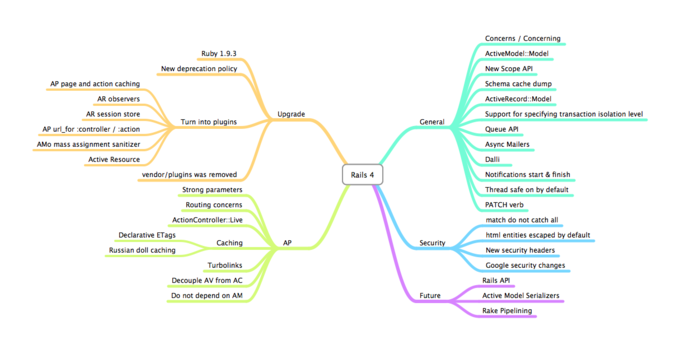
Rails 4 技术路线图谱:源自这里 (http://blog.wyeworks.com/2012/9/20/rails-4-in-a-mindnode/)

要不说两句:嗯嗯嗯
Thread Safe on default 有啥好处呢,当然对多线程是利好消息。详细看这里:(http://tenderlovemaking.com/2012/06/18/removing-config-threadsafe.html)
TurboLink 这是 DHH 说的,都是成熟的东西,直接受益。 DHH twitter's quota " Recent Rails 4 additions extracted from the new Basecamp: Strong parameters, cache digests, declarative etags, turbolinks, routing concerns."
1.9.3 一直就在用,就不表了。
Ruby on Rails 4.0 Release Notes http://edgeguides.rubyonrails.org/4_0_release_notes.html
对于 TurboLink 持保留意见,一些基于整个页面加载的 js 事件如何触发(最常见的比如触发 GA 统计),网站更新后如何触发正在线的用户加载新的 js 和 css,关注后续发展。
@quakewang 对 turbolink 有保留意见,那看看这个数据,给点评点评。 https://github.com/steveklabnik/turbolinks_test
#14 楼 @xds2000 turbolink 主要是减少 js 的重复执行时间,对于高配置的机器/高效率的浏览器来说,turbolink 带来的提升就越少。 turbolinks 的 readme 里把
In any case, the benefit ranges from twice as fast on apps with little JS/CSS, to three times as fast in apps with lots of it.
这句话链接到了 turblinks test 页面,但是和 turblinks_test 的结果不符合啊。。。这两倍是怎么算的?
还有,这个测试没提到是否使用了 web server。。。如果没有的话也不合理,因为实际环境静态文件会有 expires 头,不会进行条件 GET,而这个测试环境每次请求都要进行一次条件 GET 吧?
它设置的是 'X-XHR-Referer',而不是 'Referer', 这个 Header ajax 是没有权限设置的。
锚点我测试下来是不生效,页面 a 有个 link 到页面 b#anchor,没有 turbolink 的话,点击他,页面会滚动到 anchor 的位置,加了 turbolink,就只是加载页面 b,而没有滚动。
#19 楼 @quakewang referer 似乎不是问题,像 pjax 那样手动触发 ga 接口就可以:https://github.com/defunkt/jquery-pjax/blob/master/jquery.pjax.js#L257
turbolink 可以在 page:change 事件里加,刚才查了一下 ga 也提供重载 referer 的接口:
_gaq.push(['_setReferrerOverride', "referer_url"]);
_gaq.push(['_trackPageview']);
@zz master branch 早就有了 Rails 4.0.beta,你还真信测试版和正式版的区别啊。直接 fork 下来就可以用。案例看这里 railscasts-china.com 网站本身的源码,在 github 上。
最后一个回帖竟然是 5 个月前的,今天看到 DHH 说了:“This is the last known blocker for the release candidate.” 所以 Rails 4 真的要来了,应该还有一个 RC 版。