新手问题 Ajax 获取数据之后,前端不显示
我有一个 form 表单,在我选择了第一个下拉列表的值之后,通过 ajax 获取其中的值,然后传递到 controller 里。
$("#app_project_software_kingdom").on("change", function () {
var software_kingdom =$("#app_project_software_kingdom option:selected");
var soft_select = software_kingdom.val();
$.ajax({
url: "new",
data: {soft_selectid: soft_select},
success: function(data){
$('#app_project_software_kingdom').val(data.software_kingdom);
}
});
});
if !params[:soft_selectid].blank?
@product_ware = ProductCatalog.where(:id => params[:soft_selectid])
@system_dom = ProductCatalog.where('parent_id =?', params[:soft_selectid] ).map{|t|[t.name,t.id]}
debugger
respond_to do |format|
format.js
format.json { render :json => { :software_kingdom => @product_ware.first.id}}
end
end
@system_dom是我后面需要用到的第二个下拉列表的 options_for_select 里要用到的 option。首先我在 ajax 的 sucess 里将@system_dom append 到 html 里。
$('#system_domain').append("<% @system_dom %>");
<div id ="system_domain" class="object-select col-lg-6" >
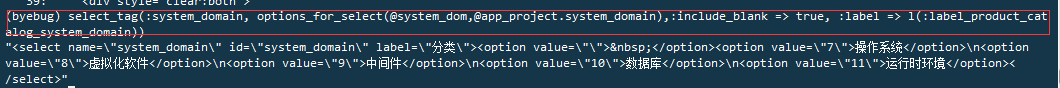
<%= select_tag(:system_domain, options_for_select(@system_dom,@app_project.system_domain),:include_blank => true,
:label => l(:label_product_catalog_system_domain)) %>
</div>
但是现在遇到的问题是下拉列表不显示,可是我在控制台中能把下拉列表中的 option 都打出来,但是就是不显示,哪位前辈指引一下