新手问题 下拉列表如何做到多选
rails 里,我想在 poll 的 form 表单中做一个下拉列表,用来查询 product_catalog 的内容,并且做到多选,其中选择的选项存储到中间表 polls_product_catalogs 中,并且在文本框内有显示我选择的内容
中间表
class PollsProductCatalgs < ActiveRecord::Base
unloadable
belongs_to :poll
belongs_to :product_catalog
end
class Poll < ActiveRecord::Base
has_and_belongs_to_many :product_catalogs
end
class ProductCatalog < ActiveRecord::Base
has_and_belongs_to_many :polls
end
求大神能给个解决方案,谢谢了
我之前是用的 checkbox
<% unless @product_catalogs.empty? %>
<fieldset class="box tabular" id="polls_product_catalogs"><legend><%=l(:label_arch_product_catalog_name)%></legend>
<% @product_catalogs.each do |product_catalog| %>
<label class="floating">
<%= check_box_tag 'product_catalog[product_catalog_ids][]', product_catalog.id, @poll.product_catalogs.to_a.include?(product_catalog), :id => nil %>
<%= product_catalog.name %>
</label>
<% end %>
<%= hidden_field_tag 'poll[product_catalog_ids][]', '' %>
</fieldset>
<% end %>
我是这么写的,但是被领导否定了,不希望是这样的展现形式
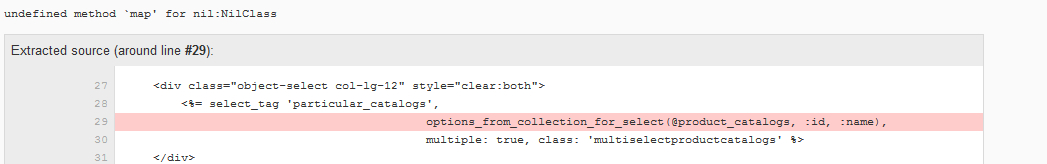
我模仿这您说的那个写了一个,发现行不通
<%= select_tag 'particular_catalogs', options_from_collection_for_select(@product_catalogs, :id, :name),
multiple: true, class: 'multiselectproductcatalogs' %>

我现在觉得这样做也可以,由于我的 product_catalog 是一个带有父类和子类的一个分类表,我想先使用级联查询一点一点的查到最后一层,然后将最后一层的数据用作 checkbox 展现出来,最后中间表里只存储 poll 的 id 和 checkbox 选出来的数据。 但是现在级联查询不会做
如果要实现下拉菜单的多选,可以用 jQuery 来实现,首先写一个输入框和一个固定长宽的 div 还有一个隐藏表单,就是你写的那个放 id 的隐藏输入框,这个 div 先隐藏,绑定一个点击该输入框的事件,当事件触发的时候,发送一个 ajax 请求去后台请求 product_catalog 的数据,把数据渲染到 div 里并把 div 显示出来,按照下拉菜单的样式排列,给每一个选项都添加一个类名,给这个类名绑定时间,当点击的时候,把点击的目标 append 到输入框里。把点击的目标的 id 放到隐藏表单里,最后提交表单到后台进行操作。 我理解的是这样,你只是想实现一个看似是下拉列表的东西,并不是一定要用 select 标签。如果你需要,我可以写一个 demo 给你。毕竟我如果只用语言描述,你也难以理解。
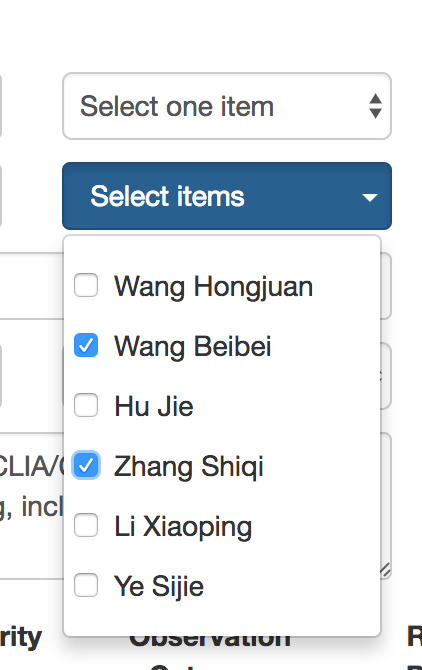
试过 bootstrap 的模拟下拉列表吗?把下来列表中的 option 替换成 checkbox。我给你看看我的一段代码:
<div class="btn-group support_auditor-options">
<button type="button" class="btn btn-primary button-arrow dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Select items<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<% User.qa.each do |u| %>
<li>
<div class="checkbox">
<label>
<input type="checkbox" value="<%= u.real_name %>">
<%= u.real_name %>
</label>
</div>
</li>
<% end %>
</ul>
</div>
效果如下: