开发工具 你所不知的 Sublime 编码不止 更新不止
声明:本文是针对 Sublime 3 而写
Sublime text 基本介绍
Sublime Text 是一个代码编辑器(Sublime Text 2 是收费软件,但可以无限期试用),也是 HTML 和散文先进的文本编辑器。Sublime Text 是由程序员 Jon Skinner 于 2008 年 1 月份所开发出来,它最初被设计为一个具有丰富扩展功能的 Vim。
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,Python 的插件,代码段等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API,Goto 功能,即时项目切换,多选择,多窗口等等。Sublime Text 是一个跨平台的编辑器,同时支持 Windows、Linux、Mac OS X 等操作系统。
引用:百度百科 - Sublime text
插件安装方法
插件的安装方法现在我已知的有两种 一种是通过 package control 在线安装、一种是下载插件包 拖入插件目录 离线安装
通过 package control 在线安装
这种插件安装的方法是先安装 package 再安装需要的插件 比如安装支持 ES6 和 React 语法高亮的 babel
在线安装 Pcakage Control
- 按住 Ctrl + ` 弹出 console (注意热键冲突)
- 输入下面代码运行
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)> 引用:Package Control

插件安装
最近在学习 React 在使用 Sublime 的时候发现 不支持 jsx 和 ES6 语法高亮 于是想找一个插件来支持这两样语法,然后在网上找了一下 找到了 babel
汉化安装
