-
方应杭在 B 站直播写 Rails 挺有趣,还有类似的编程直播推荐么~ at June 19, 2022
除了开源工作者和培训班的,国内应该很少有程序员有空搞这个
大部分时间都在写公司的项目
-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at May 16, 2022
这个有道理的,看起来目前的前端团队好像分成了两波:
一波人做多端打通,一组前端能够同时产出多个平台的客户端,比如桌面用 electron,移动用 React Native。
一波人做前后打通,前端同时负责 BFF 层和前端,也就是所谓的大前端,这种组里的后端就彻底下沉到基础组件去了。
-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at May 16, 2022
国内组件库还是盛行于中后台网站啦,比如最火的 antd、element ui,而更具 2c 产品气质的 Material UI 反而国内没什么人用。
我以为可能是国内好多中后台开发的产品经理对于组件有着毫不节制的复杂需求
不用组件库就做不完了
-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at May 16, 2022
人家上来都是历史分析 + 用户群体分析 + 原因,你上来就“不是给前端用的,前端觉得难是因为觉得后端难”
你这不武断、不拉踩吗?前端现在很多都要写 BFF 层的好吧。
-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at May 14, 2022
你这话说的
。。。毫无道理、武断、不客观,充满了主观臆断,无理无据。还顺带踩了一脚前端同学,透露出一股莫须有的“全栈优越”。
-
写代码的话 air 和 pro 差距如何?(都是 M1 at May 13, 2022
JetBrains 那个 ssh beta 版本远程是真的挺不好用的
-
Rails 项目里使用 React 的方式 at May 11, 2022
用原生 DOM 手写也能前后端分离呀,分离也不依靠框架。框架提供的只是声明式视图能力而已。
-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at May 11, 2022
其实就是现在的新时代的前端,没怎么深入了解过 DOM 和 HTML 之类的,All in JavaScript 解决问题。但 Hotwire 这一套感觉和这些知识结合的很紧,所以都不太适应,如果是在 DOM 时代的前端可能觉得没啥。
-
Rails 项目里使用 React 的方式 at May 11, 2022
