-
新手部署 Rails 过程中遇到的 Ubuntu 18.04 安装 Nginx + Passenger 失败问题 at 2022年06月07日
-
如何从 Webpacker 切换到 CSS/JS bundling at 2022年05月10日
感谢回复,刚才把上个回复编辑乱了,部分内容没有了。
第一个问题,我重新配置一次,可以了。我自己都不知道原因在哪(太菜。。。)。修改 js 和 css 文件后,开发环境下可以自动更新、加载了
第二个问题,Jquery 不能加载,就算这样导入确实也不行,不是全局绑定。
import $ from 'jquery' window.$ = window.jQuery = $最后单独加了个 javascript_include_tag 解决
<%= javascript_include_tag "jquery3.min", "data-turbo-track": "reload", defer: true %> <%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>这个教程帮了大忙。感谢。 最近一个新项目尝试了几种方式:
- importmap 在手机上,微信内置浏览器、百度浏览器不支持,面对的用户很多使用这类入口。
- Webpacker(现在是 Shakapacker) 配置太复杂了,还有个项目是 rails6+webpacker 当时都还顺利。现在 Rails7+Shakapacker 各种问题。
- 最后发现 CSS/JS bundling 对于我来说是心知负担最小的。
-
如何从 Webpacker 切换到 CSS/JS bundling at 2022年05月10日
@Rei 你好,感谢分享。有个新手问题麻烦指导一下。谢谢!
按照教程设置,用 foreman 已经跑起来了,builds 目录能看到编译后的文件。
app/assets/ ├── builds │ └── .keep │ └── application.css │ └── application.jsmanifest.js
//= link_tree ../images //= link_tree ../builds但是 html 引用是这样的
<link rel="stylesheet" href="/assets/application-a72913f4c604bc8f97dd576fc8777bf029401f6af0e14b6a6c9d3874acfe73e4.css" media="all" /> <script src="/assets/application-e60554b2942a0b8c33bd15b131e49fb89b11b8fed7d713525c7a1027702358be.js"></script>所有 js 和 css 还是没有加载成功。
layout
<%= stylesheet_link_tag 'application', media: 'all' %> <%= javascript_include_tag 'application' %> -
6.1 是不是无法完全脱离 assets ? at 2021年01月20日
可以完全删除。
-
请问怎么在部分 action 中跳转已登录用户的 sql 查询(devise) at 2020年04月26日
gem 'devise-security' 去掉这个插件就没有了
-
请问怎么在部分 action 中跳转已登录用户的 sql 查询(devise) at 2020年04月26日
没有人为写过这条查询,应该是 devise 自动加载的吧?
-
Rails 6.0 webpacker 生产环境下 fontawesome 图标不显示 at 2019年10月14日
CDN 设置 Access-Control-Allow-Origin 跨域请求,图标可以显示了。谢谢。
-
Rails 6.0 webpacker 生产环境下 fontawesome 图标不显示 at 2019年10月14日
@jasl 感谢回复
经过尝试,注释掉 CDN 的配置,图标就能显示。
# config/environmentsproduction.rb config.action_controller.asset_host = 'https://assets.xxx.com'CDN 是阿里云的,同样的配置在 Rails5+Sprockets+bootstrap3 下能正常显示。
-
@pynix 是国内的。
@nightire 加
-v的日志ubuntu@ubuntupc:~$ ssh deploy@IP -v OpenSSH_7.6p1 Ubuntu-4, OpenSSL 1.0.2n 7 Dec 2017 debug1: Reading configuration data /etc/ssh/ssh_config debug1: /etc/ssh/ssh_config line 19: Applying options for * debug1: Connecting to IP [IP] port 22. debug1: connect to address IP port 22: Connection timed out ssh: connect to host IP port 22: Connection timed outvim /etc/ssh/ssh_config
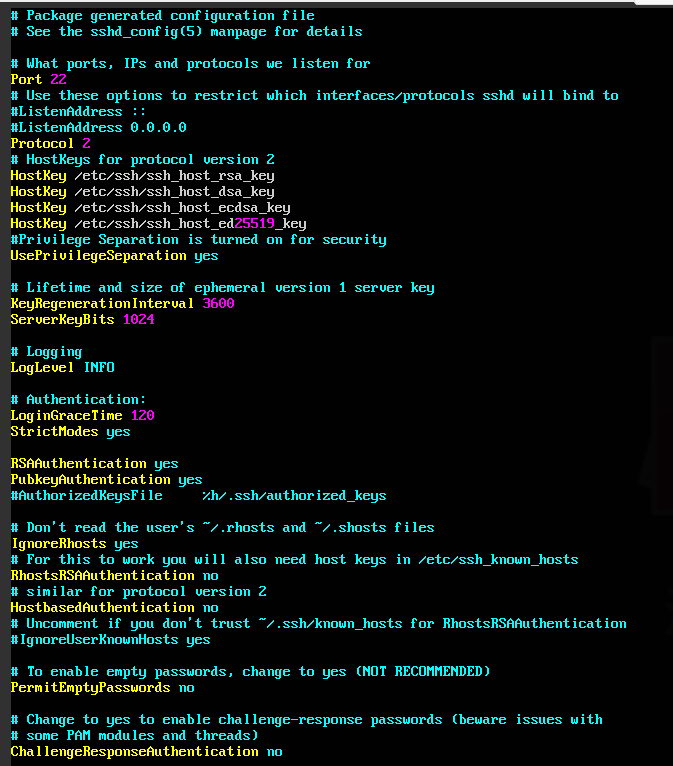
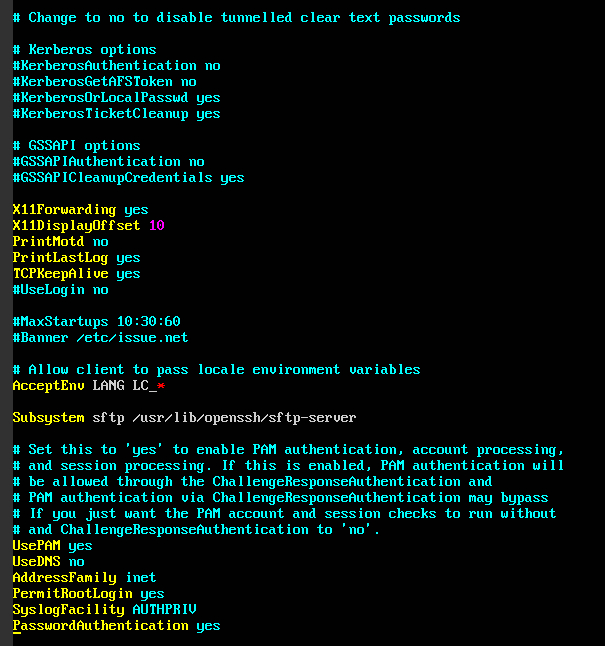
Host * SendEnv LANG LC_* HashKnownHosts Yes GSSAPIAuthentication Yes GssAPIDelegateCredentials novim /etc/ssh/sshd_config (不好意思,网页端无法粘贴)


-
解决办法
将配置文件中自定义 asset_path 注释掉,不知道为什么。
config/initializers/ckeditor.rb
Ckeditor.setup do |config| # config.asset_path = 'http://static.xxx.com' endcarrierwave.rb 如果设置 aliyun_private_read = true,自定义 aliyun_host 会不起作用,仍然返回 aliyun 本身的地址。(不影响使用)
config/initializers/carrierwave.rb
config.aliyun_access_id = "XXX" config.aliyun_access_key = 'XXX' config.aliyun_bucket = "XXXicom" config.aliyun_internal = false config.aliyun_area = "cn-shenzhen" config.aliyun_host = "http://static.XXX.com" config.aliyun_private_read = true另外的问题
如果设置 OSS 为私有,CKeditor 上传图片成功后,返回的地址带有 Expires,这样直接将图片地址插入内容中是行不通的,失效时间一到,图片就不能访问了。除非使用以下方式访问,才会生成新的访问地址:
ckeditor_asset.file.url但 CKeditor 是把 url 硬编进内容的,目前想到办法:
- 把 OSS 设成公共读
- show content 时,遍历内容中的图片地址,然后替换。
方法 2 太麻烦了,目前还没想到更好的解决办法。
-
新写的 ueditor rails integration at 2017年11月05日
又换 CKeditor(为什么是又呢)
用了 ckeditor,在生成环境下编译后的 application.js 文件高达 780K。 虽然有 turbolinks,但直接影响到首次打开网页的速度。
app/assets/javascripts/javascript.js
//= require jquery //= require jquery_ujs //= require turbolinks //= require bootstrap-sprockets //= require ckeditor/initckeditor 的说明
To reduce the asset precompilation time, you can limit plugins and/or languages to those you need:
# in config/initializers/ckeditor.rb Ckeditor.setup do |config| config.assets_languages = ['en', 'fr'] config.assets_plugins = ['image', 'smiley'] end设置后 js 文件大小没变,请高手指点下,有什么好的优化方案吗?
-
新写的 ueditor rails integration at 2017年11月04日
@jasl 谢谢回复,重新找了个 markdown 编辑器 md_simple_editor。
-
新写的 ueditor rails integration at 2017年11月04日
在开发环境下,一切正常。部署在生产环境下,编辑框显示不出来。
production.log 有如下提示
... ActionController::RoutingError (No route matches [GET] "/assets/ueditor/lang/zh-cn/zh-cn.js"): ... ActionController::RoutingError (No route matches [GET] "/assets/ueditor/themes/default/ueditor.css"): ...好像是资源引用地址有问题,在 ueditor_config.js.erb 中有如下配置
//语言配置项,默认是zh-cn。 //,lang:'zh-cn' //,langPath:URL +"lang/" //主题配置项,默认是default。 , theme: 'default', themePath: "<%= asset_path 'assets/ueditor/themes/' %>"以前用 kindeditor 时,在生产环境时,需要先执行
rails kindeditor:assets # Precompiling assets不再自动从vendor/assets和lib/assets拷贝非JS/CSS文件. # 此方法可将kindeditor自动拷贝到你的public/assets目录.请问该怎么解决这个问题,谢谢了。
-
[成都 / 远程] 英国敏捷团队招聘初级 Rails 工程师 at 2017年10月21日
已填表,请查收,谢谢。
-
mina 部署时 setup 出错,试了各种办法还是不行,请帮忙看看。-_-!! at 2016年11月29日
应该是 ssh 的原因 @xiaohesong
ssh-add Could not open a connection to your authentication agent.目前直接跳过 mina setup 直接 mina deploy,然后在 config/deploy.rb 做了如下修改
set :term_mode, nil # 不使用ssh,直接使用https方式clone #set :repository, '[email protected]:XXX/daquan.git' set :repository, 'https://github.com/XXX/daquan'然后手动把 database.yml 和 secrets.yml 复制到服务器上。 曲线救国总算可以用了。
-
mina 部署时 setup 出错,试了各种办法还是不行,请帮忙看看。-_-!! at 2016年11月29日
直接运行 mina deploy 结果如下
➜ XXX git:(master) ✗ mina deploy -v [email protected]'s password: -----> Creating a temporary build path $ touch "deploy.lock" $ mkdir -p "$build_path" $ cd "$build_path" -----> Using RVM environment "ruby-2.3.3@default" $ if [[ ! -s "/usr/local/rvm/scripts/rvm" ]]; then echo "! Ruby Version Manager not found" echo "! If RVM is installed, check your :rvm_use_path setting." exit 1 fi $ source /usr/local/rvm/scripts/rvm $ rvm use "ruby-2.3.3@default" --create Using /usr/local/rvm/gems/ruby-2.3.3 -----> Cloning the Git repository $ git clone "[email protected]:XXX/daquan.git" "/home/deploy/XXX.com/scm" --bare Cloning into bare repository '/home/deploy/XXX.com/scm'... Warning: Permanently added the RSA host key for IP address '192.30.253.113' to the list of known hosts. Permission denied (publickey). fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists. ! ERROR: Deploy failed. -----> Cleaning up build $ rm -rf "$build_path" Unlinking current $ rm -f "deploy.lock" OK Connection to 115.28.150.205 closed. ! Run Error -
把二级栏目变成二级域名,请问怎么配置好? at 2016年11月29日
@easonlovewan 在 coding.net 的 webIDE 上写的,缩进确实有问题。实在看不下去了再 clone 到本地格式化一下。
-
mina 部署时 setup 出错,试了各种办法还是不行,请帮忙看看。-_-!! at 2016年11月29日
@flowerwrong 谢谢回答,不过还是同样的错误
-
把二级栏目变成二级域名,请问怎么配置好? at 2016年11月29日
说实话,变成二级域名就为了好看点.....
-
复杂的多对多数据关联设计 at 2016年09月09日
@easonlovewan @IChou 感谢你们的回答。
对提问做一点补充
属性的种类不固定且数量比较多,而且还存在反向查询。比如下面这种情况:
人 属性 人 A son B 这种情况
A.son # => B然后反过来
人 属性 人 B father A B.father # => A需要注意的
有可能两人的关系是同一属性,比如朋友关系,正反都一样。有可能正反向不一样,比如父子,夫妻。 结合 @IChou 提到的建一个 relation 的 model,我现在想到的方法是: 在创建 A 的 son 是 B 这个关系时,同时检测 son 的对应属性是 father,然后同时创建一个反向 relation。 而且还需一个数据表来储存 father 与 son 的对应关系。
请问还有更好的实现吗?
-
关于 kindeditor 存 附件信息到数据库的问题 at 2016年08月31日
使用下面的方法实现,可能会出现第一个人在编辑还未保存的情况下,第二人也在创建并先保存了。owner 会指向同一个 id。
def new lastarticle = Article.last ownerid = lastarticle.id + 1 @article = Article.new(id: ownerid) end可以先把@article保存。
def new @article = Article.new() @article.published = false #可以加一个字段用于排除预先保存的内容,在show中使用。 @article.save end然后在 view 中直接使用。
<%= f.kindeditor :content, :owner => @article %> -
请教怎么将静态资源同步到阿里云 OSS 上 at 2016年05月16日
感谢 @huacnlee 的耐心解答。 配置成功了,速度提供很明显,真的谢谢了。
另外还有一点想请教一下: 阿里云 CDN 源站设置为:www.xxx.com:80 但使用 xxx.com 访问也可以加速,并没有设置泛域名,请问这是什么原理?
-
请教怎么将静态资源同步到阿里云 OSS 上 at 2016年05月15日
感谢回答 @huacnlee 不过不知道哪里没配置好,现在 JS 和 CSS 都无法加载,可以再教以下怎么配置,谢谢了。
config/environments/production.rb
config.action_controller.asset_host = 'http://assets.xxx.com'生成的 HTML
<link rel="stylesheet" media="all" href="http://assets.xxx.com/assets/application-6ac0269f001e2ea6969b26a7de87041a.css" /> <script src="http://assets.xxx.com/assets/application-6f1f2cb8a63ff5010d4b67d7f5da59bc.js"></script>阿里云 CDN
CNAME: xxx.com.w.kunlunca.com 域名: xxx.com 源站: assets.xxx.com:80 -
做了个 Ruby 在线执行网站 at 2016年04月27日
请问怎么过滤危险语句?
-
时间全耗在 Views 里,效率太低,请问怎么破? at 2015年04月10日
感谢各位指点,现在改变自己的思路。 先把功能做出来,后面慢慢调界面。