> alias | wc -l 111大部分都是 zsh 插件加上的 =。=
-
有用 vim 写 javascript 吗?关于自动对齐 at 2012年03月28日
-
有用 vim 写 javascript 吗?关于自动对齐 at 2012年03月28日
试下 vim-javascript 吧,我一直在用这个插件,除了文档的自动对齐有点问题之外其余都很好。
-
关于中英文自动隔开的算法实现 at 2012年03月28日
源码中的实现方式:
function insert_space(text) { // 英文、數字、符號 ([a-z0-9~!@#&;=_\$\%\^\*\-\+\,\.\/(\\)\?\:\'\"\[\]\(\)]) // 中文在前 text = text.replace(/([\u4E00-\u9FA5])([a-z0-9@#&;=_\[\$\%\^\*\-\+\(\/])/ig, '$1 $2'); // 中文在後 text = text.replace(/([a-z0-9#!~&;=_\]\,\.\:\?\$\%\^\*\-\+\)\/])([\u4E00-\u9FA5])/ig, '$1 $2'); // 考慮增加 - + / * 前後的空白 return text; } -
如何将 Array ().each 中得到循环次数的语句,写的很优美? at 2012年03月27日
each_with_index, 示例:
hash = Hash.new %w(cat dog wombat).each_with_index {|item, index| hash[item] = index } hash #=> {"cat"=>0, "dog"=>1, "wombat"=>2} -
有没有能够生成此类图标的 js library at 2012年03月27日
D3 在可视化方面做的很出色,但是体积略大,有些大材小用了。
其实上图的排版算法就是用的 Force-Directed-Layout,可以使用springy (非常轻量)来实现。
-
你们是不是也是开一堆 shell. at 2012年03月24日
双显示屏 + awesome wm,总共 18 个虚拟桌面,经常 10+ 的桌面都被 terminator 占据了,然后每个 terminator 都是双切或三切屏,勉强够用。
-
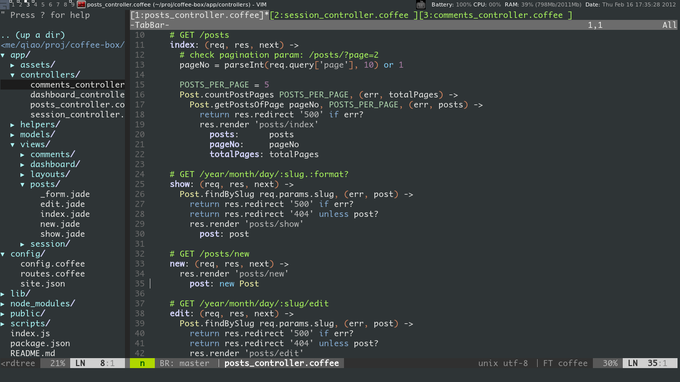
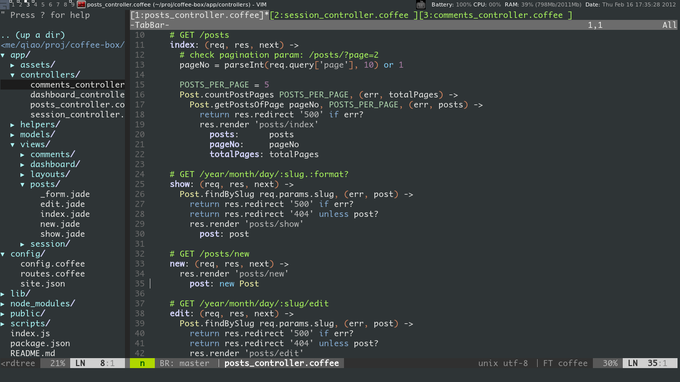
你现在正在用的 vim 配色方案是神马.. at 2012年02月19日
#33 楼 @kayakjiang #34 楼 @cqpx 我截图里面的其实是一个 nodejs 项目,用的是 express 框架。项目结构之所以和 Rails 很像是因为我是照着 Rails 的风格来手动布局的 XD(其实也有 RailwayJS 这种完全仿照 Rails 的 Node web 框架,个人感觉它现在还不太成熟,所以没有用)
-
你现在正在用的 vim 配色方案是神马.. at 2012年02月17日
#25 楼 @camel Macvim with file browser: https://github.com/alloy/macvim
-
你现在正在用的 vim 配色方案是神马.. at 2012年02月16日
如果怕每天对着同一个配色会腻的话,就直接下载这个主题包(http://www.cl.ly/3U8f)然后 random 吧 XD
-
你现在正在用的 vim 配色方案是神马.. at 2012年02月16日

基于 tir_black (https://github.com/vim-scripts/tir_black) 修改的