Erlang/Elixir [开源项目] 用 Elixir 撸了一个 RubyChina

最近学习 Elixir,手撸了一个「塑料版」的 RubyChina,完成了比较基本论坛功能。RubyChina 内比较高阶的功能还没实现。不过仍有一些小总结和大家分享一下。
Demo 和项目 Github 地址如下:
- Demo:https://elixir-mipha.herokuapp.com/
- 项目 Github: https://github.com/zven21/mipha
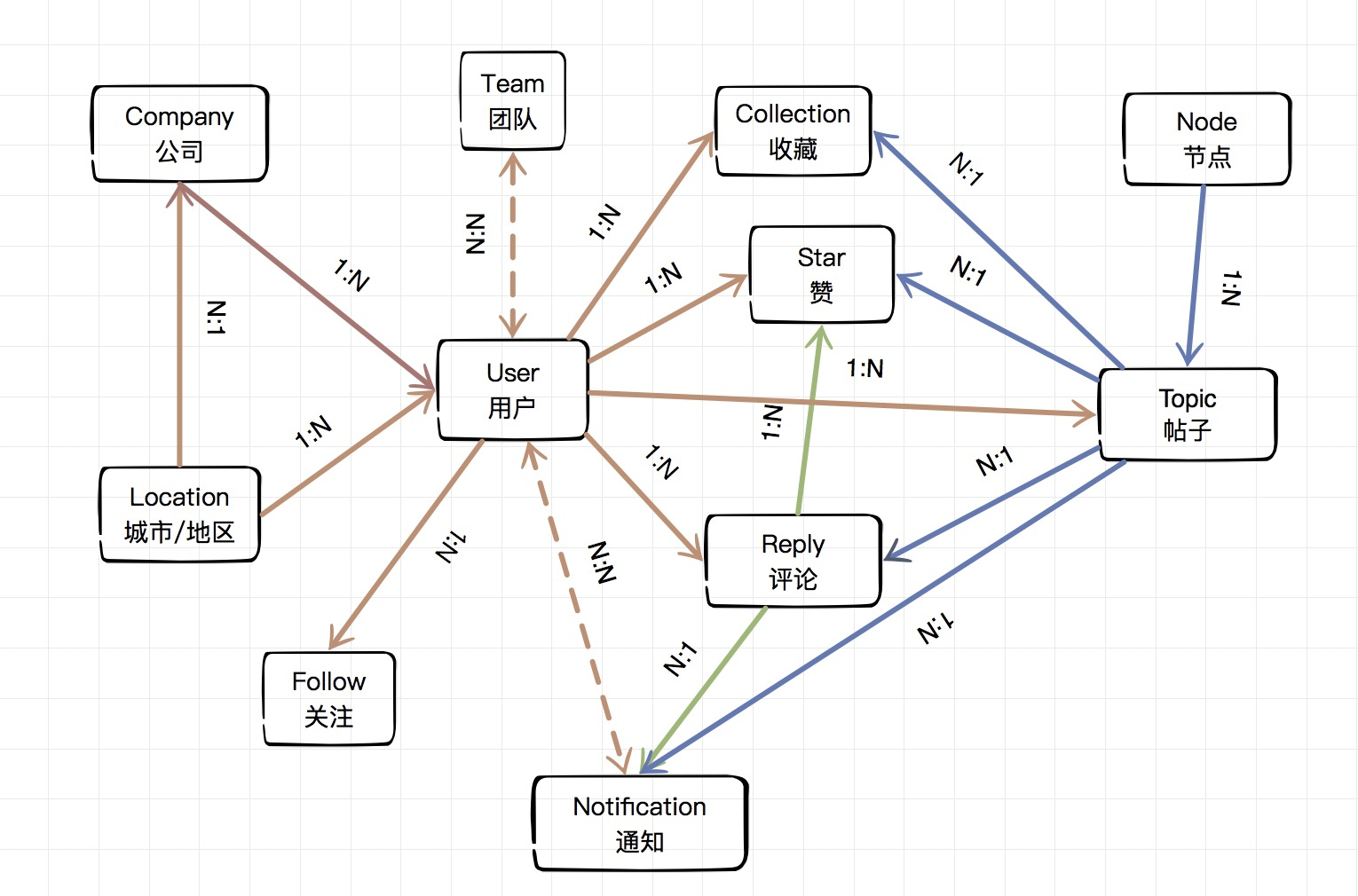
数据库关联关系

项目结构
目前的项目结构设计很直接,不属于 web 部分的功能,都放到了 lib/mipha 内,后续会根据业务需求调整。
.
