JavaScript 跟风安利,用 Mithril.js 实现的 Homeland Demo
最近出现很多使用 vue, react 山寨 ruby-china 的帖子,比如
- https://ruby-china.org/topics/32268
- https://ruby-china.org/topics/32214
- https://ruby-china.org/topics/31287
直到上星期看到 @huacnlee 做了一个 homeland 的 react demo https://ruby-china.org/topics/32303,才决定基于 react demo 的 html 和 css,用 Mithril.js 重写了前端的逻辑,强势跟风来安利一波。
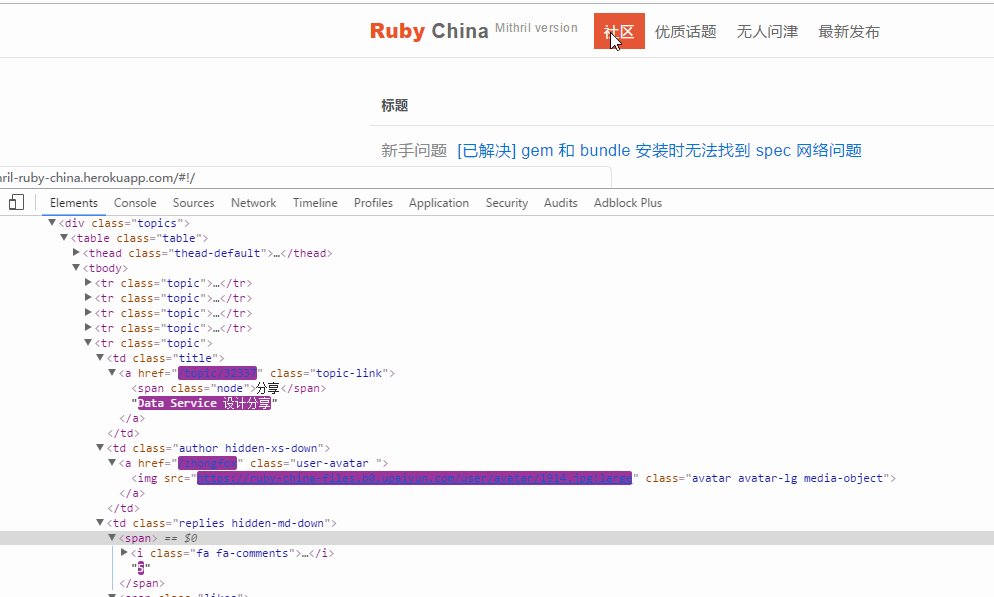
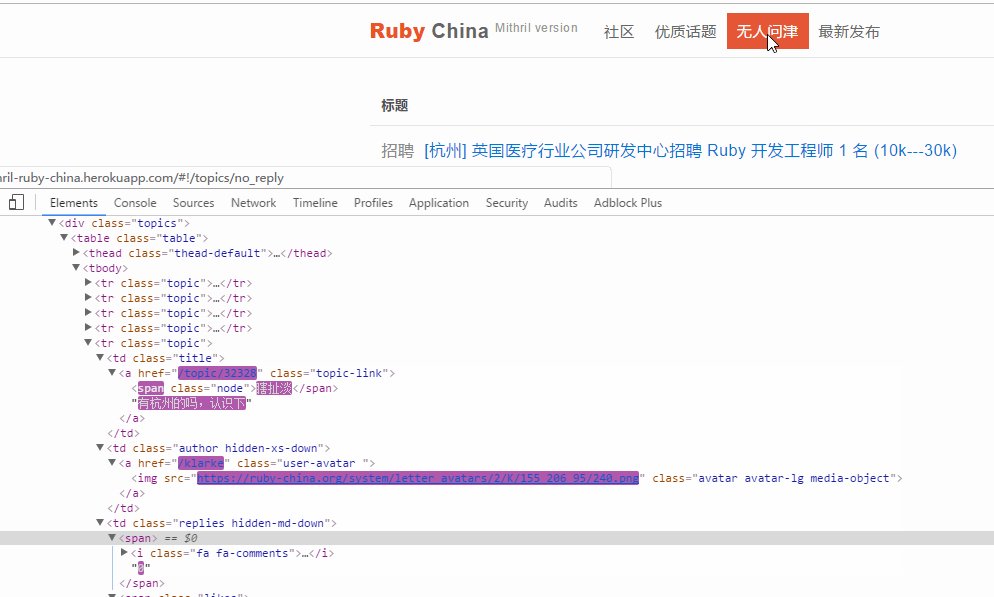