插件名:ChineseLocalization
安装完之后在帮助菜单栏下 选择中文简体
Babel
安装
package control -> install package -> babel
插件配置
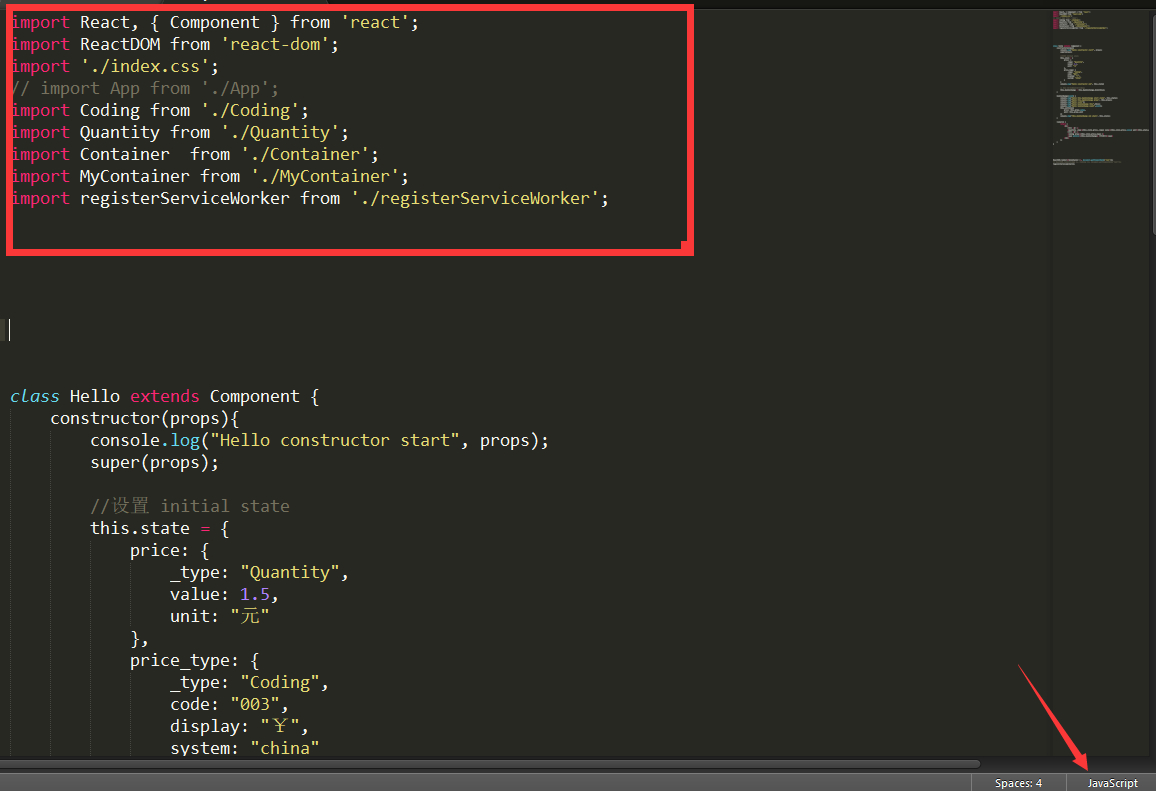
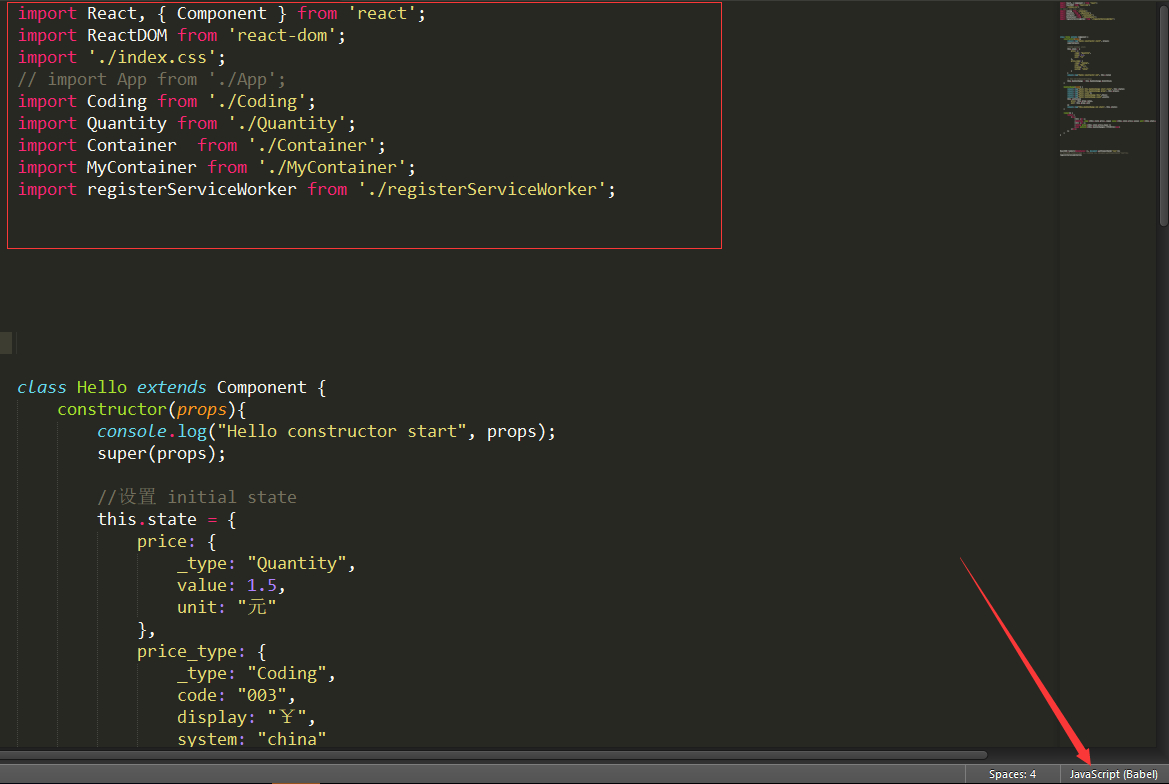
该插件不需要配置 只需要在编辑 js、jsx 文件时选择 Babel 为解析语法就行
使用前

使用后

Go 环境
两种方式支持 go 环境
-
安装 go,并且添加 go 编译配置文件 工具=>编译系统=>新建编译系统 "go.sublime-build"
{ "cmd":["go.exe", "run", "$file"], "path":"C:/Go/bin", "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.go", "encoding":"utf-8" } 安装插件 gosublime
Python 环境支持
安装 python,并且添加 go 编译配置文件 工具=>编译系统=>新建编译系统 "python3.sublime-build"
{
"cmd":["python.exe", "-u", "$file"],
"path":"D:/Soft/Python/Python3",
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.python",
"env": { "PYTHONIOENCODING": "utf8" }
}
注意 若果不添加 "env": { "PYTHONIOENCODING": "utf8" }控制台会输出中文乱码
Sublime 插件安装问题
- 没有可用于安装的软件包错误
出现此错误可能是本地插件包控制器版本过低选择此插件更新一下插件就好目前遇到的就是这个情况