-
擅长前端(React/Vue/Angular)的同学会不会觉得 Hotwire 和 Turbo 那套东西有点复杂的可怕? at 2022年05月09日
我觉得不是复不复杂的问题,主要是没必要。这几年 nodejs 和 typescript 在海外发展非常迅猛,Prisma 作为 ORM 我觉得比 Rails 还要高效,而且 JS 前后端统一语言也有助于开发者在心智上更容易成为专家
-
React 如何实现点击空白部分关闭弹框 at 2021年10月18日
-
「大型 Q&A」有人对开发 Shopify App 感兴趣吗? at 2021年09月22日
Shopify 的开发者文档真的可以吹爆!
https://shopify.dev 这里可以了解到整个 Shopify 开发者生态所有可以做到的事
https://shopify.dev/apps 这里可以了解到如何开始开发一个 Shopify app
-
「大型 Q&A」有人对开发 Shopify App 感兴趣吗? at 2021年09月22日
感谢纠正
-
「大型 Q&A」有人对开发 Shopify App 感兴趣吗? at 2021年09月22日
另外推荐一个公众号「SaaS 102」,作者是 AfterShip CEO,对海外 SaaS 和海外电商有很深的了解,内容都是干货
-
「大型 Q&A」有人对开发 Shopify App 感兴趣吗? at 2021年09月20日
我个人的信息渠道:
- twitter: @ShopifyDevs,@ShopifyEng
- indiehackers: https://www.indiehackers.com/search?q=shopify%20app
- 「Shopify 官方」微信公众号
另外着重聊一下 Shopify apps 应用市场:https://apps.shopify.com
大家都清楚,Shopify 是“独立站”电商建站 SaaS,而独立站 SaaS 只提供“通用型”解决方案,能满足 80% 的需求,剩下 20% 的客制化需求,就通过“插件”的形式提供,也就是 ——「Shopify app」。
我觉得大家关心比较多的,应该是「Shopify app 能赚钱吗?能赚多少钱?」这个问题。
