Rails 求教一个如何将"按钮"内容提交表单的思路
起因是这样的,在做一个表单的时候想让用户通过按钮选择数据类型。举个例子:

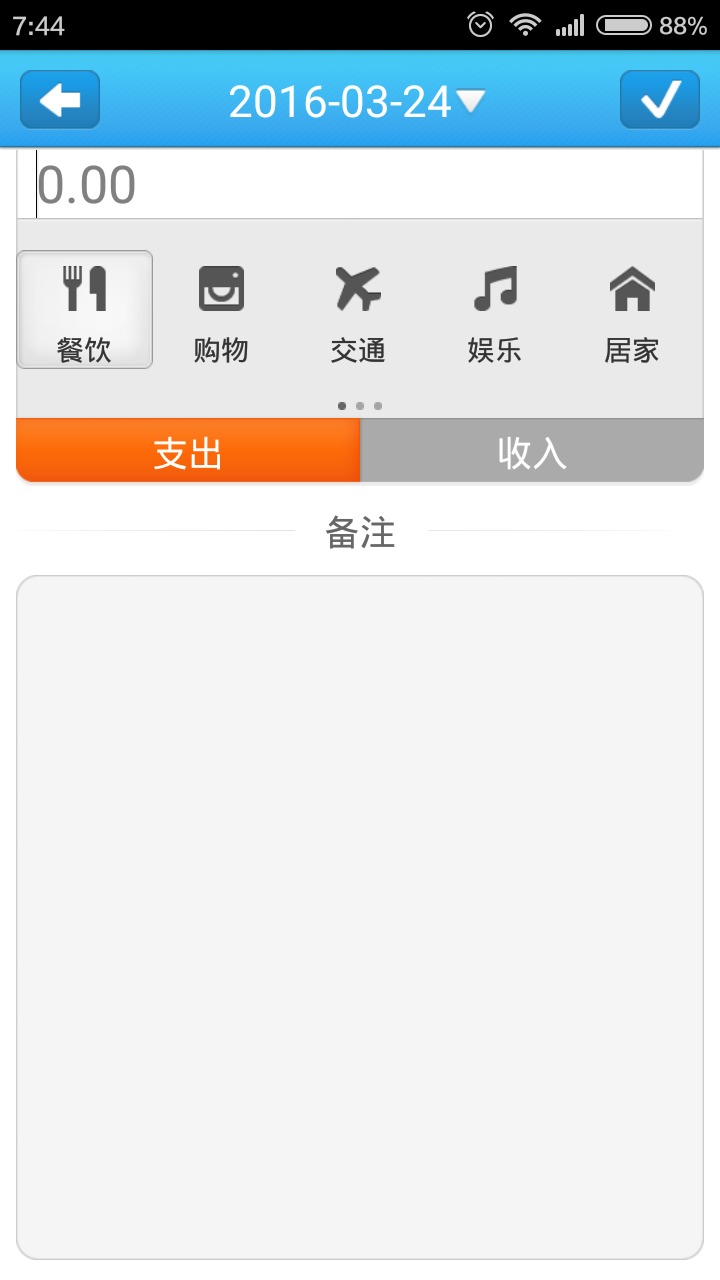
在这个 APP 中,上方的类型是通过按钮点击选择的。我在网页上也想实现相同的效果。 但是如果使用 button,HTML 的 button 内容是不会往服务器提交的 (原来以为使用 input type=button 就可以,因为毕竟是个 input)
我想问的问题如下:
- 使用 radio button,可以将 radio button 的样式调整为一个普通的 button 么?
- 知乎上有说使用 img,a,div 标签来伪装 button,这个可行么?
- 如果使用 hidden_field 来提交内容,使用 button 来展示,通过 js 控制 hidden_field 的值,这种方法是否安全?
- 这种页面一般的实现思路是什么?
因为对 HTML 基础比较弱,如果问题哪里提的不合理,还请指正。谢谢