瞎扯淡 个人项目第三版:Rails API + Vue.js,欢迎大家体验
在第二版上线后,就想着要做第三版的改版,经过大半年的业余时间的摸索(主要是 vuejs 得从头开始学),终于上线了第三版。欢迎大家体验并留下宝贵的建议~
新增了:
- 话题交流栏目
- 翻译计划,自定义翻译计划,可以邀请用户加入,一起在线翻译
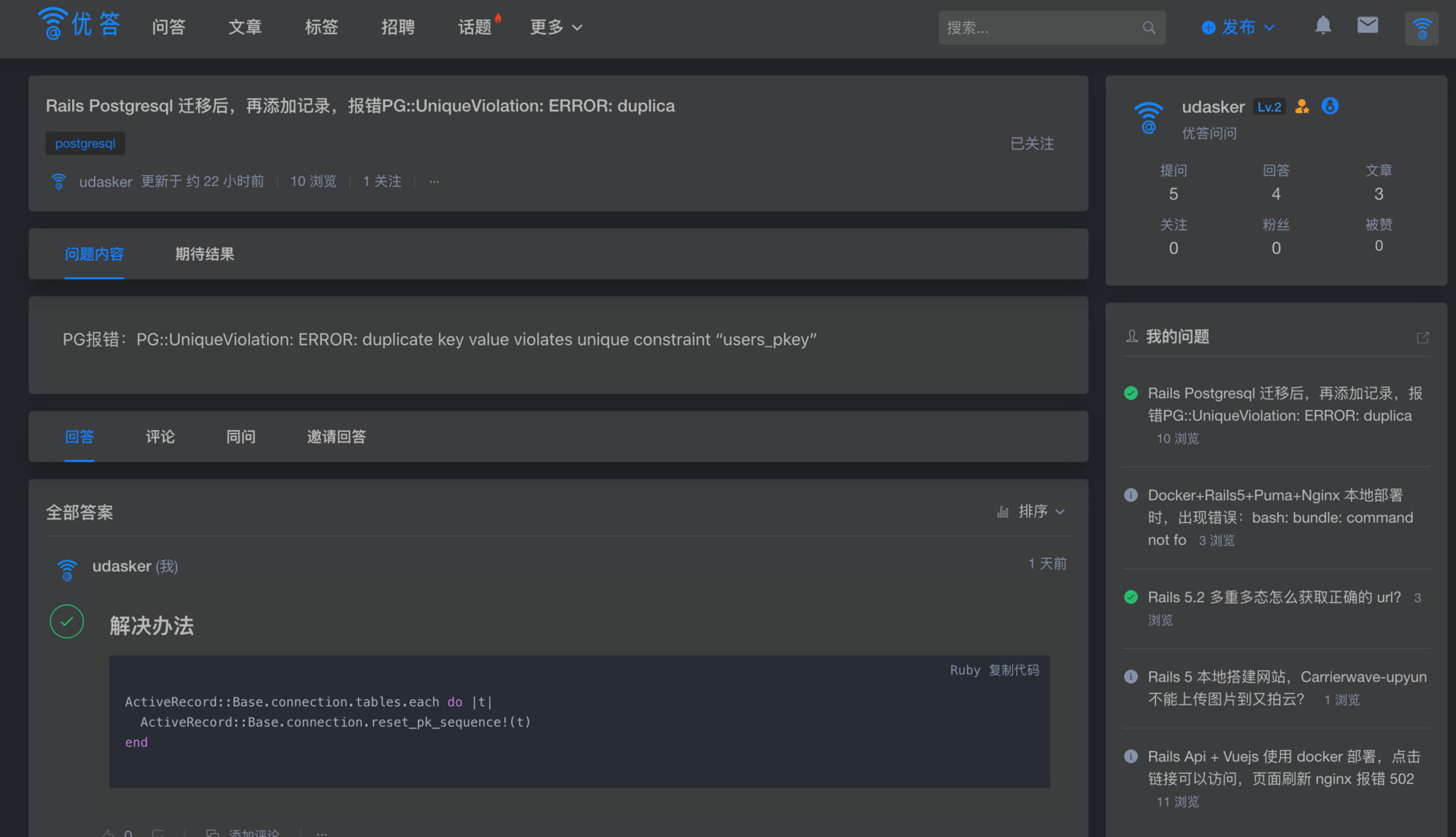
- 暗黑主题
- 私信的及时通讯
Rails 使用的一些 Gem:
ruby '2.7.0'
gem 'rails', '~> 6.0', '>= 6.0.2.2'
# gem 'mysql2', '~> 0.5.3'
#postgresql
gem 'pg', '~> 1.2', '>= 1.2.3'
#postgresql 搜索
gem 'pg_search', '~> 2.3', '>= 2.3.3'
#pg 中文分词
gem 'jieba_rb'
gem 'puma', '~> 4.1'
