因为没有工作经验,在 Rails 和其他后端框架的学习过程中,产生了一个疑问。
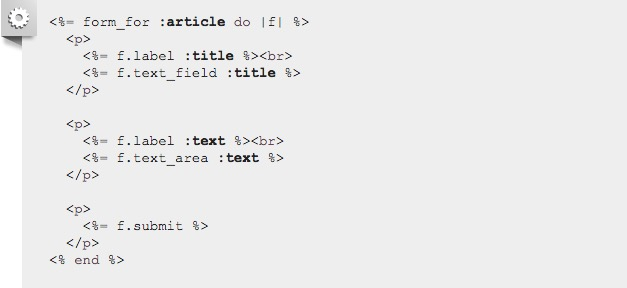
在 Web 开发中,一般前后端分离,前端写好 HTML + JS 模板给后端运用搭建程序,但是后端又有个模板引擎这类东西,也就导致很多 Html 语法被修改,例如 Guide 文档中普通的 Form 表单被改写成这样:

问题在这:
- 这是不是说明 Web 后端工程师在拿到前端模板后,还要用 erb 等一些模板引擎方法(form_for)重写一遍呢?那样是不是算是重做功了?
- 我们该如何选择保持 Html 原始代码还是用模板引擎方法改写 Html 文件?
- 出来的模板引擎方法的主要作用是什么?如果是为了简化代码,那如果前端人员进行修改后再给我们一份原始 Html,我们不是傻眼了,又得改一遍?