-
Ajax 获取数据之后,前端不显示 at 2017年07月17日
抱歉 我做错了,controller 的 action 里可以不用 to_json 这个方法,因为已经包在 format.json 里了,所以打出来的东西是不对的。现在问题都解决了
-
Ajax 获取数据之后,前端不显示 at 2017年07月17日
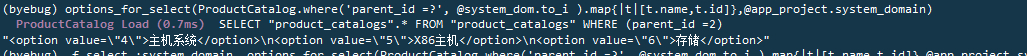
我现在取出的 data.system_dom 的数据是这样的
[{"name":"操作系统","id":7},{"name":"虚拟化软件","id":8},{"name":"中间件","id":9},{"name":"数据库","id":10},{"name":"运行时环境","id":11}]我怎么给他转成这样的
[{name:"操作系统",id:7},{name:"虚拟化软件",id:8},{name:"中间件",id:9},{name:"数据库",id:10},{name:"运行时环境",id:11}]还有你上面说的循环进不去,我用的这种
for(var o in data.system_dom){ $('#app_project_system_domain').append('<option value="' + data.system_dom[o].id + '">' + data.system_dom[o].name + '</option>'); }就可以进去了
-
Ajax 获取数据之后,前端不显示 at 2017年07月17日
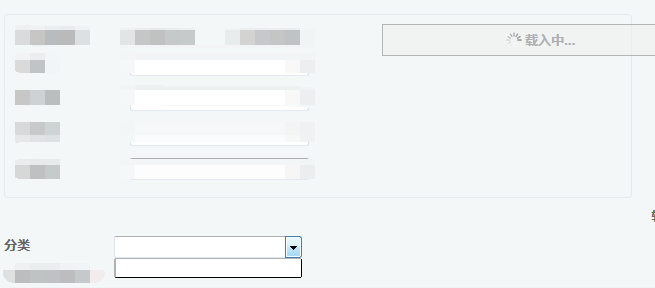
试了一下第二种的,option 的确都已经取到了,但是在 append 的时候,发现页面一直载入无法加载数据到下拉列表中

-
Ajax 获取数据之后,前端不显示 at 2017年07月14日
我像您说的那种改了之后,@system_dom 值能传递过去,但是下拉列表依旧显示不出来 $('#system_domain').append("<%= @system_dom %>");
-
Ajax 获取数据之后,前端不显示 at 2017年07月14日
-
Ajax 里用 append 嵌入一段 Rails 代码 at 2017年07月14日
什么意思?有些新手,还望耐心指教下
-
Ajax 里用 append 嵌入一段 Rails 代码 at 2017年07月14日
我有写过这种前后端分离的,当时 append 一个变量到我的前端页面中,这个变量是我用来获取我的 option 的
success: function(data){ $('#app_software_kingdom').val(data.soft_king); $('#system_domain').append("<% @system_dom %>"); }然后前台页面里,我直接用这个变量
<%= f.select :system_domain, options_for_select(ProductCatalog.where('parent_id =?', @system_dom.to_i ).map{|t|[t.name,t.id]},@app_project.system_domain),:include_blank => true, :label => l(:label_product_catalog_system_domain) %>options_for_select 里面的 option 我都能获取到了,

