多谢楼主的工作,我终于可以拿两个几乎一样的页面比较 Turbolinks 和前端渲染的速度。
首屏速度(主题列表)
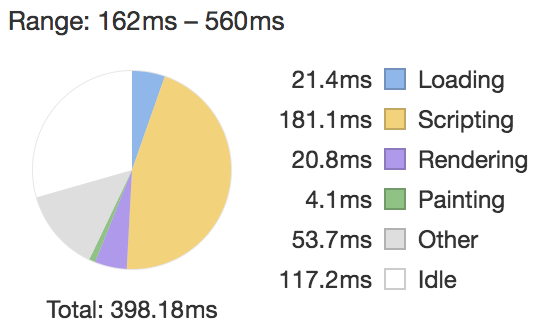
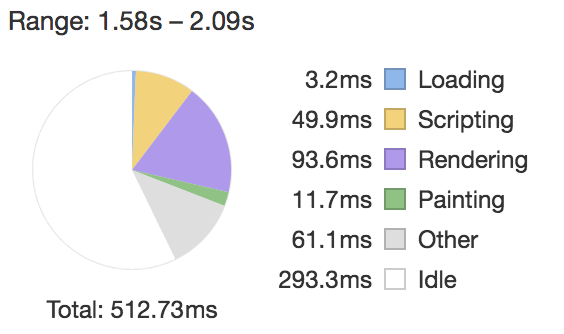
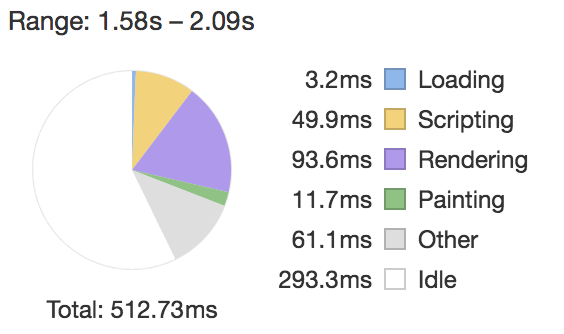
Turbolinks

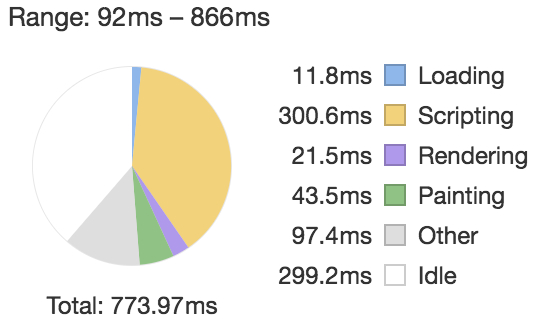
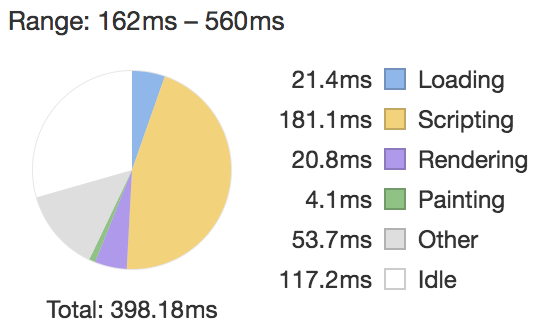
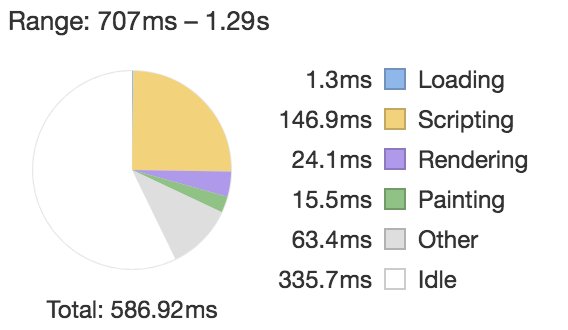
React

