HTML/CSS 求助,边栏弹出菜单被 bootstrap 的 row 覆盖
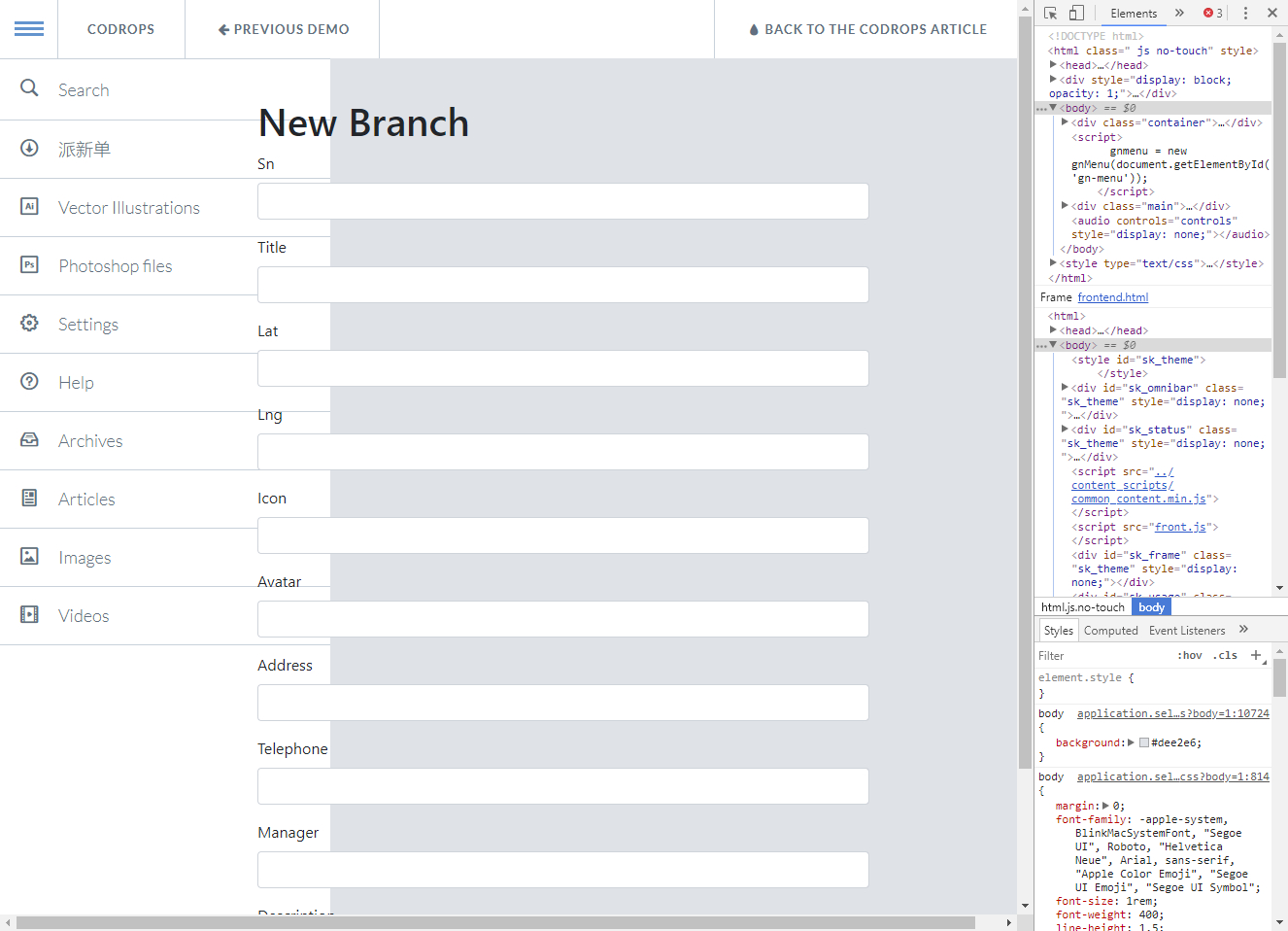
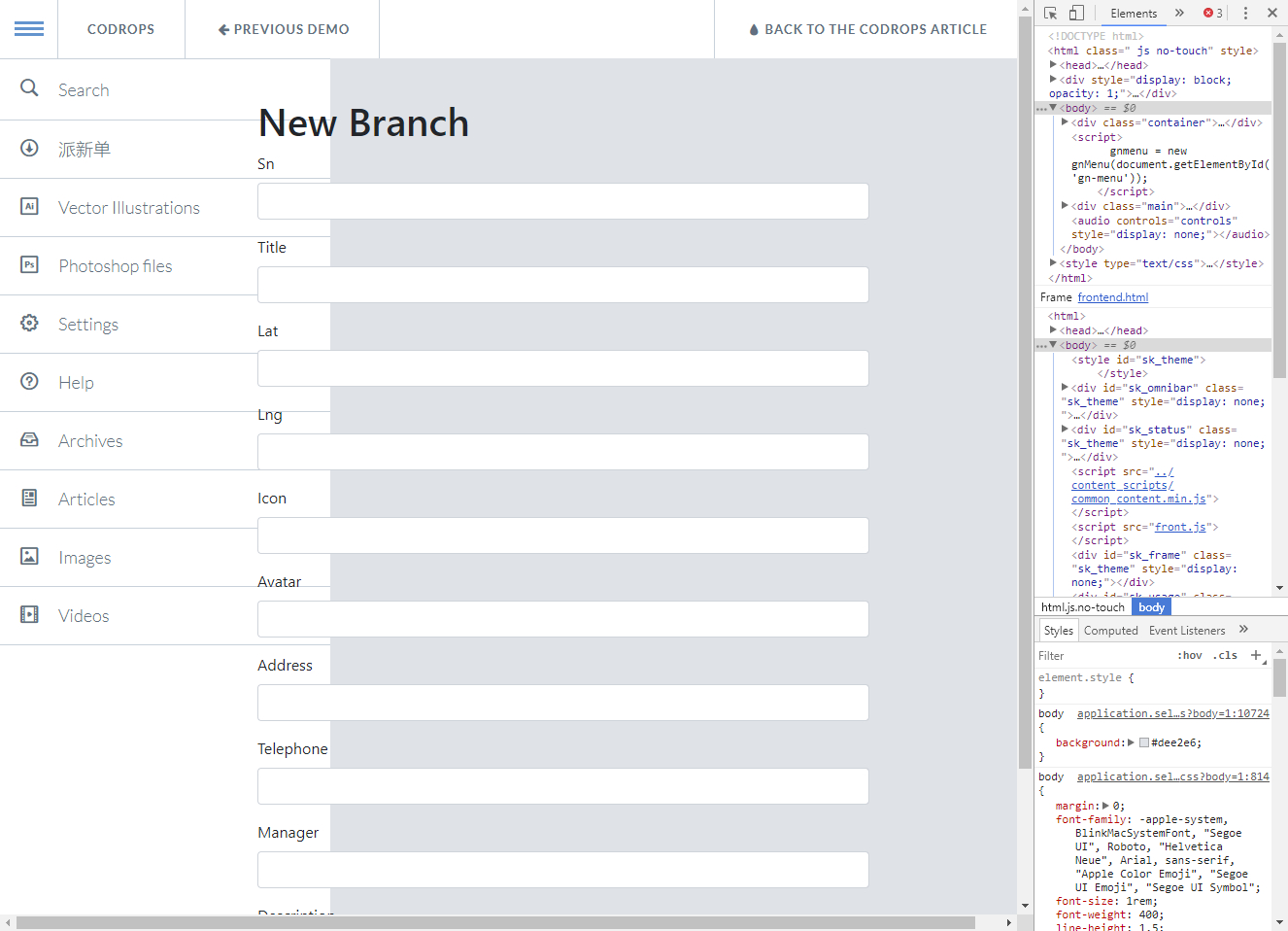
我从 https://codepen.io/illnino/pen/nsBif 抄了个不错的 google nexus website menu 作我的侧边栏弹出菜单。 使用 bootstrap 的 row 时,该菜单弹出时被覆盖,google search 的两天都没找到解决办法。

求解~
我从 https://codepen.io/illnino/pen/nsBif 抄了个不错的 google nexus website menu 作我的侧边栏弹出菜单。 使用 bootstrap 的 row 时,该菜单弹出时被覆盖,google search 的两天都没找到解决办法。

求解~