但是界面上的下拉框还是空的,这是怎么回事

-
Ajax 里用 append 嵌入一段 Rails 代码 at 2017年07月14日
你说的对
-
Ajax 里用 append 嵌入一段 Rails 代码 at 2017年07月13日
有没有大神出来帮忙解下围
-
Ajax 里用 append 嵌入一段 Rails 代码 at 2017年07月13日
我用的这种方法来解析 rails 代码,但是 data.soft_king 还是报错,我应该怎么解析这个 js 变量呢
$('#system_domain').append("<%= escape_javascript(f.select :system_domain, options_for_select(ProductCatalog.where('parent_id =?',data.soft_king).map{|t|[t.name,t.id]},@app.system_domain),:include_blank => true, :label => l(:label_product_catalog_system_domain)) %>"); -
Ajax 里用 append 嵌入一段 Rails 代码 at 2017年07月13日
或者是有什么办法可以解决这个尴尬的情况,因为不单单是 data.soft_king 这个有问题,我将 data.soft_king 换成一个常量比如 2,也是不好用的,所以我断定可能是这里的 append 不可以写 rails 的代码,可能不识别,所以有什么办法可以解决吗
-
Ajax 里用 append 嵌入一段 Rails 代码 at 2017年07月13日
是的就是这个 data.soft_king 有问题,可是怎么将 js 的变量塞入到 rails 的代码中呢
-
下拉列表如何做到多选 at 2017年07月12日
最好能带有存储
-
下拉列表如何做到多选 at 2017年07月12日
很需要,希望能有一个小 demo
-
下拉列表如何做到多选 at 2017年07月12日
谢谢,就是这种效果
-
下拉列表如何做到多选 at 2017年07月11日
是的,我已经验证过了,感觉不可以啊
-
下拉列表如何做到多选 at 2017年07月11日
有没有大神能拯救一下我想要的那个级联查询呢?
-
下拉列表如何做到多选 at 2017年07月11日
我现在觉得这样做也可以,由于我的 product_catalog 是一个带有父类和子类的一个分类表,我想先使用级联查询一点一点的查到最后一层,然后将最后一层的数据用作 checkbox 展现出来,最后中间表里只存储 poll 的 id 和 checkbox 选出来的数据。 但是现在级联查询不会做
-
下拉列表如何做到多选 at 2017年07月11日
你给我这个帖子点个赞,然后再发就能发了
-
下拉列表如何做到多选 at 2017年07月11日
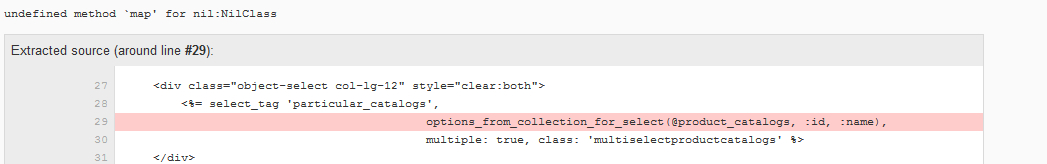
我模仿这您说的那个写了一个,发现行不通
<%= select_tag 'particular_catalogs', options_from_collection_for_select(@product_catalogs, :id, :name), multiple: true, class: 'multiselectproductcatalogs' %>
-
下拉列表如何做到多选 at 2017年07月11日
我之前是用的 checkbox
<% unless @product_catalogs.empty? %> <fieldset class="box tabular" id="polls_product_catalogs"><legend><%=l(:label_arch_product_catalog_name)%></legend> <% @product_catalogs.each do |product_catalog| %> <label class="floating"> <%= check_box_tag 'product_catalog[product_catalog_ids][]', product_catalog.id, @poll.product_catalogs.to_a.include?(product_catalog), :id => nil %> <%= product_catalog.name %> </label> <% end %> <%= hidden_field_tag 'poll[product_catalog_ids][]', '' %> </fieldset> <% end %>我是这么写的,但是被领导否定了,不希望是这样的展现形式
-
下拉列表如何做到多选 at 2017年07月11日

就只检索到这种写法,您说的 multiple options 的写法没找到,求讲解
-
下拉列表如何做到多选 at 2017年07月11日
额,我有一些业余,能给出具体解决方案吗
-
如何指定下拉列表中的值 at 2017年06月20日
您的解决方案完美解决我的问题,format.json 这个地方少了一个中括号
format.json { render :json => { :department_id => @user.department.id }} -
如何指定下拉列表中的值 at 2017年06月20日
是的,我确实是在别的 antion 里写的,只不过这里我随便写了一下
-
如何指定下拉列表中的值 at 2017年06月20日
好,我先试一下
-
如何指定下拉列表中的值 at 2017年06月20日
请问能给出具体的解答吗,谢谢
-
瞎琢磨一个多月的 Rails,求指导 at 2017年06月09日
我也是 学习 rails 有了几个月了,根据我的想法是不管语法上你觉得有用没用,都要仔仔细细的学习并测试,我的基础知识是在这里学的https://guides.ruby-china.org/
git 因为我是用 coding 做代码托管的 所以 git 的命令或是公钥等等都是根据这个学的https://coding.net/help/doc/git/git-branch.html#section-4
学习了一个完整的项目框架 redmine http://www.redmine.org/projects/redmine/wiki/RedmineInstall
部署工具 我选择的是 apache 所以根据此文档学习的部署,(虽然我也没部署成功)https://swordair.com/docs/redmine-complete-configuration-on-ubuntu/
Nginx, Puma, and MariaDB/MySQL等等这些是根据这篇文档学习的(都是英文,所以我下了个词典一个一个翻译 很烦
)https://blog.rudeotter.com/install-redmine-with-nginx-puma-and-mariadbmysql-on-ubuntu-14-04/
就如前面所说 我大部分的东西都是围绕我所学习的框架 redmine 进行的,所以以上的很多文档都是根据这个框架走的,最后将一个大的文档库给你,希望对你有用http://www.redmine.org/projects/redmine/wiki/HowTos
我的认知当中是作为新手的时候一定要稳扎稳打,即使是有公司领导等等的压力,也不要太过于着急,一切都是为了让你安身立命,而好的技术才是你安身立命之本,在这一方面你可以更自私一些
-
请教如何去掉 query 里的检索条件 at 2017年06月07日
哇 感谢大神,我昨天 就想着用键值对的方式先查询出来,然后 转换真假值,不过最后我的解决方式比较丑陋,现在看来 我可以改一下了,感谢
-
请教如何去掉 query 里的检索条件 at 2017年06月06日
已经解决了,虽然没人问津,但是通过其他很多帖子找到了一丝灵感,并验证好用。感谢这么多人看我的帖子