官方博文:https://weblog.rubyonrails.org/2019/8/15/Rails-6-0-final-release/
延误了三个月,终于发出来了。
从我的角度看,这个版本可以说是 Shopify、GitHub 成立专门 Rails 开发团队并和 Rails 核心团队磨合的产物,这两家公司的一些开发者都直接加入了 Rails 核心团队。
Basecamp 实现了:
- Action Mailbox:用于监听邮箱,处理收到的邮件,用来解决如可直接回复 GitHub 的 Issue 邮件来追加评论到 Issue 讨论的场景。
- Action Text:一套富文本编辑器方案,解决了跟 Rails 的其他组件(如 Active Storage)适配和持久化问题。
- Webpacker 成为默认前端打包方案,Sprockets 开始软着陆,未来很可能会被彻底废弃
包括 5.2 的 Active Storage,Basecamp 从自身项目抽出来各种预制组件(就是 Rails Engine),业务层的东西众口难调,如果不满足作为参考实现也很好,这些值得抽取成 Engine 的通常都是比较复杂的组件。 这个思路完全没有问题,PHP 的 Laravel 我感觉生态比 Rails 还好,收费的高质量组件、免费 + 收费模式的、开源都有。
GitHub 贡献了:
- 多数据库支持,不仅可以编程方式指定,还可以通过
Resolver通过规则自动化选择 - 并行化测试,减少测试的运行时间,间接提高了 CI、CD 的效率
- 显示每个请求的对象创建数,对于 Profiling 有很大帮助
- 新的 Action View 架构,减少对象分配、提升性能。这块还有后续,通过预编译等黑科技进一步提升性能
Shopify 贡献了:
- 对一些细节进行重构,比如重构了 ActiveRecord 保存验证错误的容器
Errors,设计更合理 - 性能提升、性能提升、性能提升
其他贡献者贡献了:
- 来自 Stripe 的开发者贡献了批量插入、更新!
- 新的文件加载算法 Zeitwerk,避免巨型项目中会遇到的边界问题
- 性能提升、性能提升、性能提升
对于性能提升多说一句,除开重构逻辑,一个优化方向是减少对象创建,在某些逻辑上可以获得 2-3 倍的性能提升(根据 PR 中附带的 benchmark)。
通过观察 Rails 6 的各方贡献也可以看到不同厂商的诉求,大厂直接投入精力对 Ruby 和 Rails 进行直接的贡献可以说是重大利好,这在过去是完全没有的。
另,Rails 5.1 引入了平滑升级机制,理论上 Rails 本体的升级可以完全无痛,但是由于新的文件加载算法 Zeitwerk 的行为与老版本的有一定差异,所以可能重新组织文件和类名,或者直接切换到 classic 模式

rails 现在很多功能比如 activestorage 和现在的 activetext,和 rails 本身集成度太高,以前上传用 carreware,就算写 api 用其它语言也没啥问题,如果用了 activestorage,我想用 go 来写前端 api 接口,上传这块就有很大问题了,看了下 activetext 也一样,
这种组件是完全面向业务的,就是因为业务复杂抽取成组件才有价值。
CarrierWave 最关键是解决了上传文件时的后处理,但 AS 是一套完整的附件管理系统,强大到你可以直接用它搭出网盘来(当然很多时候我们不需要这么复杂,这个之前论坛也有人讨论过应该)
ActionText 同理。
所以最好的方式是以服务的形式提供你系统内的其它服务,而不是想方设法去数据库读他的数据。
关于 webpacker 和 sprokets 的取舍需要请教一下前辈。
面对前端开发组件化开发的逐渐普及和 sprockets 可能被抛弃的问题,那是不是应在不依赖陈旧的前端 gem 包的项目中尽量拥抱 webpacker 呢?
在 webpacker 的 readme 中,开头有这么两段话,让小弟有点犹豫。
Webpacker makes it easy to use the JavaScript pre-processor and bundler webpack 4.x.x+ to manage application-like JavaScript in Rails. It coexists with the asset pipeline, as the primary purpose for webpack is app-like JavaScript, not images, CSS, or even JavaScript Sprinkles (that all continues to live in app/assets).
