瞎扯淡 个人练手项目第二版,欢迎大家指点
在第一版上线后(https://ruby-china.org/topics/38370Ruby),找了份 on Rails 的工作。在工作之余的周末和晚上,断断续续的优化了下第一版的项目。但是目前看来第二版还是有很多值得改进的地方。下一步准备用 Rails 提供 api,用 Vue.js 写前端。
第二版地址:https://www.udask.net
网站服务器使用:阿里云,(服务器是 2 核 4g 的,双十一购买的,799 元/3 年;网站现在加载页面均需要 2 秒以上,还有很多可以优化的地方)
文件存储为:七牛云,
支付方式为:支付宝,采用的是@Rei 大佬的 gem 包 alipay。 (支付暂时还有点问题,return_url 没有生效,有时间再检查下)
其他的一些 gem 包:
gem 'bootstrap-sass', '~> 3.3.7', #网站的前端
gem 'rails', '~> 5.2', #Rails版本
gem 'mysql2', '>= 0.3.13', '< 0.5', #数据库
gem 'kaminari' #分页
gem 'puma' #使用的部署服务
gem 'sidekiq', '~> 6.0', '>= 6.0.4' #异步通知的
gem 'redis-rails' #redis缓存的
gem 'action-store' #关注、收藏、点赞、反对等采用, @huacnlee 大佬的力作
gem 'carrierwave', '~> 1.2', '>= 1.2.2' #文件上传、裁剪
gem 'carrierwave-qiniu', '~> 1.1', '>= 1.1.5' #文件上传、裁剪
cropper.js #js文件,不是gem包,
gem 'searchkick', '~> 3.1', '>= 3.1.2', #搜索采用该gem包+ elasticsearch + ik中文分词
gem 'letter_avatar', '~> 0.3.6' #用户默认图像
gem 'notifications', '~> 0.6.0' #用户通知系统, @huacnlee 大佬的又一力作
gem 'jquery-atwho-rails', '~> 1.5', '>= 1.5.4' #@ 用户的,类似于RubyChina的 @ 功能
gem 'friendly_id', '~> 5.2', '>= 5.2.4' #可以设置默认的路由id为自定义的字符串
gem 'chinese_pinyin' # 修改中文为拼音的, 配合上面的friendly_id使用的
gem 'wicked_pdf', '~> 1.4' #下载pdf
gem 'wkhtmltopdf-binary', '~> 0.12.4' #下载pdf
gem 'seventeen_mon' #根据ip定位,好像不是很准确
gem 'rails-settings-cached', '~> 2.1', '>= 2.1.1' #常用参数的设置,还是@huacnlee 大佬的力作
gem 'caxlsx', '~> 3.0', '>= 3.0.1' #导出excel
gem 'axlsx_rails', '~> 0.6.0' #导出excel
gem 'whenever', '~> 1.0' #定时任务
gem 'font-awesome-rails' #icon图标
gem 'activeadmin', '~> 1.4', '>= 1.4.3' #后台管理,其实感觉不好用,下一版准备单独写个管理员页面,不用gem包
gem 'arctic_admin', '~> 1.5', '>= 1.5.2' #后天管理的前端UI
gem 'devise', '~> 4.5' #主要是管理员页面的验证
gem 'redcarpet', '~> 3.4'
gem 'social-share-button' #分享功能
gem 'groupdate', '~> 4.1', '>= 4.1.1' #根据时间筛选的
gem 'chartkick', '~> 3.0', '>= 3.0.2' #图表功能
#第三方绑定、登录使用:
gem 'omniauth', '~> 1.9'
gem 'omniauth-oauth2', '~> 1.6'
gem 'omniauth-github', '~> 1.3'
gem 'omniauth-stackexchange', git: 'https://github.com/nashby/omniauth-stackexchange.git'
部分网页截图:
首页