Nextjs 如果只是使用的话,基本无感吧,最大的区别就是不能随便直接在文件里面访问浏览器的 API 了,必须在页面渲染了之后才能调用,比如在 useEffect(() => {}, []) 里面,很多事情 Next 都帮我们做了
-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at May 11, 2022
我觉得是国内的一些网站,特别是中后台,对复杂的前端组件无节制的依赖,导致最后你如果不用 React / Vue 这种声明式的库,就会特别难做,一个组件能开发你小半个月,还一堆 bug
-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at May 09, 2022
可能是 turbo 和 stimulus 有太多和 DOM 还有 HTML 相关的东西,但现在的前端框架其实完全不 Care DOM、几乎不会 care HTML。就不太熟悉这俩。
-
为什么 Java 那一套生态仿佛就是面向 xml 编程? at February 17, 2022
不觉得老古董,我看的是 Spring 官方的文档,https://docs.spring.io/spring-framework/docs/current/reference/html/core.html#spring-core。因为觉得 Springboot 太重了,所以看了眼最基本的 Spring,放眼望去一堆 xml
-
为什么 Java 那一套生态仿佛就是面向 xml 编程? at February 14, 2022
像 C 和 Go 也不存在注解这种东西,似乎也没有发展出 xml 生态
-
为什么 Java 那一套生态仿佛就是面向 xml 编程? at February 14, 2022
依我看到的:是的。
也许新的不是,但以前的是的,特别是 Springboot 还没出来的时候。
我就想了解下为什么,因为别的语言生态好像没有这么玩的。结果你就在这装逼的甩一句:“先问是不是,再问为什么”,就离谱。。。
-
为什么 Java 那一套生态仿佛就是面向 xml 编程? at February 14, 2022
那以前是为啥呢
-
多益网络 2022 届校招冬季补录【直通笔试】 at February 11, 2022
离谱啊
-
多益网络 2022 届校招冬季补录【直通笔试】 at February 11, 2022
贵司不是刚签了自愿降薪协议啥的吗。。。
-
[成都] Lime 招聘 全职资深后端工程师 2 名,远程 at February 11, 2022
国内的共享电动车好像基本全都歇菜了
-
真的没必要浪费心思在 Go 语言上 at January 25, 2022
Go 现在的定位本身就是基础设施层,这个排名也算正常
-
golang 函数返回结构体或者结构体指针 at January 24, 2022
这个我最近正好研究了一下,这个和内存逃逸有关系。