However, it is possible to use Webpacker for CSS, images and fonts assets as well, in which case you may not even need the asset pipeline. This is mostly relevant when exclusively using component-based JavaScript frameworks.
对这两段话我理解是在非组件化场景下对于 css 还有图片、字体之类的资源还是建议用 sprockets 来管理,对于组件化场景下才建议使用 webpacker 来管理。
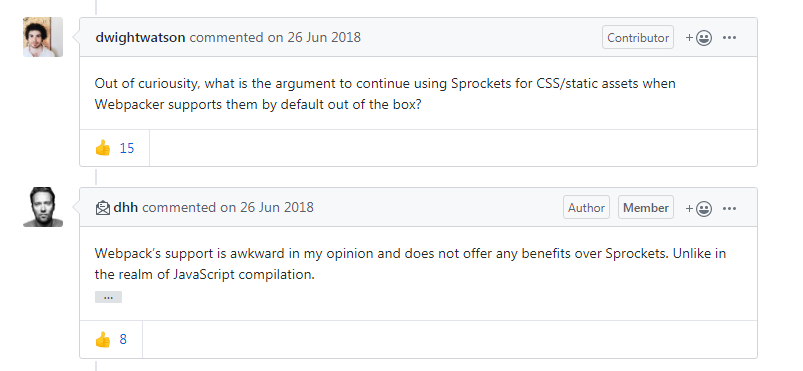
在 github 上 DHH 和一些开发者之间关于 webpacker 和 sprockets 取舍的讨论 https://github.com/rails/rails/pull/33079

看完之后又觉得疑惑不少,正反双方说的都很有道理。个人感觉现在项目目录下又是 assets 又是 javascript,还可以在 javascript 里放 css 和图片之类的,虽然可以把 javascript 目录名改成 frontend,但总感觉和 assets 并存又有点不伦不类的,资源管理不太统一,所以,还请有时间的前辈们指点一二,对于 webpacker 和 sprockets 的选择上,现阶段是否有必要像 webpacker 中 readme 以及 DHH 建议的那样,或者直接全面拥抱 webpaker 呢?
Ruby China 相关帖子 https://ruby-china.org/topics/38832 (@lyfi2003 作者大大要不要也聊聊观点)
其他相关链接:
Choosing Sprockets or Webpacker
https://github.com/reactjs/react-rails/issues/813
Rails 5.2+: why still use assets pipeline with webpacker?
(ps one: 我已经有点彻底懵逼了,如果问题太过幼稚,请忽略。谢谢!)
(ps two: hackernews 上有人也提了一个类似的问题,不过遗憾的是没有人回答。。。https://news.ycombinator.com/item?id=18226741)
我觉得 Rails 6 保留 sprockets 一是为了不破坏现有项目,二是兼容带 UI 的 Rails engine。
新的项目应该全部用 webpacker 了,我实际用下来没有问题。 https://github.com/getcampo/campo/tree/master/app/webpacker
其实从 DHH 的观点来看,我觉得他更多是一种迫于无奈的妥协,要不然也不会坚持用 sprockets 处理 js 以外静态资源的观点。其实从 js 打包工具来看,我倒觉得 rollup 是更好的选择,但为了兼顾前后分离的方案,又没有比 webpack 更成熟的选择,估计这老哥心里也挺憋屈。。。
嗯,已经决定在新项目中用 webpacker 了,只是觉得 sprockets 挺可惜的,很优秀的工具而且 4 做了改进,但还是败给了前端生态圈。。。
看了这个列表,前几个是服务(收费),后面就是一些库,Rails 都有(Gem or Engine)。不明白“这样的组件生态才是正确方向”是什么意思,如果说是做个页面把一些关键的库列出来,Ruby & Rails 早就有了 https://www.ruby-toolbox.com/
又或者你觉得 Rails 应该官方实现更多的库,一直以来 Rails 被抱怨的不是做得太多吗?除了一些核心必要的组件,更多组件应该由社区提供,这样更适应需求也更健康。