gem 'jbuilder', '~> 2.10'
gem 'bcrypt', '~> 3.1.7'
gem 'friendly_id', '~> 5.3'
gem 'pagy', '~> 3.7', '>= 3.7.3' #分页
gem 'chinese_pinyin'
# gem 'searchkick', '~> 4.3' #搜索
#用户图像
gem 'letter_avatar', '~> 0.3.6'
gem 'foreman'
gem 'bootsnap', '~> 1.4', '>= 1.4.8'
gem 'rack-cors'
gem 'action-store', '~> 0.4.4'
gem 'jwt_sessions', '~> 2.4', '>= 2.4.3'
#异步,队列及可视化
gem 'sidekiq', '~> 6.0', '>= 6.0.4'
# gem 'sinatra', '~> 2.0', '>= 2.0.7'
gem 'redis-rails', '~> 5.0', '>= 5.0.2'
#敏感词汇
gem 'harmonious_dictionary', '~> 0.0.1'
#快速批量插入
# gem 'bulk_insert', '~> 1.8', '>= 1.8.1'
#保存用户的改删记录
gem 'audited', '~> 4.9'
#常用参数设置
gem 'rails-settings-cached', '~> 2.2'
#上传图片
gem 'carrierwave', '~> 2.1'
gem 'carrierwave-qiniu', '~> 1.2', '>= 1.2.2'
gem 'whenever', '~> 0.9.4'
#树形结构,如多级评论
gem 'ancestry', '~> 3.0', '>= 3.0.7'
#按时间搜索
gem 'groupdate', '~> 5.0'
# 根据ip寻找位置
gem 'seventeen_mon'
#七牛
gem 'qiniu', '~> 6.9'
#搜索
gem 'ransack', '~> 2.3', '>= 2.3.2'