分析
减去空白时间,Turbolinks 耗时 281ms,React 耗时 474ms,Turbolinks 是 React 的 59%,前者大幅领先。
换页速度(从主题列表进入主题页)
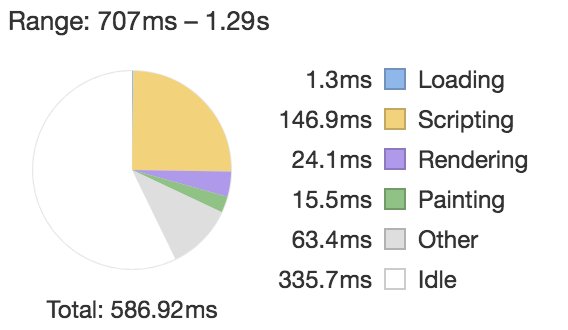
Turbolinks

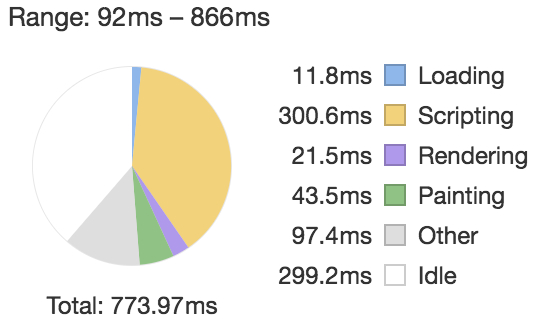
React

分析
减去空白时间,Turbolinks 耗时 219ms,React 耗时 251ms,Turbolinks 是 React 的 87%,前者小幅领先。
总结
渲染同样的页面,Turbolinks 总是比 React 实现的快。数据不说谎,认为客户端渲染比较快的,要不是错觉,要不是只关注服务端耗时忽略总体耗时。要注意的是,这次评比 React 实现是访问 Ruby China 的 API,服务端响应更快数据量更小,但内容展现到用户面前的时间,还是服务端渲染耗时更少。
事实上,这也不是完全对等的对比,我相信还有很多功能 React 版本是没实现的,我特意用未登录状态测试,避免受影响。同为 js 打包成一个包,Turbolinks 执行 js 的时间更少,秘诀是把 AJAX 响应逻辑隐藏在服务端,只有调用的时候才需要浏览器解析;客户端渲染则在初始化时就解析了这些逻辑,因而花在 js 的时间更多。功能越多,客户端方案会越重。
除了速度外客户端渲染还有一个问题,就是内容闪烁。从主题列表进入主题页的时候,虽然页面框架保留,但是需要等待 api 数据,造成一小段时间内内容部分空白,给用户的感受就是内容闪烁。当然,可以用一些动画效果优化更新方式,不过在网络本身足够快的时候显得有些多余。而 Turbolinks 则是整页替换,网络理想的情况下给用户的感觉是切换瞬间完成,体验更好。
我理解为什么现在客户端渲染方案大行其道,根源还是前后端开发者间的语言差异。在传统 Web 开发中,前端是整体项目的附属品,前端的每次修改都需要服务端配合,服务端可能是 Java,.net,PHP 模版,框架也缺乏对前端代码管理的支持,前端改起来很吃力,于是 JavaScript 前端琢磨出了不需要服务端配合的纯 JavaScript 前端方案。在大公司环境下,分工不同、各司其职的思想下,前后端分离很合适部门划分。很多时候架构设计不是出于技术考虑,而是在适应人员结构。
但是 Rails 提倡的是另一种思路,Rails 项目是高内聚的,各个开发者之间没有明确的界限,前端应该了解后端,后端也应该了解前端,重视整合系统,这样可以从项目整体作出最优判断。Rails 项目和别的项目集成又可以实现低耦合,通过 api 和消息队列和别的项目进行通信,别的项目用 Rails、PHP、Node.js 都不成问题。
最后,我希望 Rails 开发者不要放弃钻研前端,把 Web 项目甜美的部分拱手让出,Rails 本身已经不仅是 Ruby 框架,也依赖 Node.js。对于 Web 项目来说,能到达用户为人所用,解决用户的问题,提供好的体验才是一个好的项目。另外也希望参与 Rails 项目的 JavaScript 前端多了解 Rails,Rails 对前端提供了良好支持——虽然跟 JavaScript 的主流不太一样。但顶尖的 JavaScript 程序员也在向 Ruby 社区取经,举个最近的例子,Facebook 的 Yarn 就是借鉴 Ruby 的 Bundler。了解 Rails 会让你成为更好的前端。
PS:上面的文字并不是针对楼主,楼主做的工作是有意义的,继续加油!