DEMO: http://mithril-ruby-china.herokuapp.com/
GITHUB: https://github.com/aiasfina/mithril-ruby_china
什么是 Mithril.js
Mithril 是一个超轻量(总共 1200 行代码,gzip 之后只有几 kb),无依赖的前端框架,比 React, Vue 出现都要晚。所以早期 0.x 的时候略有模仿 React 的迹象,而到了最近 1.x 之后就完全有了自己的风格。
在这上千行的代码里,Mithril 提供了几个功能:
- 基于 HyperScript 构建 Virtual DOM
- DOM diff
- 双向绑定
- AJAX
- 路由
- 兼容 JSX
这里是 Mithril 的 API 文档 http://mithril.js.org/api.html,滚轮滑两下就到底了,学习起来完全没有压力。
Mithril 表现如何
由于相比 react 版本缺了点东西,所以可能数据有点不准。再加上 Mithril 版本的首页字体缺失导致 painting 时间延长,所以可能各自测试的结果略有差别。
其实如果由 turbolinks 版本对比就更好了
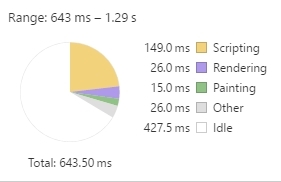
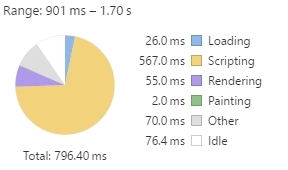
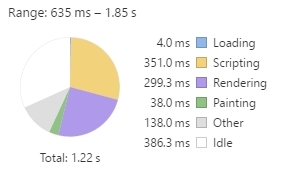
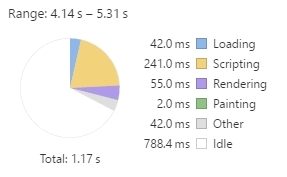
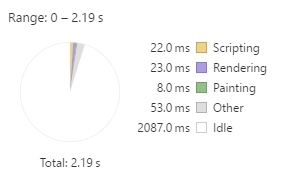
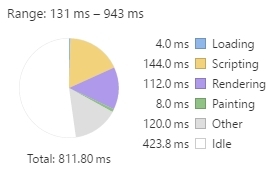
下面分别是 首页,列表切换,列表到主题 的数据
React



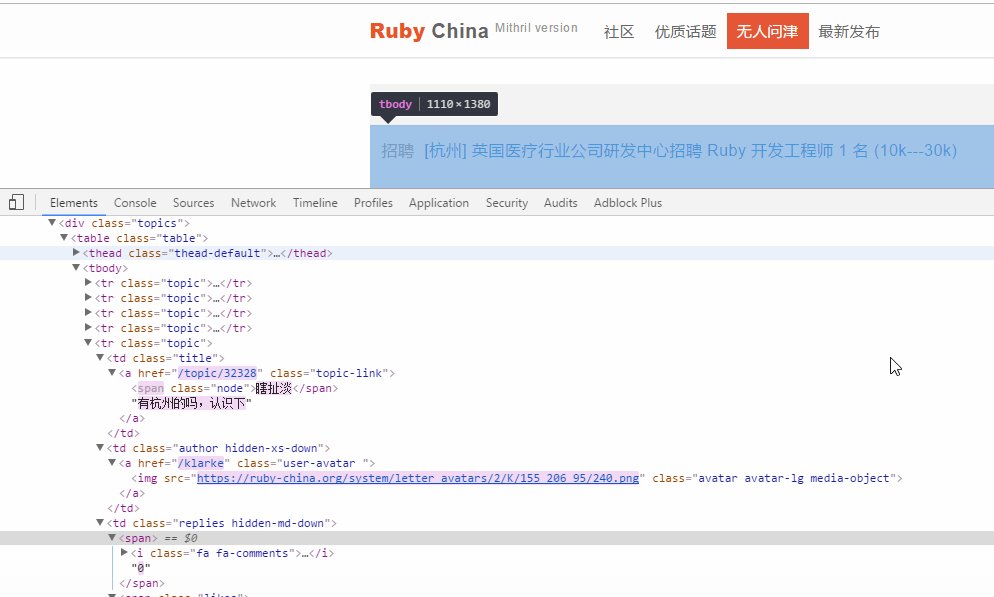
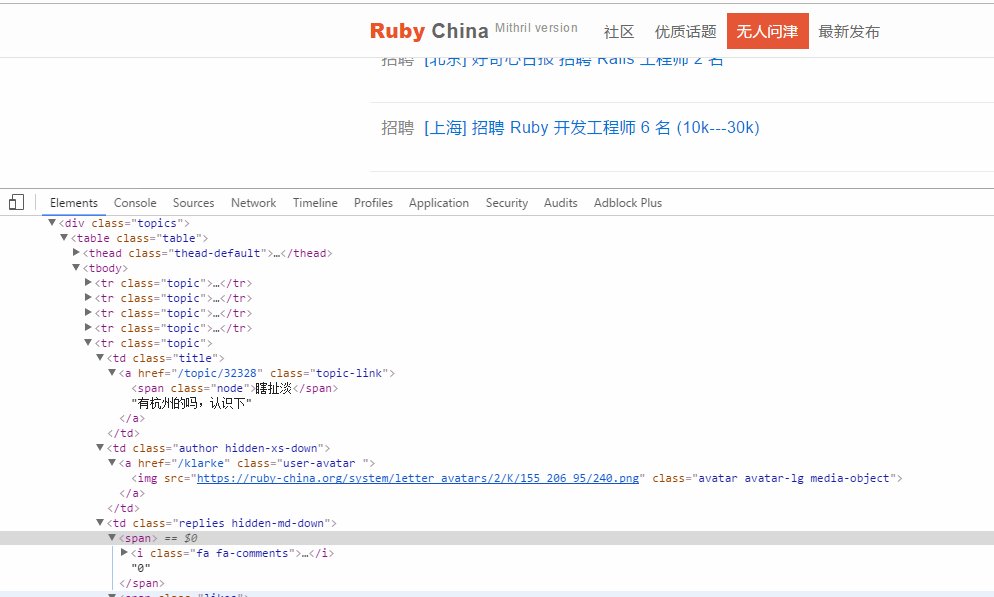