#通知系统
gem 'notifications', '~> 1.0'
# 简化状态
gem 'enumerize', '~> 2.3', '>= 2.3.1'
#支付宝
gem 'alipay', '~> 0.15.1'
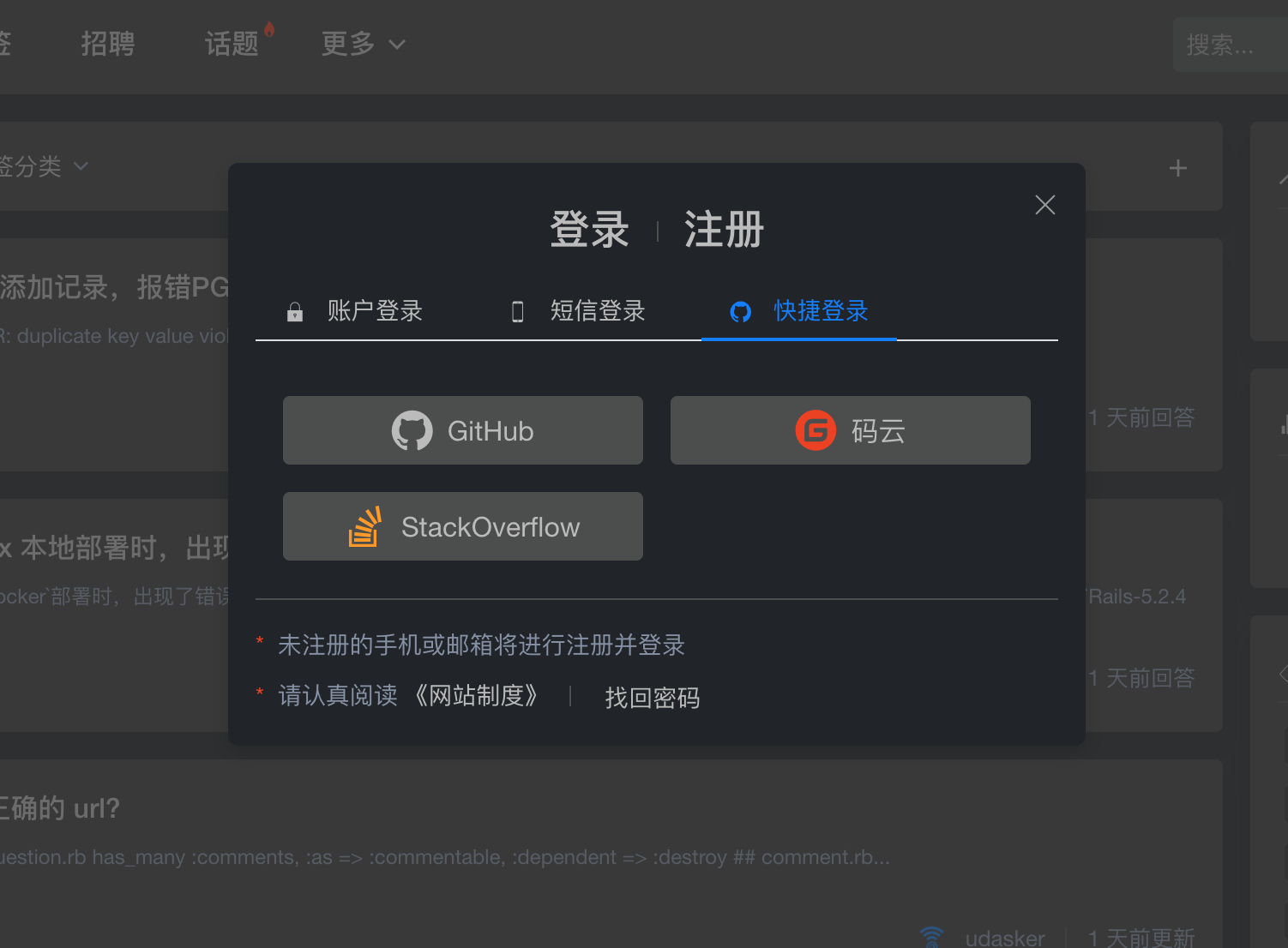
#第三方登录
gem 'omniauth', '~> 1.9', '>= 1.9.1'
gem 'omniauth-oauth2', '~> 1.6'
gem 'omniauth-github', '~> 1.4'
gem 'omniauth-stackexchange', git: 'https://github.com/nashby/omniauth-stackexchange.git'
Vuejs 使用的一些主要插件:
"actioncable-vue": "^2.3.0", #及时通讯
"echarts": "^4.8.0", #图表
"mavon-editor": "^2.7.7", #编辑器
