React 基于 React.js + Redux + Bootstrap 的 Ruby China 示例
最近在学习前端的各大流行框架,主要学习了 Vue.js 和 React.js, 前段时间用 Vue.js + uikit 实现了 V2EX 的克隆版本,最近又用 React.js + redux + bootstrap 实现了 RubyChina 的克隆版本,两个项目都支持响应式布局。不得不说这是学习新知识的一个有效途径。这两个项目都比较合适学习 Vue.js 和 React.js 的朋友参考。
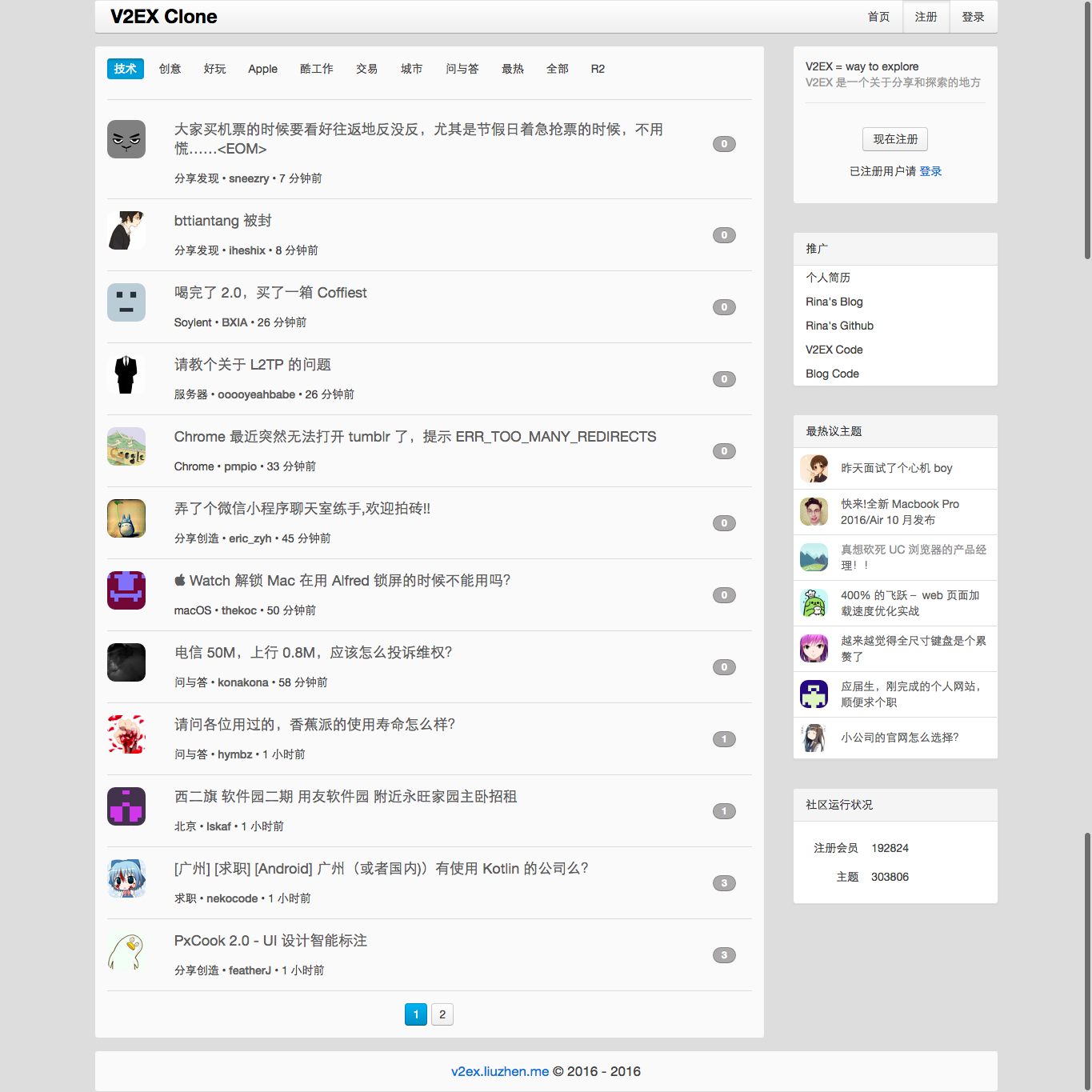
Vue.js + V2EX 项目
代码地址:https://github.com/liuzhenangel/v2ex_frontend
Demo: http://v2ex.liuzhen.me
关于这个项目的一些介绍和学习资料可以访问 这里 查看 .