├── assets # JS CSS 与静态资源
├── lib # 项目 elixir 代码
│ ├── mipha # 目前的逻辑是非 Web 部分的代码放到这里。
│ │ ├── accounts # 社区用户、团队、公司、地址
│ │ ├── collections # 收藏
│ │ ├── follows # 关注
│ │ ├── markdown # markdown 文本解析相关策略
│ │ ├── notifications # 站内信(通知)
│ │ ├── replies # 帖子评论
│ │ ├── stars # 点赞,目前支持点赞帖子与评论
│ │ ├── topics # 帖子与帖子的分类(节点)
│ │ ├── utils # 工具库
│ │ ├── mailer.ex # 发送邮件
│ │ ├── markdown.ex # markdown 文本解析
│ │ ├── qiniu.ex # 七牛上传图片
│ │ ├── regexp.ex # 正则表达式
│ │ ├── token.ex # token 验证
│ ├── mipha_web
│ │ ├── channels # socket WS 协议相关代码
│ │ ├── controllers # Controllers
│ │ │ ├── admin # admin 管理台
│ │ ├── plugs # Plugs
│ │ ├── templates # Templates
│ │ ├── views # Views
│ │ ├── email.ex # 发送邮件方法及调用邮件模板
│ │ ├── session.ex # 用户登录相关的 session 处理
│ ├── mipha.ex
│ ├── mipha_web.ex
└── test # 测试
功能点
目前所有的功能都在 issues 内。
应用的第三方库
第三方 Elixir 库:
- bamboo: 邮件发送服务应对,目前实现「用户注册」发送欢迎邮件和「找回密码」;
- faker: 大家都懂的,创建假数据用的;
- credo: Elixir 版 rubocop, 规范代码使用;
- comeonin: 用于应对用户密码加密;
- ueberauth 和 ueberauth_github: 用于支持第三方 Github 登录;
- earmark 和 html_sanitize_ex: Markdown 应对;
- timex: Elixir 时间拓展库;
- turbo_ecto 和 turbo_html: 搜索、排序、分页(类似 Ruby 的 ransack);
- qiniu: 图片七牛服务器支持,是社区内 @tony612 写的;
-
exmoji:
Emoji 支持;
- ecto_enum: Ecto 支持 类似 ActiveRecord enum 的功能,在帖子 (topic) 和通知 (notification) 内有应用;
- cachex: 文件缓存库,缓存用户的 gitub repos;
- jason: Json 解析,暂时用于解析获取 github repos。
第三方 JS 库:
- webpack: 没有用 Phoenix 默认的 brunch,直接用了 webpack 4;
- prettier: 代码检查和格式化;
- lint-staged 不 lint,不可 commit 斯基;
- bootstrap: 和 RubyChina 一样,用了 bootstrap v4;
- dropzone: 目前用于在 Markdown 内添加图片;
-
font-awesome: Icon
;
- jquery.caret: 和 RubyChina 一样,编辑帖子的时候添加 CodesFromHint 用的;
- moment: JS 时间组件。
进度与计划
目前在第一迭代主要是借 (chao) 鉴 (xi) RubyChina 的功能。第二迭代考虑实现新的 UI 和交互以及一些小功能。
小结
Elixir 写起来根本停不下来啊,哈哈。如果对该项目有兴趣的小伙伴,欢迎提 Issue 或 PR。