分享 友好速搭的技术栈 for Ruby off Rails
友好速搭是一款 SaaS 电商建站工具,目前国内的电商建站市场,用 @saberma 的话说,就是“比较混乱”。那么,电商建站哪家强呢?
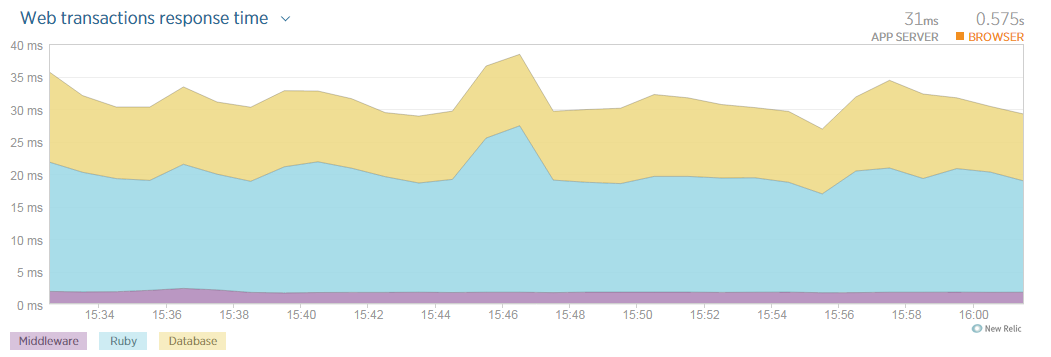
友好速搭创建的网店性能,大体是这样的:

我们团队是今年 3 月份,才聚到深圳一起开发,在 6 月份上线 beta 版,改进完善了 3 个月,终于在 9 月份开放使用。
产品中大量使用开源技术,把开源的代码拿走,剩下都是难看的业务代码,比如:经常过百行的 ruby 函数 :neckbeard:,300 多行的 sql ,嵌套很多层的 js callback
。
还是来分享些轻松的内容,对 ruby off rails 的开发有些帮助 。
编程语言:
主要是 ruby,javascript 以及 sql。
前端框架:
前端最重的库,就是 angularjs,店铺后台的 UI,都是基于 ng 实现。初期搭脚手架多费些时间,后面在脚手架基础上的开发,非常方便,我们的前端小组正准备一些内容,将来和大家分享下。
Web 框架:
以 padrino 为主,sinatra 和 express(nodejs) 为辅。
用 sinatra 实现一些轻量 app,比如这个预约功能,以及资源应用。
用 express 实现一些涉及外部网络请求的功能,比如网页截图(返回 base64), dns 查询等。
padrino 是基于 sinatra 开发的,DSL 的写法很直白,开发 api 和全端应用都很方便。 在店铺的后台,后端提供的都是 api,在店铺前台 (liquid),以及友好速搭本身 (haml),就是全端的应用。 在友好速搭的子应用,就是用 padrino 的 mount 加载机制,可以实现代码,甚至 view 的复用。
后台任务:
友好速搭目前有 40 个后台任务,估计后面还会继续增加。
之前用的是 resque,它是用进程 fork 的方式执行任务,但是内存消耗太厉害,如果要处理的任务比较多,2G 的内存很快耗尽,也尝试优化 resque 的加载项,减少内存占用,但效果不理想。
在 beta 之后,就用了 sidekiq,它是用线程的方式执行任务,内存方面很友好,再也不用担心后台任务会死掉。 resque 和 sidekiq 都是基于 redis 实现的,两者替换很方便。
数据存储涉及三种类型的数据:关系型,文档型,缓存型。下面分别介绍下:
PostgreSQL
部署的是主从集群,存储关系型数据。
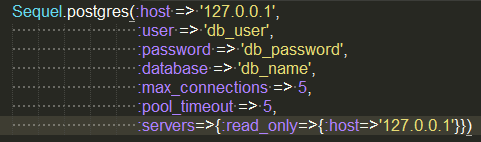
用sequel操作,连接配置示例:

sequel 是 github 上少见的零 issue 项目,品质可见。 它是一款小巧灵活的 ORM,即可用 ORM 式的面向对象写法,也可以很方便的执行 raw sql,支持多种关系型数据库,其中对 postgresql 支持最好。
提醒:
- 由于主从之间的数据同步是异步,不是强同步的,所以对需要数据同步的场景,不要把 sequel 配置成读写分离。
- 在 unicorn 的 before_fork 中,将 sequel 的连接断开,在 after_fork 中,不需要写重连代码,sequel 会自动重连。
MongoDB
部署了一个 replica set,存储所有文档型数据(例如主题文件,图片等),此外还存储 rack 的 session 数据。
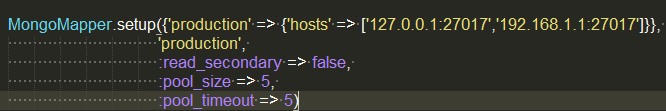
用mongomapper操作,连接配置示例:

在 ODM 的选择上,最初是用 mongomatic 来操作,发现太简单,业务代码不好写,后来又看了 mongoid,太强大了,没必要。 最后采用了 mongomapper,它正好介于前两者之间,用来操作文档型 model 很方便,但如果用于 model 之间较多关联的场景(比如论坛),就不如 mongoid 方便。 提醒:
- replica set 中的节点,数据同步也是异步的,同 postgresql,需要数据同步的场景,不要开启 read_secondary。
Redis
单机部署,Redis 的集群功能刚推出,twitter 的twemproxy在代理层面,也提供 redis 的集群支持。正在评估 redis 的集群方式,准备部署个集群,因为 Redis 太重要,要力保它的可靠性。 目前主要用在以下三方面:
- 业务数据的缓存
Web 类型应用,通常都是读很多,为确保电商前台的浏览体验,我们把大部分的业务数据,都存在 redis,在后台发生数据变动时,去同步更新。由于业务对象比较多,我们封装了缓存的 model 层,redis 的读写操作逻辑,都在内部完成,可以叫 Object Redis-Cache Mapping
。
- 后台任务队列 之前用的是 resque,后来换成了 sidekiq,上面已经说了。
- 分布式锁 主要是用来解决重复提交的问题,所以我们的实现很简单,也有更强大的实现 ,可以解决更复杂的问题。
好了,脱了外套给大伙 show 完内衣,想了解更多?那就入伙吧。
最后,我们的开发者文档正在准备,想用友好速搭给客户开发网站的,需要等一段时间。
试用了下,感觉很 COOL,提个小建议,在我的 Macbook Air 13' 下主题设置的左边栏最下面一个选项总是被保存按钮遮住,貌似是缺个个 padding 吧
0 issue 的项目也是从 600 多个 issue 一步步走过来的: https://github.com/jeremyevans/sequel/issues?q=is%3Aissue+is%3Aclosed
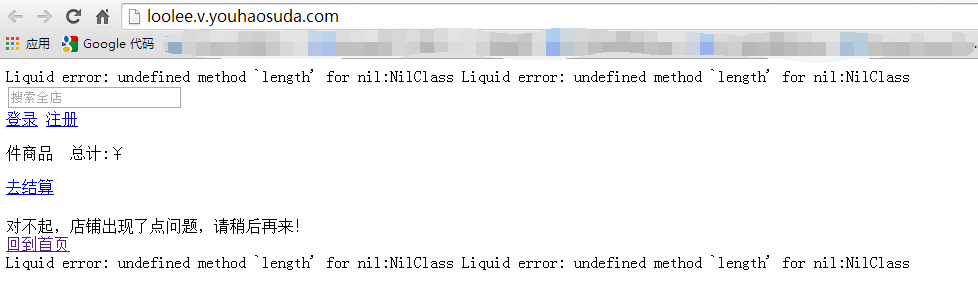
#25 楼 @keylime 感谢反馈,你的店铺问题已经修复。是创建店面的一个 bug,竟然被你遇到,这么有缘,送份礼物吧。
请将收件地址发送到 [email protected]。
#29 楼 @ChrisLoong 我们团队也在做一个新项目,个人很喜欢 NG,只是考虑到 IE8 还有 30% 的占有率,就不敢不做支持了,暂时考虑的是 requirejs + jq + handlebars
填写注册邮箱和填写注册密码那里各个浏览器的表现不一样 用的 MacBook Pro.
chrome 输入提示线不居中,但是输入文本时它是居中的,Chrome Version 38.0.2125.104

Firefox 表现正常 输入提示线居中而且高度不会占掉整个输入框
Safari 输入提示线高度占据整个输入框 但是输入文本时提示线位置有问题 Version 7.0.6 (9537.78.2)

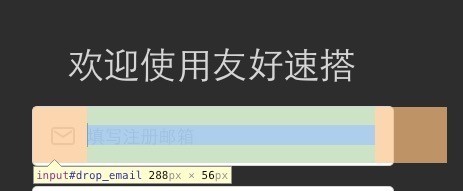
#34 楼 @betterthornbird 很感谢,细心是个好品质。我们的前端小组,前几天已经修复了这个问题:
 只是还没更新。
解决方法,就是加 padding 夹住。
再次感谢。
只是还没更新。
解决方法,就是加 padding 夹住。
再次感谢。
#36 楼 @tyaccp_guojian 很感谢,问题已明确,只有在 mac 下才会有这种问题,我们针对 mac 下的浏览器,做了延迟响应,首页问题已经修复。
鹅厂的这个页面也有类似问题。
针对 mac 下的这种交互,大家都要留意做下处理哟
。
你们在 RubyConf China 做的宣传太到位了。随机发放的 U 盘很收买人心哦,尤其是层层剥开的那个过程,就已经成了粉丝~我们好几个同事都主动发微信视频免费帮你们做品牌宣传啦!PS.为毛我领的签到袋里面木有 U 盘呢?嘿嘿,有个同事提问环节又领了一个送我了。很喜欢!支持你们!
#39 楼 @shinetechwuhan 感谢感谢,会场的签到袋有 U 盘的数量有限,是先到先得的。另外一部分,作为会场提问的奖品。
你是盛安德科技的兄弟吧?也许以后我们有合作机会哟,有些大客户可以介绍给你们~~~~
。
 前台报错
后台报 500
前台报错
后台报 500