"qrcodejs2": "^0.0.2", #二维码
"view-design": "^4.2.0", #vuejs的前端模板
"vue-at": "^2.5.0-beta.2", #at 用户
"vue-clipboard2": "^0.3.1", #复制代码
"vue-cropper": "^0.5.4", #图片裁剪
"vue-i18n": "^8.15.3", #国际化
"vue-lazyload": "^1.3.3", #图片懒加载
"vue-meta": "^2.3.2", #自定义 meta信息
"vue-scrollto": "^2.18.1", # 滚动
"vue-social-share": "^0.0.3", #社会化分享
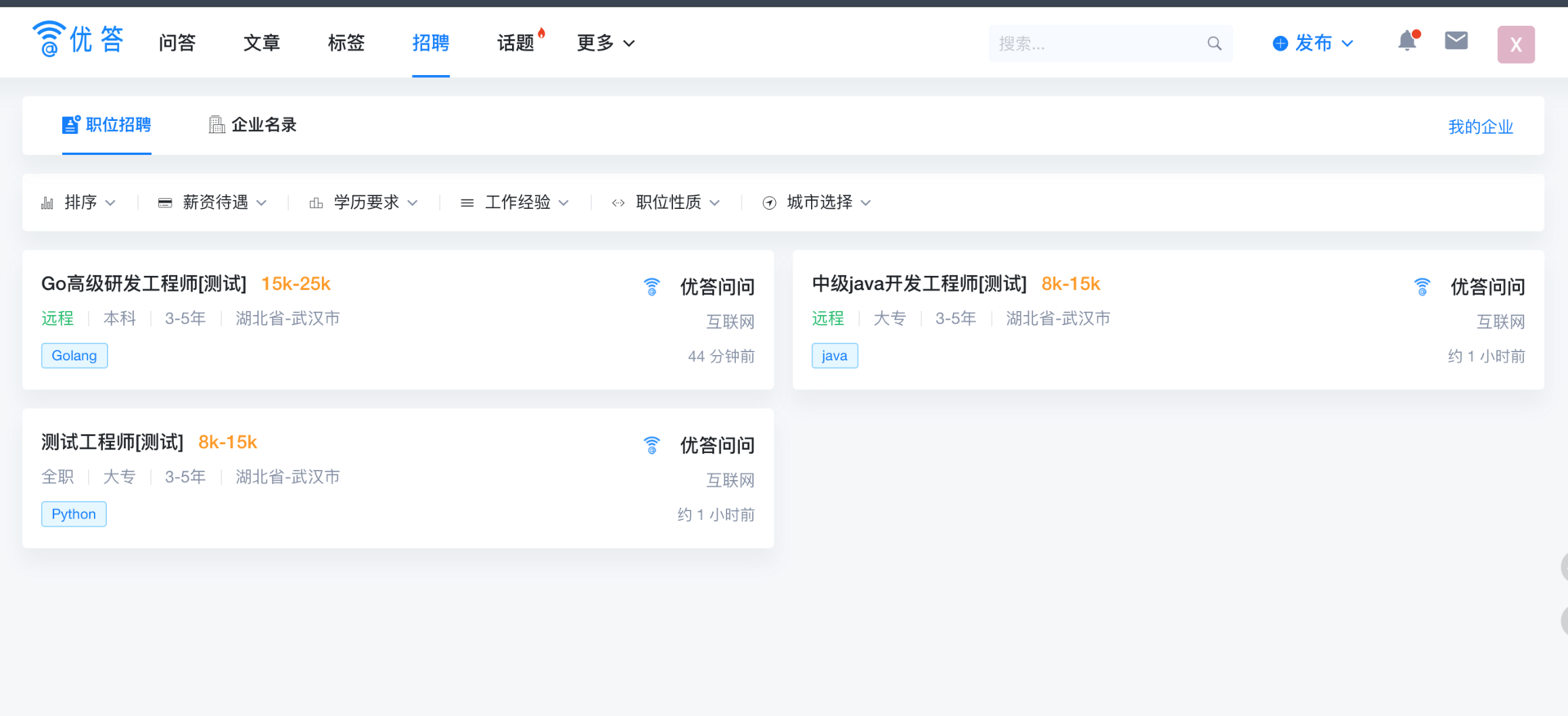
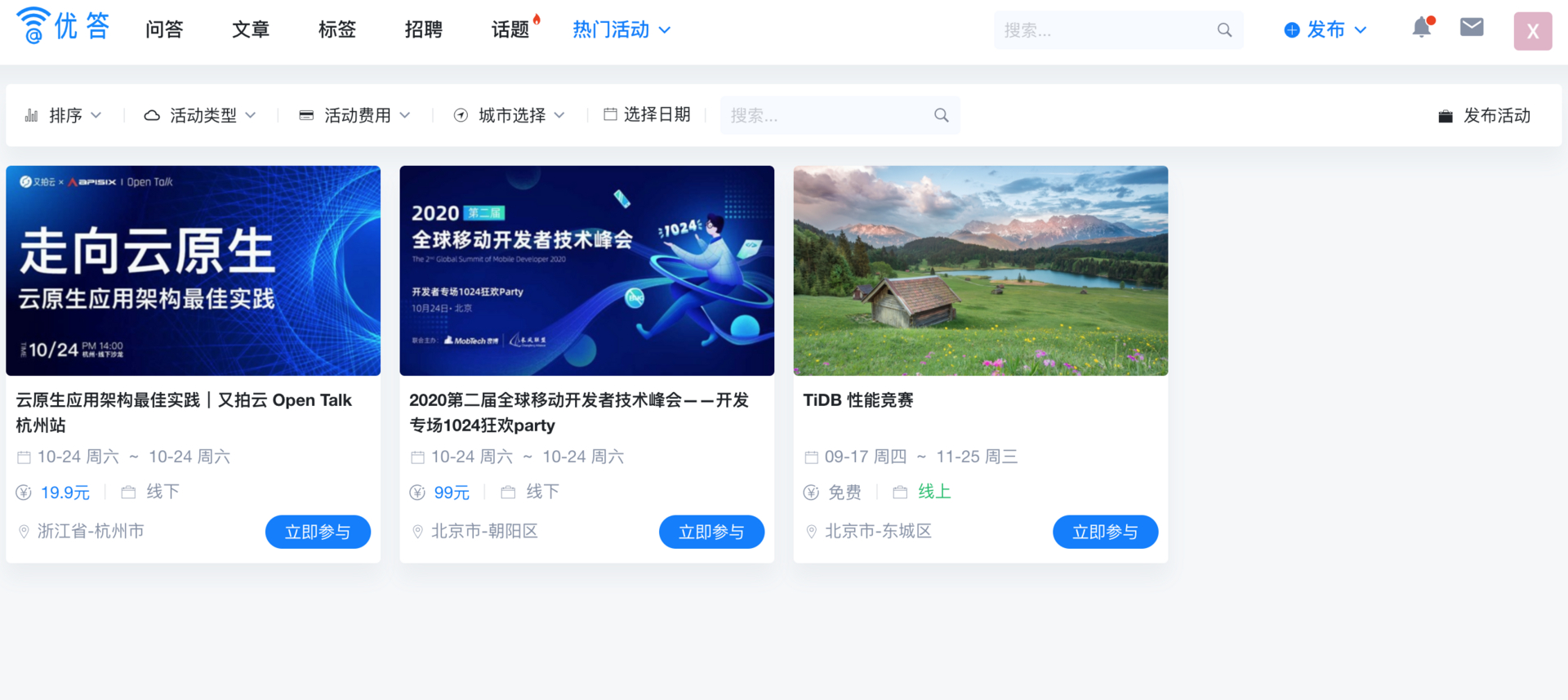
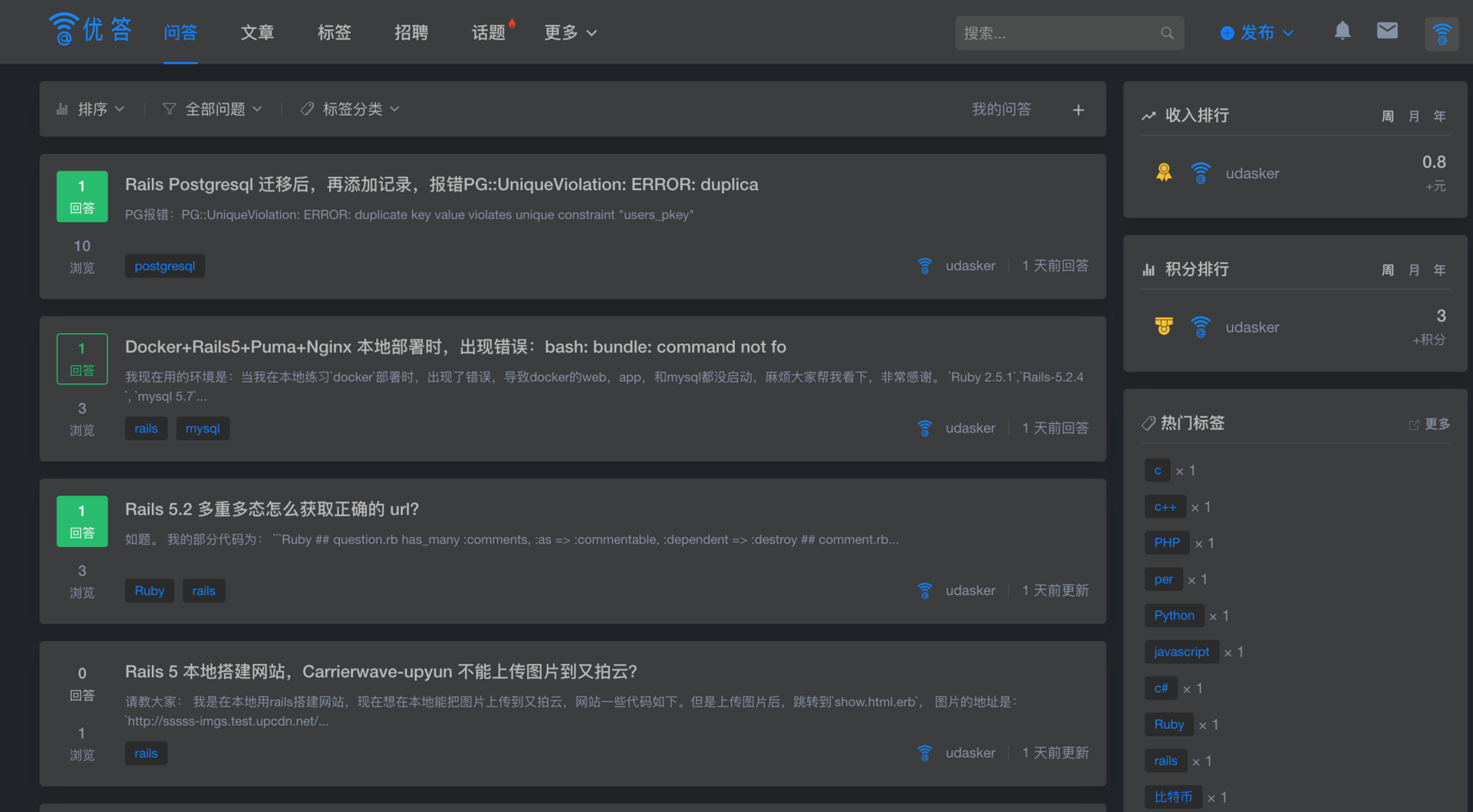
部分截图






无引用文章