分享 一行代码,浏览器变临时编辑器
无引用文章
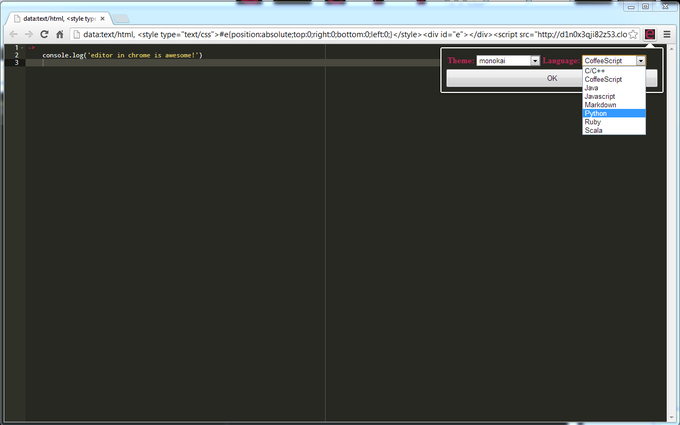
受 https://gist.github.com/4666256 启发,我制作了一个 chrome 插件:https://chrome.google.com/webstore/detail/editor-in-chrome/kekmncaadcnnngadocpbcfaaaldklmnd
备注:安装插件可能要翻墙

freshlhy
#15
2013年02月05日
加书签,网址填入下面的 js,打开任意网页,点击该书签,整个网页将处于可编辑状态。
javascript:void(document.body.contentEditable='true');
 供大家玩玩~
供大家玩玩~