toB 行业的底层逻辑 —— 你帮助客户赚了/省了多少钱?
我举个例子,你发现了一些商家在“发邮件”这件事情上有一些特殊需求,他们希望在「买家加购物车但是未付款」这个场景下发送挽回邮件来提高销量,这件需求用 Shopify 自带的后台功能可以满足,但是邮件模版和文案可编辑的限制很多,转化率不高。
有一些具备开发能力的卖家,就根据 Shopify 的 webhook 和 admin API 开发了一个这样的功能。
但是绝大多数 SMB(中小型企业)都没有技术团队,这也就是 Shopify 应用市场的强大之处:让商家省去了自建技术团队的成本,也让开发者从提供软件服务上获得「可观的收入」。
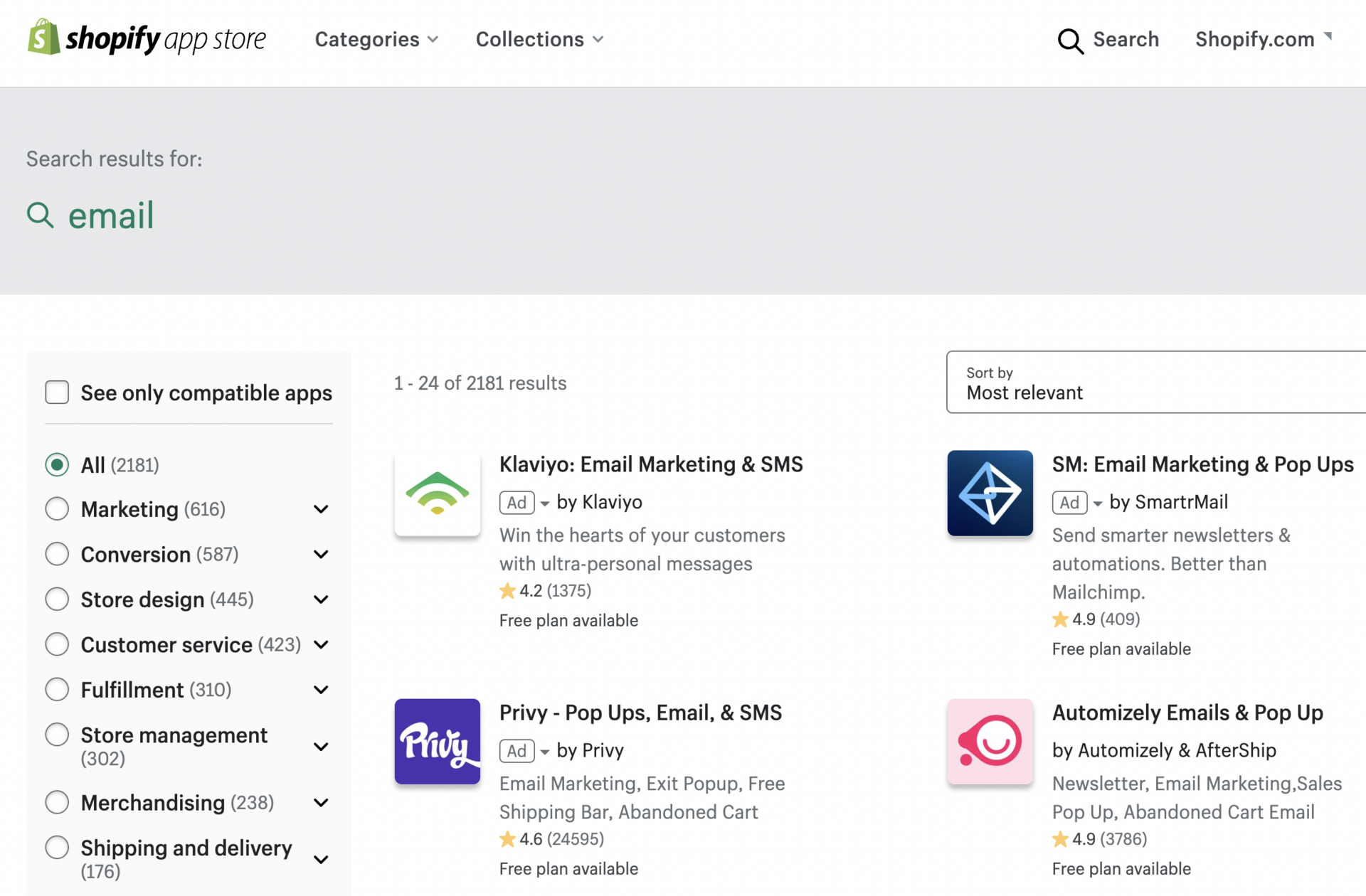
还是刚刚这个场景,专业叫法是「Abandoned Cart Emails」,我们先来看看 Shopify 应用市场上已经存在的插件表现如何,先搜一下“email”关键词

拿排名第一的 klaviyo 来说吧,你们别看它只有 4.2 分,1375 个 reviews,但是这都是实打实的 Shopify 卖家给的评论,这背后意味着上万个卖家在付费使用这个插件。

而这个在 Boston 的创业公司,今年又融了 320M$,估值来到了 9.5B$
Boston Startup Klaviyo Raises $320 Million, Doubling Its Valuation To $9.5 Billion In Seven Months
之所以估值这么高,就是因为 toB 行业,现金流稳定,客户粘性高。
但是 toB 也和 toC 行业差异很大,不能通过暴力烧钱解决问题,而是要真正让客户感受到你提供的价值,这通常都需要对电商行业有一定的理解,并且有毅力去坚持。
-
[深圳][南山][已结束]2021年6月19号周六下午深圳 Ruby 活动,主题已更新 at 2021年06月04日
不知不觉已经一年了!
-
此贴关闭 at 2021年05月20日
确实是家好公司👍🏻
-
[深圳] 构建中国一流的 Ruby 团队,ShowMeBug 招聘 Ruby on Rails 全栈工程师 5-10 名 at 2021年04月29日
过来给飞哥加个油!
