-
原来一直都有这样的工具,我再次傻了。。 at August 04, 2013
-
原来一直都有这样的工具,我再次傻了。。 at August 04, 2013
-
求推荐靠谱的可以订做文化衫的店 at August 04, 2013
#9 楼 @ChanceDoor 嗯嗯,好的,谢谢了啊
-
求推荐靠谱的可以订做文化衫的店 at August 04, 2013
#7 楼 @ChanceDoor 淘宝上那些都看不见摸不着的,怕做了之后质量不好就没得退了。谢谢你了啊,我也自己多上去问问吧,有好的会分享出来的。
-
求推荐靠谱的可以订做文化衫的店 at August 04, 2013
#5 楼 @ChanceDoor 你能提供?七八件吧,价格的话我也说不准,主要是质量得好一点
-
[上海]「简书」诚聘 RoR 实习生,200/ 天 (已结束) at August 04, 2013
回帖以示支持!
-
原来一直都有这样的工具,我再次傻了。。 at August 04, 2013
#11 楼 @small_fish__ 有一些框架的前端都是用 erb 写的,直接用 erb 会省事很多。以前觉得 erb 挺烦的,后来用上了 emmet 插件,写 erb 的时候就省事不少了。
-
求推荐靠谱的可以订做文化衫的店 at August 04, 2013
#3 楼 @ChanceDoor 就是简单的就行,素色衣服上印上公司 logo
-
求推荐靠谱的可以订做文化衫的店 at August 04, 2013
-
如何正确对待无聊 at August 03, 2013
舔的时候的姿势?技术要点?
-
二级联动的问题 at August 03, 2013
-
分享 git subtree 替代 git submodule at August 03, 2013
支持,之前就遇到 submodule 删除子仓库各种麻烦的问题
-
最近在看 rubychina 的代码 at August 03, 2013
楼主,你在测试什么啊
-
二级联动的问题 at August 03, 2013
我也是新手,代码写得比较乱,希望你能看懂。
-
二级联动的问题 at August 03, 2013
将关联数据渲染成嵌套的 json,每次更新选择之后取到新的 category 的 id,再通过 category 的 id 取到对应的 tags 集合,更新到下一级的
select控件。比如 controller 里边可以写:# app/controllers/products_controller.rb class ProductsController < ApplicationController def edit @multi_level_products_hash = {} @categories = Category.all @tags_options = {} tags = @categories.map(&:tags).flatten tags.each do |tag| @tags_options[tag.id] = "<option value=#{tag.id}>#{tag.name}</option>" end @products_options = {} tags.map(&:products).flatten.each do |product| @products_options[product.id] = "<option value=#{product.id}>#{product.name}</option>" end @categories.each do |category| @multi_level_products_hash[category.id] = {} category.tags.each do |tag| @multi_level_products_hash[category.id][tag.id] = tag.products.map(&:id) end end endview 层的代码片断
<!-- app/views/products/edit.html.erb --> <%= collection_select :category, :name, @categories, :id, :name %> <%= select_tag :tag %> <%= select_tag :product %> <%= javascript_tag do %> var multiLevelProducts = <%= raw @multi_level_products_hash.to_json %>; var tagsOptions = <%= raw @tags_options.to_json %> var productsOptions = <%= raw @products_options.to_json %> <% end %>后边要做的事就是每次通过 category 的 id
categoryId取到对应的 tags 的 id 的集合,也就是multiLevelProducts[categoryId]的键集。tag 的处理跟 category 一致。// app/assets/javascript/products.js $.extend({ keys: function(obj) { var a = []; $.each(obj, function(k) { a.push(k); }); return a; } }); $(document).ready(function() { $('#category_name').on('change', function() { var categoryId = $(this).val(); var tagsKeys = $.keys(multiLevelProducts[categoryId]); var options = []; $.each(tagsKeys, function(key, value) { options.push(tagsOptions[value]); }); $('#tag').empty().append(options); }); } -
一个 Rails 细节问题——路由的先后顺序不同,结果不同 at August 03, 2013
-
一对多关系图片显示的问题 at August 03, 2013
-
一对多关系图片显示的问题 at August 03, 2013
#15 楼 @yeyong14 遵循 Markdown 的语法就行了,http://wowubuntu.com/markdown/ , 代码块是新行以 ``` 加上语言名称开头,比如我在 9 楼的回复的原文是:

-
《Ruby 基础教程 (第 4 版)》诚招译者 (图灵公司) at August 03, 2013
爱莫能助,只能到时买书了
-
一对多关系图片显示的问题 at August 03, 2013
-
一对多关系图片显示的问题 at August 02, 2013
最后建议楼主学一下 markdown 的排版。
-
一对多关系图片显示的问题 at August 02, 2013
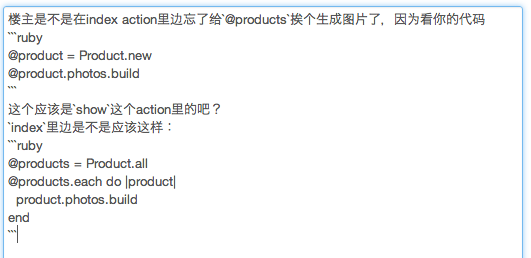
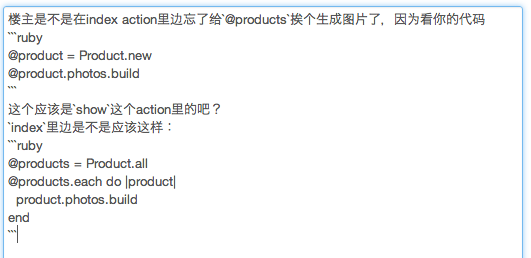
楼主是不是在 index action 里边忘了给
@products挨个生成图片了,因为看你的代码@product = Product.new @product.photos.build这个应该是
show这个 action 里的吧?index里边是不是应该这样:@products = Product.all @products.each do |product| product.photos.build end -
一对多关系图片显示的问题 at August 02, 2013
image_url哪里定义的?而且去掉image_url后怎么可能会是数组呢?提示不是写的 for nil:NilClass吗?应该是你的product.photos的结果是一个空数组吧? -
我悄悄的问:xdite 原来是女工程师啊 at August 02, 2013
敬佩写代码的女生
-
digitalocean 的 vps 好便宜,小伙伴们用过没有? at August 02, 2013
用的,感觉个人用就足够鼓捣了。 #4 楼 @darkbaby123 我上次往我的 VPS 放了一个 wordpress,发现 php-cgi 需要占用接近 50% 的内存。
-
支付宝 API 向导 (Ruby 版),以及开源一个支付宝 gem at August 02, 2013
回头有时间了也研究一下,我之前都是用的 gem 也是依赖
activemerchant_patch_for_china -
我们公司的新产品,求鉴定,求建议,求指导 at August 01, 2013
哎,wp 用户想扫一扫看下都没希望了,楼主坚决不放图吗?
-
我的第一个 Rails 项目:QQ 黑名单白名单系统 at August 01, 2013
为了交大作业写的一个非常简陋的网站。。。
-
UCloud 正式成为 Ruby China 的赞助商 at August 01, 2013
-
大家现在都用什么 RSS 阅读器呢? at August 01, 2013