我有如下代码,想通过 onchange 事件获取到下拉列表里的值,然后通过 ajax 传递到前端页面中,并想用 append 嵌入一段功能为下拉菜单的 rails 代码到我预留出来的域里。
<div class="object-select col-lg-6" style="float:left" >
<%= f.select :software_kingdom, options_for_select(ProductCatalog.where('parent_id =?',1).map{|t|[t.name,t.id]},@app.software_kingdom),
:include_blank => true, :label => l(:label_product_catalog_software_kingdom) %>
</div>
<div id ="system_domain" class="object-select col-lg-6" >
</div>
$(document).ready(
function () {
$("#app_software_kingdom").on("change", function () {
var soft_king =$("#app_software_kingdom option:selected");
var soft_select = soft_king.val();
$.ajax({
url: "new",
data: {soft_selectid: soft_select},
success: function(data){
$('#app_software_kingdom').val(data.soft_king);
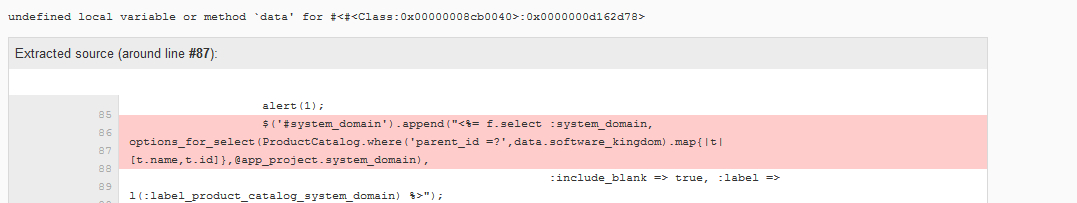
$('#system_domain').append(<%=f.select:system_domain,options_for_select(ProductCatalog.where('parent_id=?',data.soft_king).map{|t[t.name,t.id]},@user2omain),:include_blank => true, :label => l(:label_product_catalog_system_domain) %>");
# 这里忽略(,@user2omain)这个是我没有的,可能是编译的时候出现了问题
}
});
});
})
class AppsController < ApplicationController
def new
@app = @project.apps.new
if !params[:soft_selectid].blank?
@product_ware = ProductCatalog.where(:id => params[:soft_selectid])
respond_to do |format|
format.json { render :json => { :software_kingdom => @product_ware.first.id}}
end
end
end
end
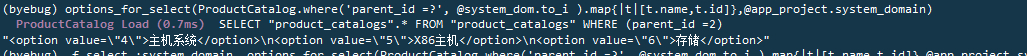
但是现在总报这个错误