-
Google Analytics 存在的问题 at 2021年01月12日
-
Google Analytics 存在的问题 at 2021年01月12日
我有兴趣,我们公司项目最近有个需求就是做个类似 GA 的 sdk
-
写了个 Ruby China 的 GraphQL API at 2020年10月29日
-
写了个 Ruby China 的 GraphQL API at 2020年09月24日
折腾了一下 serverless,把服务搭到了 vercel,demo URL:https://ruby-china-graphql-api.vercel.app/api/graphql
-
hackershare: Social bookmarking reinvented! at 2020年09月22日
牛逼!果断点赞关注
-
Sappagram:用代码在线生成微服务架构图 at 2020年09月10日
其实以 code 的形式后面有一个好处就是每一个 node 或者 cluster 都可以存为一个变量,然后架构图的组装就只需要箭头衔接即可。我想想看怎么优化一下用户体验
-
Sappagram:用代码在线生成微服务架构图 at 2020年09月09日
刚刚按回车不小心点到提交了。。
-
写了个 Ruby China 的 GraphQL API at 2020年09月04日
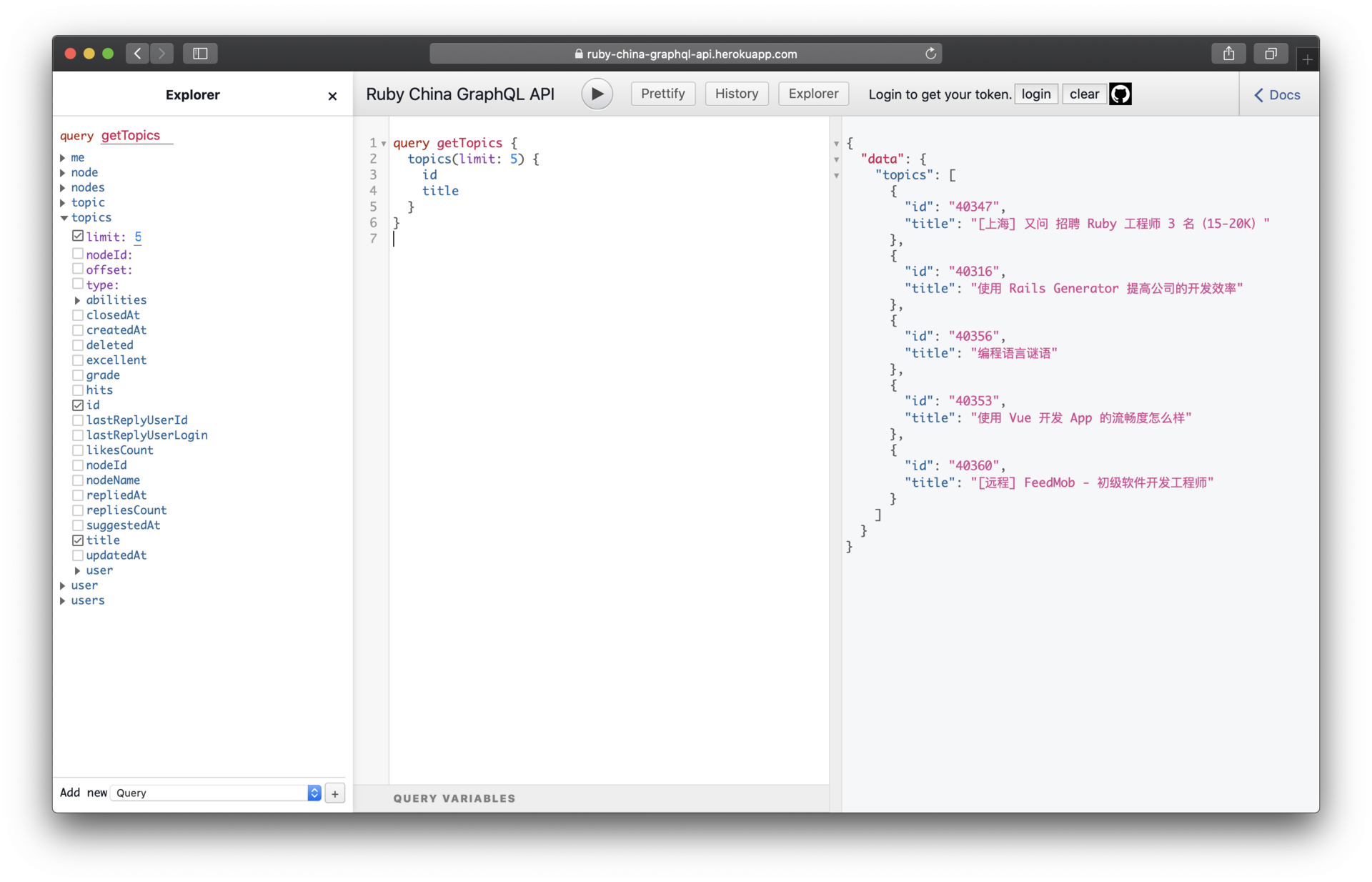
新增了对新人友好的 GraphiQL explorer 插件,点击功能按钮中的“Explorer”,打开左侧栏的操作界面,可以通过勾选的方式来组成 query

-
写了个 Ruby China 的 GraphQL API at 2020年09月04日
嗯,Fastify 是框架官方对 Typescript 支持做的最好的,选用这套技术的初心就是 TS+GraphQL 配合有无与伦比的开发体验。
做中间件,感觉就像在一个黑盒子里面摸东西,是各种不确定性在给人带来恐惧。
-
写了个 Ruby China 的 GraphQL API at 2020年09月03日
-
[远程] 外包小团队又来招募 ROR 工程师了 (已招满) at 2018年03月22日
感觉我现在的公司(在法国)和你们公司的业务好像啊,我们的 dsp 也是用 Rails 写的,不过我现在转前端了,有空可以聊聊~
-
前后端分裂 at 2018年01月08日
看完了 @Rei 分享的“下拉框”故事,产生了极强的共鸣,也写下我自己的一些经历和理解,供大家讨论。
事实上,我司现在的做法,比 Rei 描述的那些“不可理喻”有过之而无不及:我们有三层,前端(Vue.js SPA),中间层(GraphQL),后端(各语言框架的 Microservices)。所以如果我们要给一个下拉框增加一个选项,要在后端实现,在 GraphQL 做 resolver,并在前端做对应修改。在我看来只用半个小时的事情,可以花上一天(虽然你等待别人完成任务的时间可以做别的事)。
