-
[深圳] 有情怀小创业公司寻找靠谱 Rubyist at 2013年09月01日
楼主是有 gravatar 的,不过中了 github 注册的坑,邮件不是正确的地址。
-
[深圳] 有情怀小创业公司寻找靠谱 Rubyist at 2013年09月01日
晕,原来我之前回复的不是楼主。
-
编辑回复页面的排版问题 at 2013年09月01日
修复了
-
Backup 是否可以和国内的云存储结合使用 at 2013年09月01日
- 一天一次
- S3
- 24 天
- 整个备份
-
[深圳] 有情怀小创业公司寻找靠谱 Rubyist at 2013年09月01日
-
[深圳] 有情怀小创业公司寻找靠谱 Rubyist at 2013年09月01日
-
19 屋开源组织正式成立 at 2013年09月01日
赞。可以申请收费活动吗?
-
Backup 是否可以和国内的云存储结合使用 at 2013年08月31日
-
Fly Vim, First - Class at 2013年08月31日
-
Fly Vim, First - Class at 2013年08月31日
-
精华贴功能上线 at 2013年08月31日
-
这是 SettingsLogic 配置的一个坑吗? at 2013年08月31日
tab 不是 table
是不是混用了 tab 和空格?避免歧义最好全部用空格。
-
精华贴功能上线 at 2013年08月31日

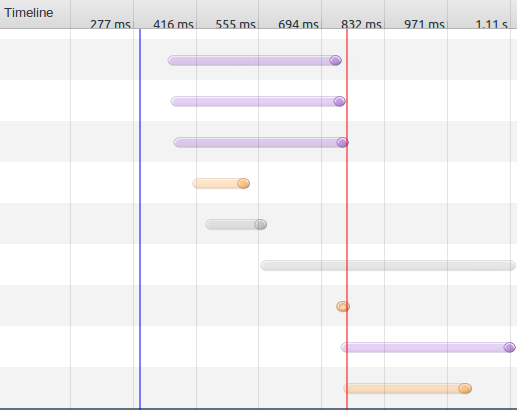
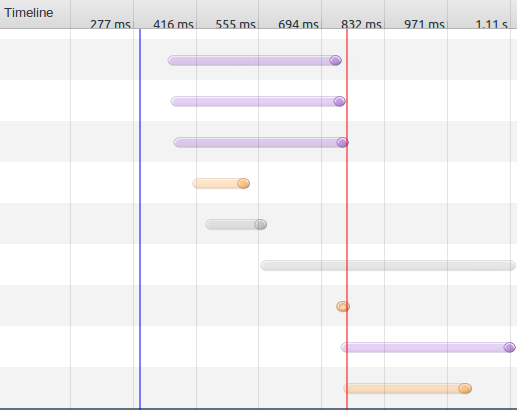
SPA 的意义,灰色的这两条 Faye 连接不用每次换页都重连接了。
-
精华贴功能上线 at 2013年08月31日
-
照着 HackerWeb 做了个 StartupWeb at 2013年08月31日
木有原版好看
-
照着 HackerWeb 做了个 StartupWeb at 2013年08月31日
我点第 3 次才点中楼主的链接
-
精华贴功能上线 at 2013年08月31日
#43 楼 @Saito
localStorage.clear()正在部署新的表单本地储存。
部署完了
https://github.com/ruby-china/ruby-china/commit/975bf5dce3980a26c0d806c1d62caa890a72774a
26 行实现。
-
精华贴功能上线 at 2013年08月31日
-
精华贴功能上线 at 2013年08月31日
-
精华贴功能上线 at 2013年08月31日
Turbolinks master 分支的
installDocumentReadyPageEventTriggers产生不兼容的行为,先降级到 1.2.0 了。sisyphus 真不好修……重写一个还好弄点
-
精华贴功能上线 at 2013年08月30日
另外在换页后让载入动画立即消失,缩短载入感知时间。
-
精华贴功能上线 at 2013年08月30日
Turbolinks 1.3.0 有 bug,会导致后退失败。现在升到 github master 版本了,历史记录应该正常了。
-
MongoDB 图形界面的管理工具那个好用? at 2013年08月30日
-
Sinatra 2.0 会使用 Go 重写?! at 2013年08月30日
-
Sinatra 2.0 会使用 Go 重写?! at 2013年08月30日
-
看了大半天 Mongoid 网上的教程,还是不知道怎么用 at 2013年08月30日
先学会 MongoDB
-
Sinatra 2.0 会使用 Go 重写?! at 2013年08月30日
-
RubyConfChina 2013 开始接受报名和售票! at 2013年08月30日
-
RubyConfChina 2013 开始接受报名和售票! at 2013年08月29日