这篇文章主要介绍 React.js 的相关知识。
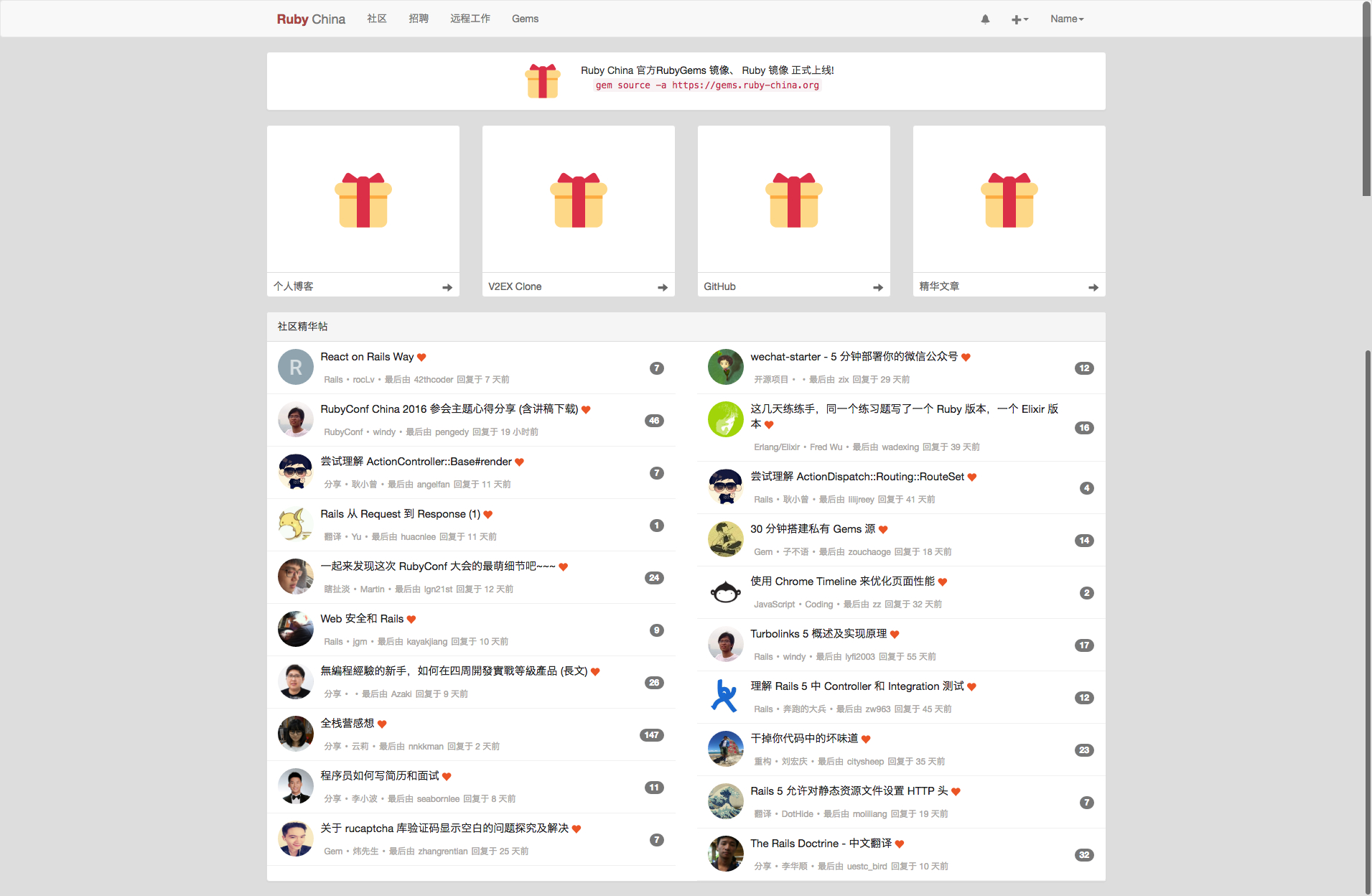
React.js + RubyChina 项目
代码地址:https://github.com/liuzhenangel/react-ruby-china
Demo: http://ruby-china.liuzhen.me

项目介绍
react-ruby-china 项目是一个利用 react, react-dom, react-redux, react-router, redux, es6, redux-thunk 实现的 RubyChina 社区克隆项目。
这是一个前后端分离项目,前端主要是 react, redux, es6, css 框架使用了 bootstrap. 后端利用 ruby-china 开放的 api. 支持响应式布局。部分功能仍在持续完善中。
开发环境搭建
可以根据下方列出的官方文档里面有详细说明,这里介绍一下 create-react-app 这个命令行脚手架工具。npm install create-react-app -g 之后执行 create-react-app my-app, 然后 npm start 就能运行了.
关于 create-react-app 详情可以点击 这里 查看。
核心技术框架
- react
- react-dom
- react-router
- redux
- redux-thunk
- react-md-editor
- isomorphic-fetch
- react-paginate
- react-redux
- marked
- es6-promise
- classnames
学习参考资料
在学习 React 过程中,React.js 文档做的没有 Vue.js 的好,文档中的例子各种不同语法。对着照做不一定对,也不方便查询,踩过很多坑后给大家做个分享。
React 中文文档 (这个文档很好查询,但是很多内容写的太简单了没讲清楚,而且内容不全): https://hulufei.gitbooks.io/react-tutorial/content/index.html
React 官方英文文档:https://facebook.github.io/react/docs/getting-started.html
React 中文文档 (这个文档比较差): http://reactjs.cn/react/docs/getting-started-zh-CN.html
极客学院提供的 React 中文文档:http://wiki.jikexueyuan.com/project/react/
另一个 Reac 中文文档 (这个比较全面,但是不便于搜索): http://www.phperz.com/article/15/0712/140537.html
React Router 中文文档:https://react-guide.github.io/react-router-cn/
RubyChina API: https://ruby-china.org/api
ReacChina 社区 (这里面有很多资源): http://react-china.org/