Mithril



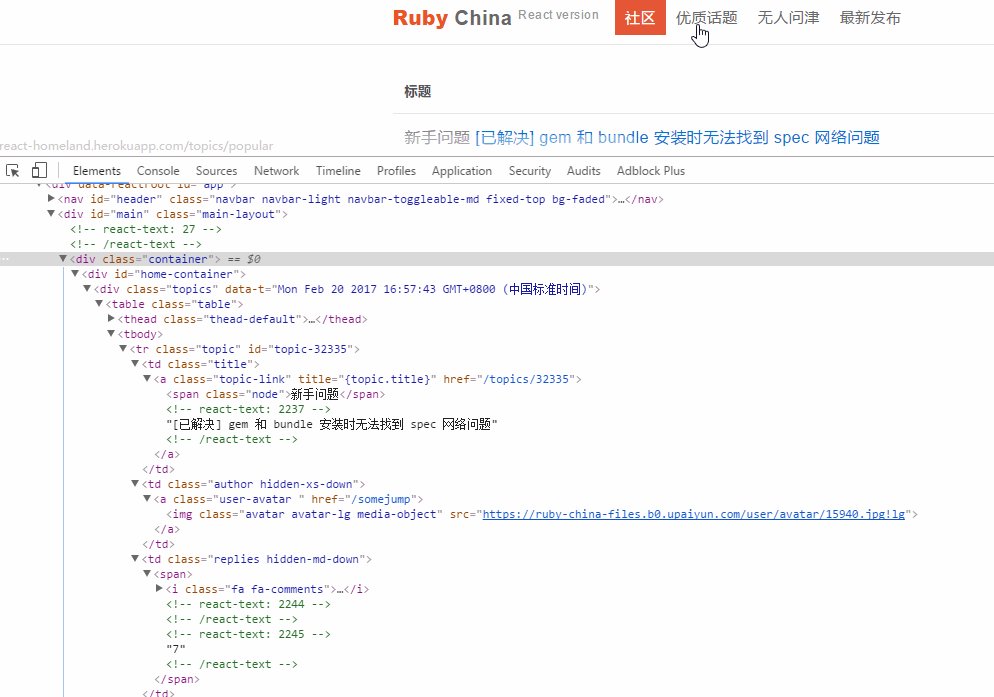
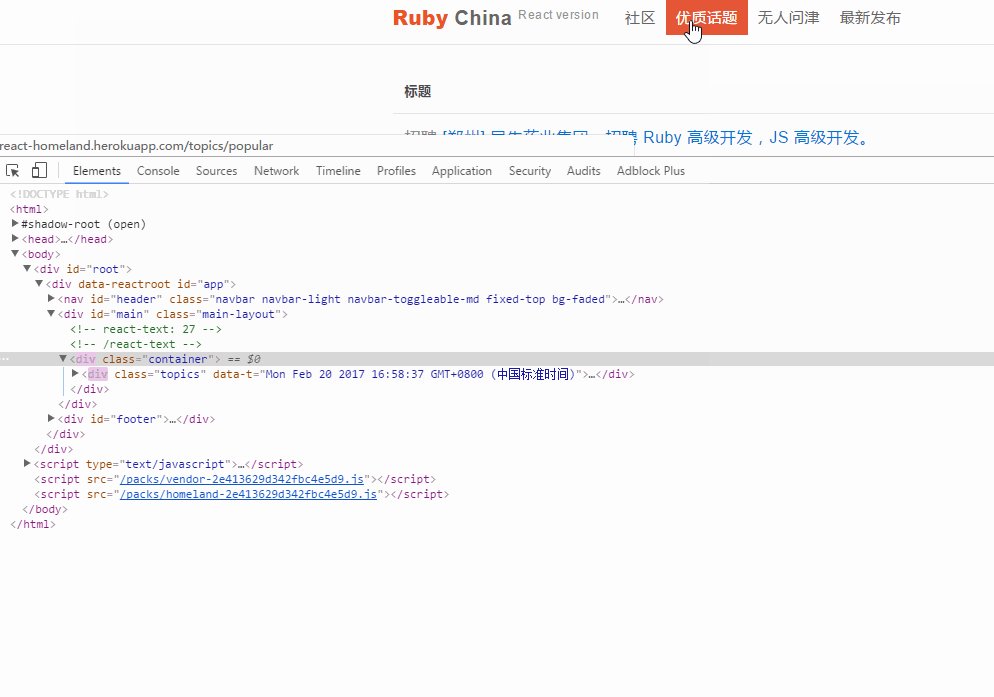
事实上,Mithril 的渲染速度比 react 要慢一点。但得益于本体的大小,所以脚本执行速度略胜一筹。 PS: 由于 React 版本在切换列表时会用一个 loading 的 dom 替换,没有发挥 dom diff 的优势,所以数据差别才会那么大。下面是切换列表时 dom 的变化情况。
React

Mithrl

为什么可以考虑 Mithril
Mithril 本体目前还非常活跃,但周围生态极其贫乏,与 Vue、React 相比处于劣势。如果需要构建重量级 SPA 可能力有不逮。但由于本体非常小,学习成本低,可以接入到任何网页实现部分组件化,所以还是非常值得推荐的。而且也有了生产环境使用案例,像 vimeo,nike,Flarum 都在产品中使用了。