本帖已被管理员设置为精华贴
Turbolinks5 是 Turbolinks-classic 的改进版。@Rei 在 13 年做过一些原理分析,现在是时间更新一波 Turbolinks5 的原理解析了。
在踩过一遍坑之后,我总结了一些经验。
要不要用 Turbolinks5
必须用起来,既然是 Rails5 应用,强烈推荐使用 Turbolinks5 来构建你的应用。在用好它的前提下,它的用户体验速度赶超用 AngularJS, ReactJS, VueJS 构建的单页应用 ( 在详细页里面有解释 ).
而学习成本实际上很低,一个团队只要一个人掌握即可。而且我希望通过我的文章你就能完全掌握好它。
Turbolinks5 与 classic 版本的区别
核心原理没有变化,但代码全部重构的更为清晰,触发的事件也进行了重构,更明白了:
- page:change -> turbolinks:load
- 不需要继续绑定 ready 事件了
- script 的追踪标签 由 data-turbolinks-track -> data-turbolinks-track="reload"
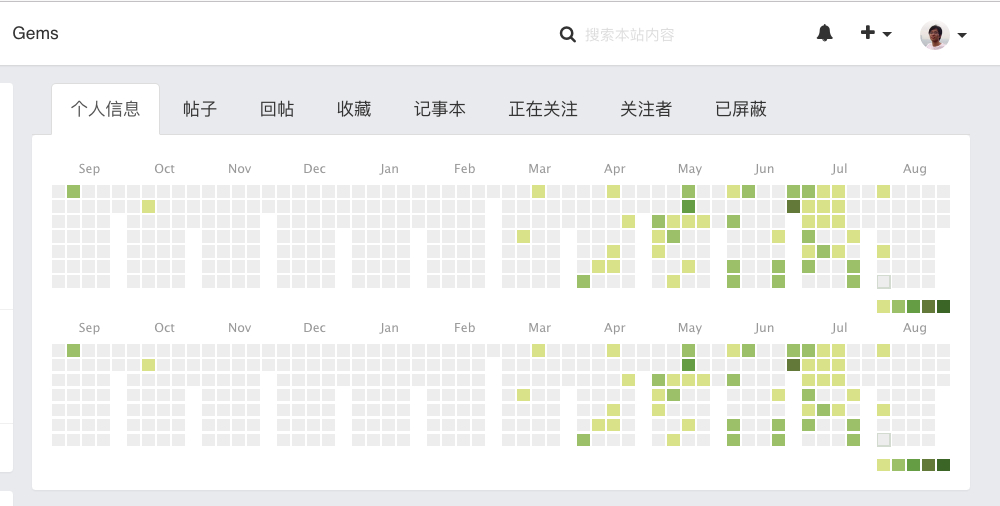
但如果你未能掌握好它,仍然有一些易踩的坑,我们来看一个 RubyChina 现场版的 ( 2016-8-7 21:36 测试有效 ):
- 点击 "我的主页"
- 点击浏览器的 "后退"
- 点击浏览器的 "前进"
看到了什么?两个活跃图表

为什么会出现这种情况,我们应当如何避免类似问题,欢迎继续阅读 Turbolinks5 概述及实现原理
如果你想进一步学习我是如何分析源代码的话,可以花 1 元钱来购买一篇源代码分析: Turbolinks5 源码分析