瞎扯淡 Rails + MySQL 的个人练手项目,请大家多多指点!
历时一年,从一窍不通到慢慢摸索,独立完成的 Rails 练手项目,中间碰到过许许多多的问题,在此先感谢论坛的各位前辈的指点。
网站测试版地址:https://www.udask.cn/
网站采用响应式布局,PC 端和移动端均可访问,但布局有所区别。
网站服务器使用:阿里云,文件存储为:七牛云
以下是本网站使用的一些 gem
网站的前端使用: gem 'bootstrap-sass', '~> 3.3.7',
后端使用: gem 'rails', '~> 5.2',
数据库采用: gem 'mysql2', '>= 0.3.13', '< 0.5',
分页插件采用: gem 'kaminari'
关注、收藏、点赞、反对等采用: gem 'action-store'
文件上传、裁剪使用:
gem 'carrierwave', '~> 1.2', '>= 1.2.2'
gem 'carrierwave-qiniu', '~> 1.1', '>= 1.1.5'
cropper.js
搜索采用: gem 'searchkick', '~> 3.1', '>= 3.1.2', 中文分词使用 IK 插件
用户默认图像使用: gem 'letter_avatar', '~> 0.3.6'
用户通知系统使用: gem 'notifications', '~> 0.6.0'
网站图标使用: gem 'font-awesome-rails'
后台管理使用:
gem 'activeadmin', '~> 1.4', '>= 1.4.3'
gem 'arctic_admin', '~> 1.5', '>= 1.5.2'
gem 'devise', '~> 4.5'
markdown 使用:
gem 'redcarpet', '~> 3.4'
gem 'coderay', '~> 1.1', '>= 1.1.2'
分享功能使用:gem 'social-share-button'
第三方绑定、登录使用:
gem 'omniauth', '~> 1.9'
gem 'omniauth-oauth2', '~> 1.6'
gem 'omniauth-github', '~> 1.3'
gem 'omniauth-linkedin-oauth2', '~> 1.0'
gem 'omniauth-qq', '~> 0.3.0'
gem 'omniauth-stackexchange', git: 'https://github.com/nashby/omniauth-stackexchange.git'
网站的一些页面
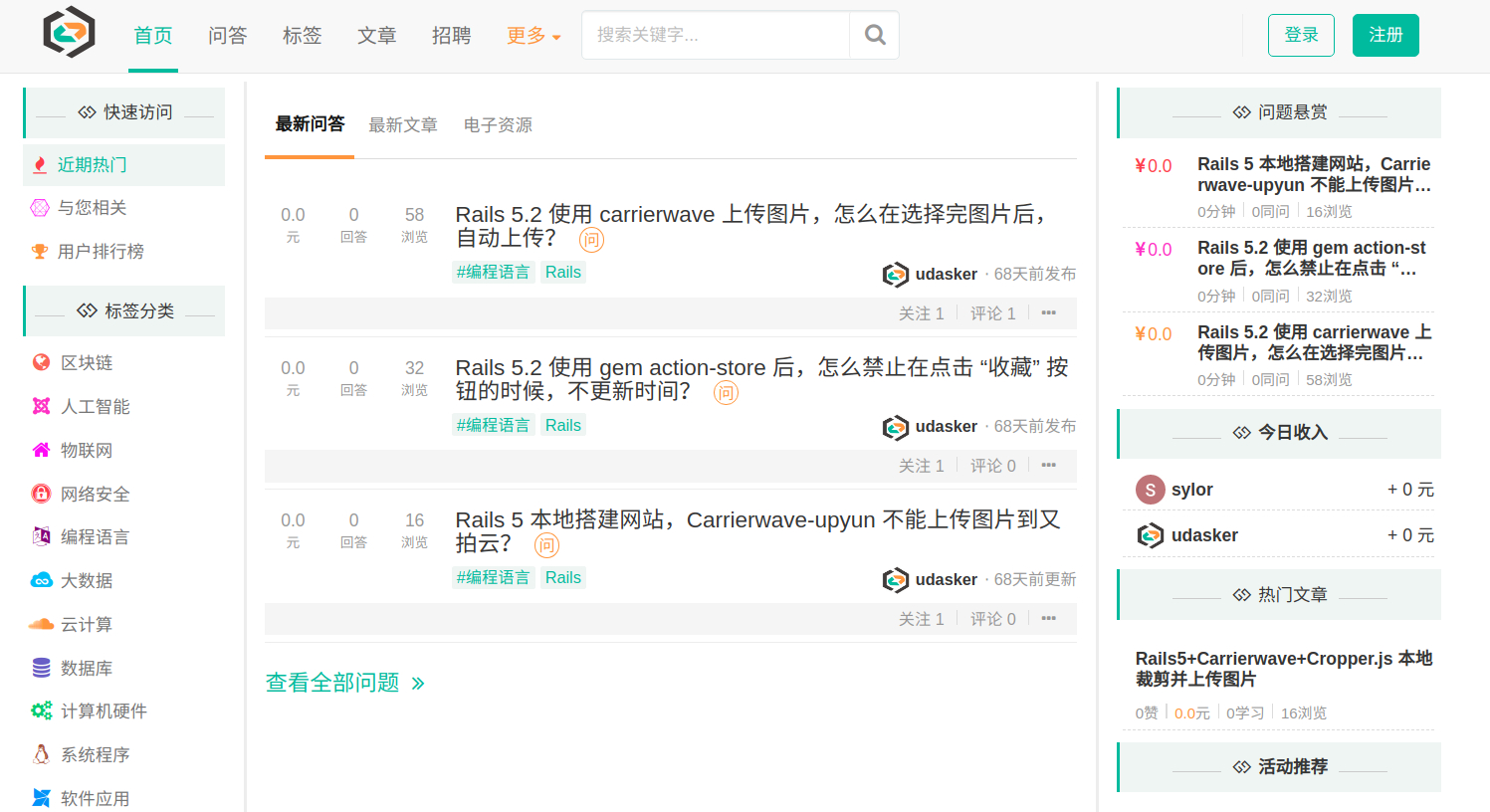
网站首页显示:

网站登录页面:

网站注册页面:

网站标签页面:

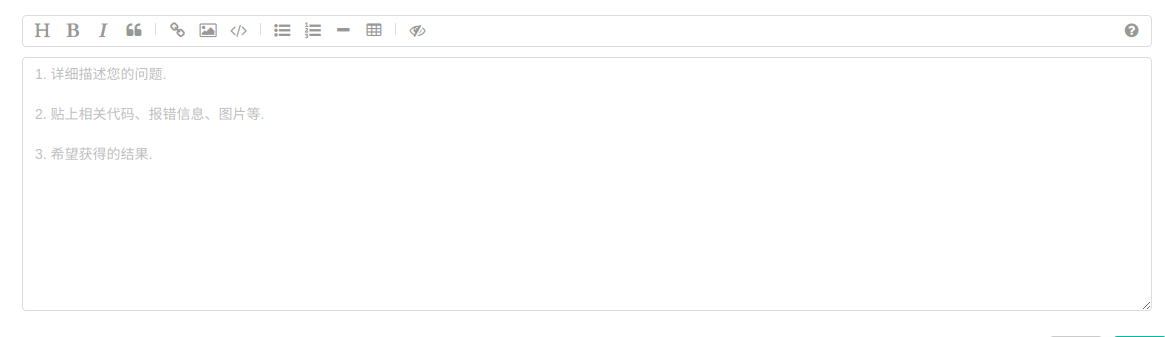
markdown 输入框:

网站功能页面:

 楼主优秀
楼主优秀