首先明确一点:在函数内创建的变量在栈上。
- 如果函数返回一个结构体,那么就会拷贝一份该结构体,然后把函数内的结构体销毁掉。
- 如果返回的是指针或者
interface{}类型,那么指针指向的地址所存放的变量就不可以再储存在栈上了,Go 就会帮助他逃逸到堆上。
两种方法比较之下,可以得到结论:
- 如果你的对象很大,拷贝对象需要花费太多资源,那么就可以选择返回指针。
- 如果对象不大,那么返回结构体是一个比较好的选择,因为一旦内存逃逸到堆上,就会增大 GC 的压力。
-
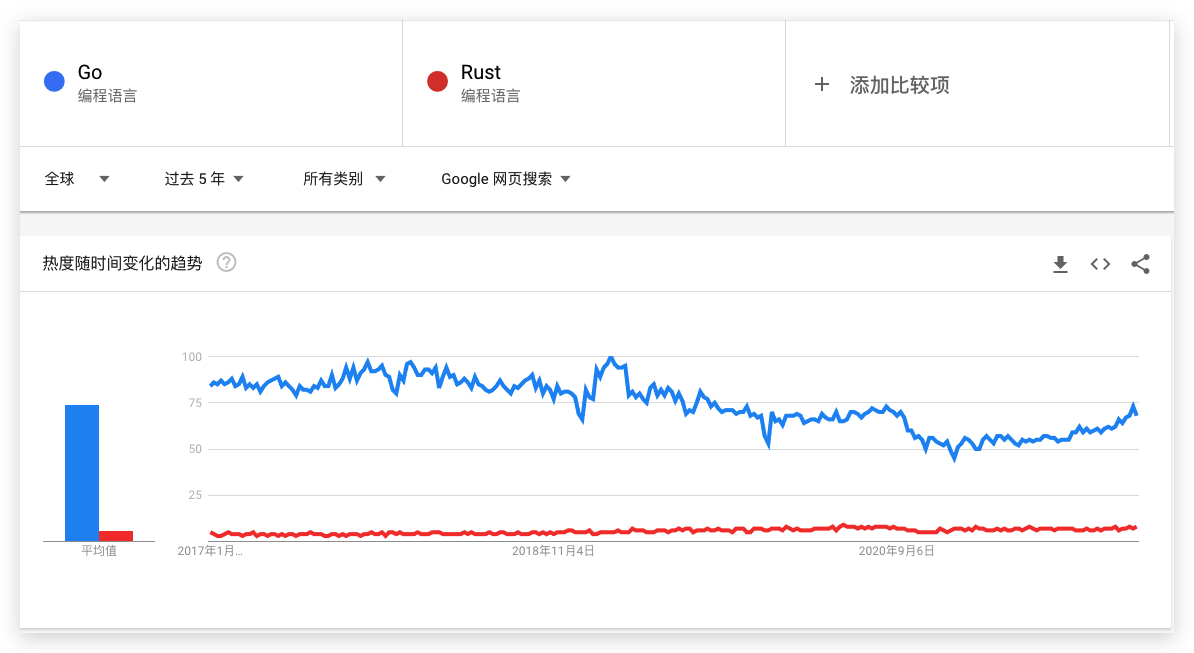
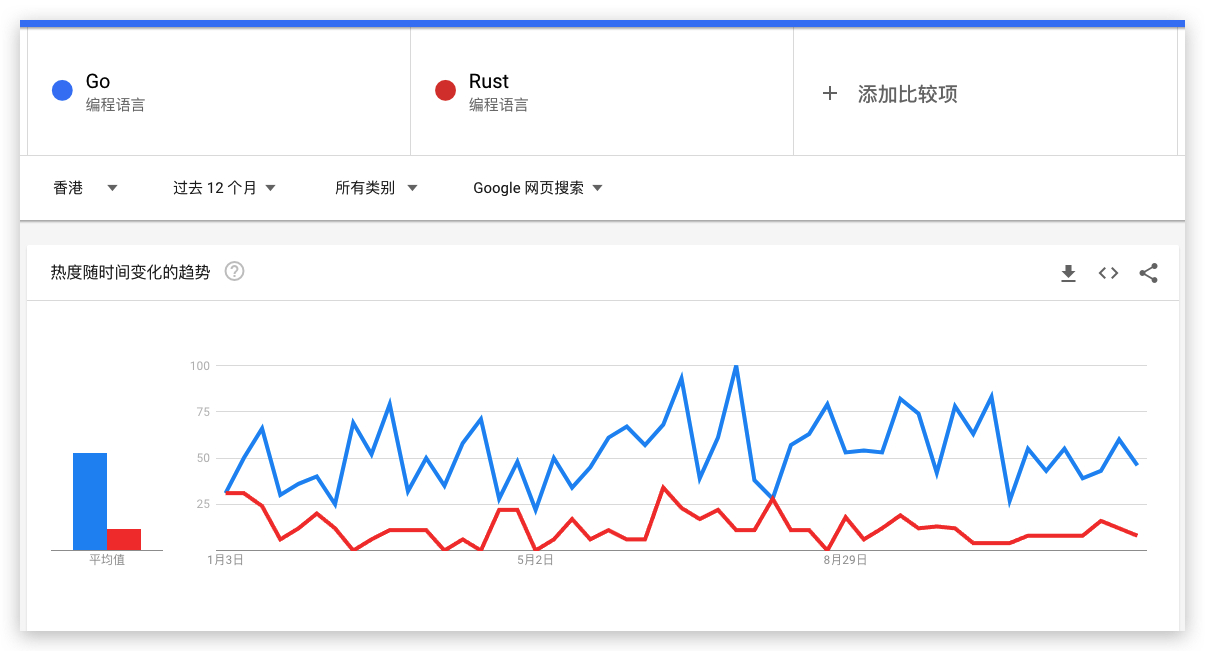
Go 与 Rust 八个方面比较 at December 28, 2021
最近两年有个叫 Rust 游戏特别火
-
Go 与 Rust 八个方面比较 at December 28, 2021
再来张过去五年全球的

-
Go 与 Rust 八个方面比较 at December 28, 2021
你这 Rust 都没有选 Program Language,你选了就会发现查了五六倍好吧

-
Go 与 Rust 八个方面比较 at December 16, 2021
流行度国外不知道,但是国内 Go 肯定是碾压的。。。看看招聘的岗位就知道了
-
Ruby 的 module 经常用来做 mixin,如何能隔离其中的一些方法令其为私有? at December 15, 2021
原来 module include 的时候可以声明 private,我还以为不可以
-
项目在本地化部署后,甲方由于安全设置原因,需要把项目中使用的 DELETE 与 PUT 全部改成 POST 请求,有没有大佬做过相关的改写方案,不需要一个一个手动添加 at December 13, 2021
我比较好奇,为什么 POST 请求更安全
-
兄弟们,有没有音质好一点的笔记本电脑推荐,国庆回家,那耳机听歌怪怪的,笔记本外音又不好。 at October 08, 2021
没用过 XPS,Windows 旗舰只用过 Surface Pro 和 Surface Book,Pro 感觉一般,Book 感觉不错
-
兄弟们,有没有音质好一点的笔记本电脑推荐,国庆回家,那耳机听歌怪怪的,笔记本外音又不好。 at October 08, 2021
16 寸 MBP 应该是目前外放素质最好的笔记本之一了
-
如果应用没有负载均衡之类的需求,只是单机部署,用 puma 和 nginx 起服务是不是没有区别呢? at September 26, 2021
或者说影响不大
-
Gemfile.lock 在不同系统下表现不一致怎么办? at September 23, 2021
像 Nodejs 的 lock 文件就不会出现这种问题