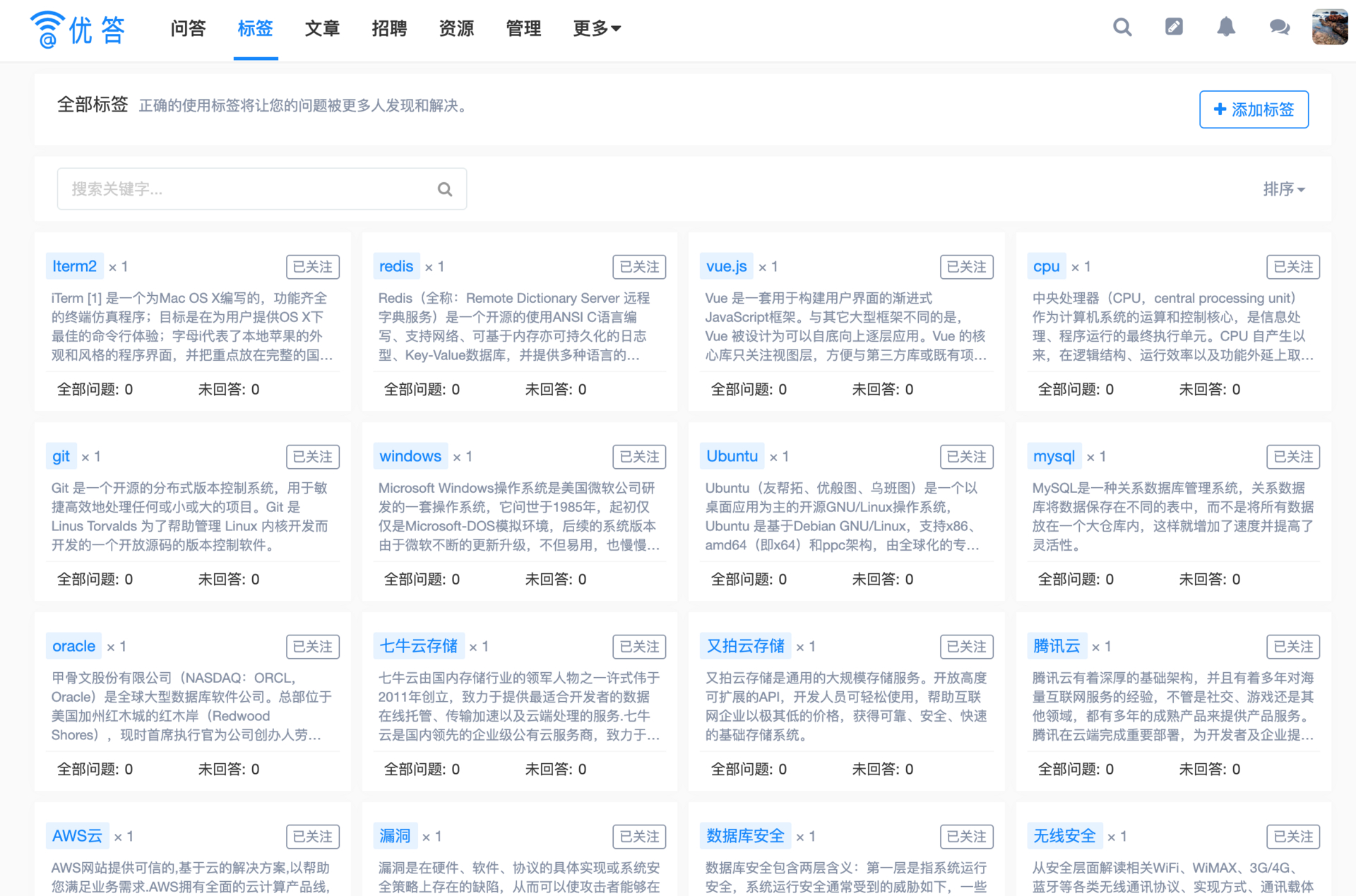
标签页

个人主页(个人页面参考了下知乎的部分设计...)