最后同事让我放宽心,跟我说:“You are hired to make things complicated”,然后我给他回了个呵呵的 emoji 🙂
-
carrierwave 和 mini_magic 图片上传和处理问题 at 2016年09月05日
因为你也没说具体是什么报错,所以我猜可能是这个原因😅
-
carrierwave 和 mini_magic 图片上传和处理问题 at 2016年09月05日
@runup 我感觉是因为你没制定大图片 version 导致的问题
如果你有定义图片版本的代码,类似
version :thumb do process :resize_to_fit => [50, 50] end那么你在 view 里面想指定使用这个 thumb 版本的图片,可以这么写
<%= image_tag @resume.attachment_url(:thumb) %>你可以试试
-
carrierwave 和 mini_magic 图片上传和处理问题 at 2016年09月05日
View 里面的生成图片链接的代码和你制定的大图片的 version 名字贴出来看看
-
字符串插入的问题 at 2016年08月31日
If replacement is a String it will be substituted for the matched text. It may contain back-references to the pattern's capture groups of the form
\\d, where d is a group number, or\\k<n>, where n is a group name."hello".gsub(/([aeiou])/, '<\1>') #=> "h<e>ll<o>" "hello".gsub(/(?<foo>[aeiou])/, '{\k<foo>}') #=> "h{e}ll{o}" -
[北京] 互联网旅游公司招聘全栈工程师!(15k-30k) at 2016年08月26日
看到法国人,出来冒个泡,在法国七年,现在已熟练掌握法语口音的英语 😄
-
array.flatten 怎么实现的 at 2016年05月24日
使用 markdown 方便你我他
-
[上海] 暴走漫画魔都区域开服了 诚招 高级 Ruby 魔法师 at 2016年05月23日
入职员工可以看到高清无码王尼玛真人么?
-
如何提高自己的技术 at 2016年05月21日
你身边能给你“刺激”的人或物太少了,而缺少刺激的可能性有好几种,我认为最有可能的情况是:你的眼界还太窄了,社交圈很有限。
我无意冒犯,可能在学一门新技术或跳槽一个新工作之前,多交些厉害的朋友,多去些有趣的地方,多读些有意义的书。也许这样,你能更明白自己想要的是什么,也更有动力去变成一个更好的自己。
-
Rails 后台页面的样式 at 2016年05月19日
样式的话,你是说 CSS 咯,那就在
app/assets/stylesheets里面创建一个单独的 CSS,叫它applicaiton-back.scss然后在你的后台的根 layout 里再单独引用这个样式就好了呀