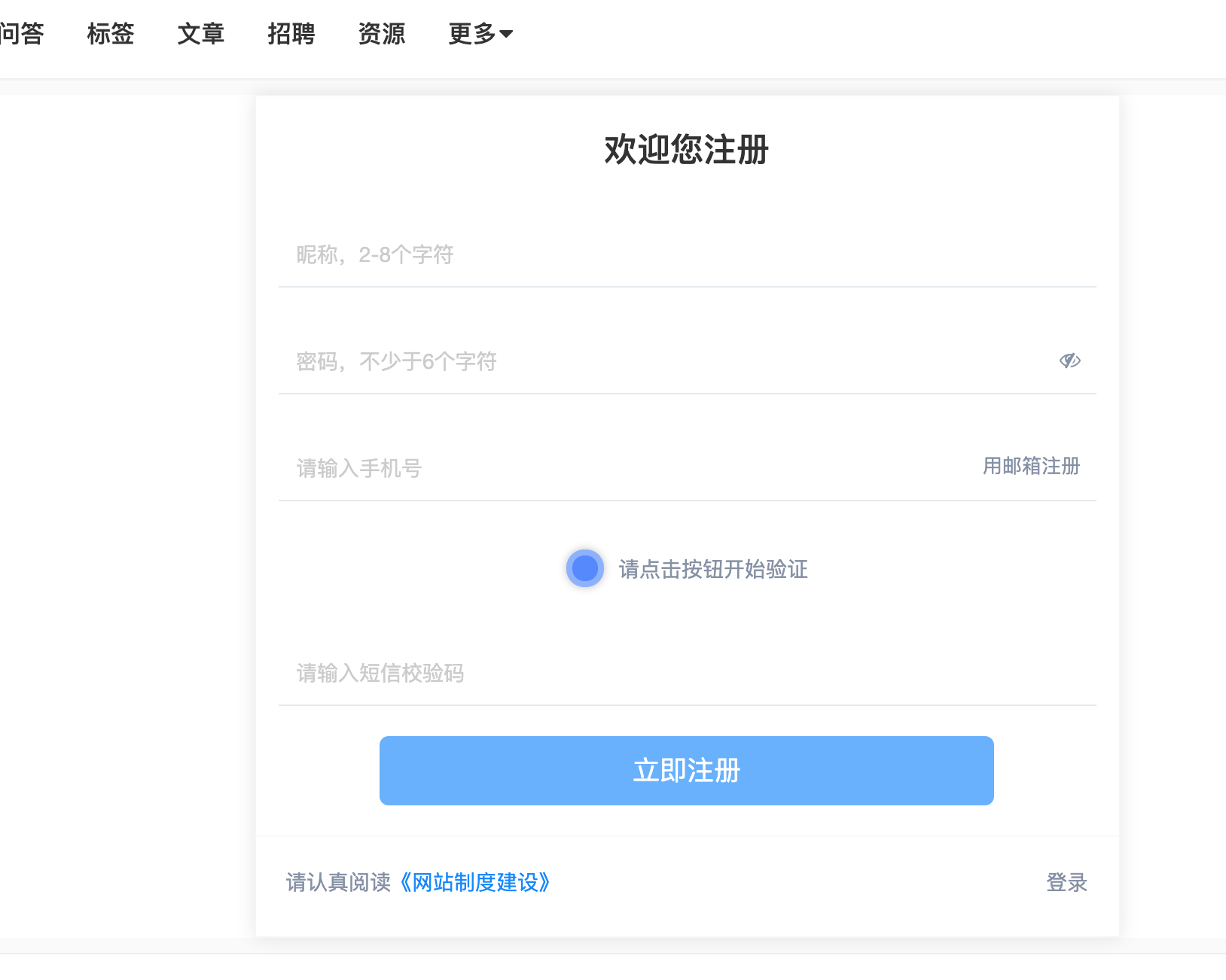
注册

登录

网站还有很多可优化的地方,欢迎大家指点,非常感谢。