kewin
#20
2012年04月27日
#18 楼 @huacnlee http://railsapps.github.com/ 看这个 就蛮好的 黑底白字的 也不错啊 通常的 console 的配色 也这样啊 程序员最怕的就是费眼
lgn21st
#26
2012年04月27日
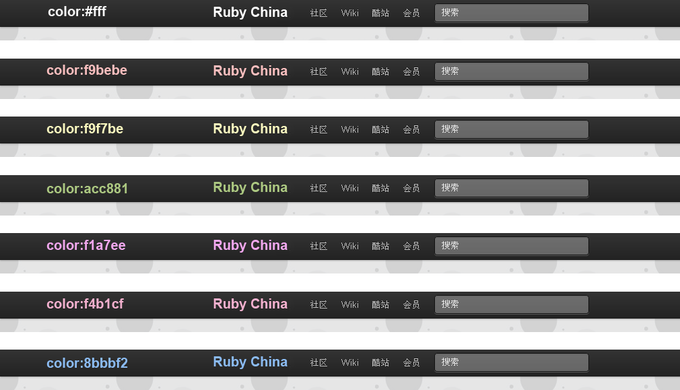
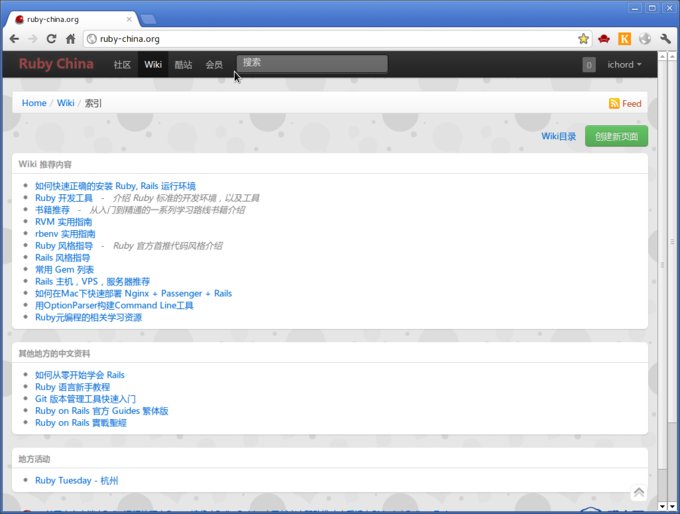
@huacnlee 当前的 logo 的样式,感觉喜欢的人不多。 我个人觉得,当前这种风格的 logo 不适合放置在黑色背景之上,建议使用高亮的颜色,如果恢复成原来的纯白色,可能比目前还好一点。
kfll
#34
2012年04月27日
.container {
position: relative; /* 增加 */
}
/**********************************
* 部分删减对照上图
**********************************/
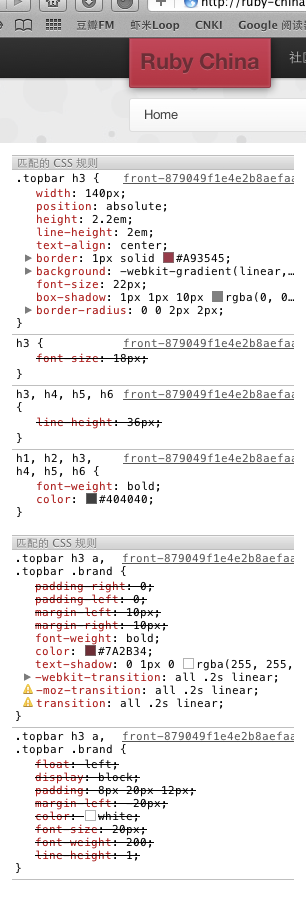
.topbar h3 {
width: 140px;
position: absolute;
height: 2.2em;
line-height: 2em;
text-align: center;
border: 1px solid #A93545;
background: #D93D53;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#D93D53), to(#CA2B3B));
background: -moz-linear-gradient(top, #D93D53, #CA2B3B);
font-size: 22px;
box-shadow: 1px 1px 10px rgba(0, 0, 0, .5), inset 1px -1px 1px rgba(255, 255, 255, .1), -1px -1px 1px rgba(255, 255, 255, .1) inset;
-moz-shadow: 1px 1px 10px rgba(0, 0, 0, .5), inset 1px -1px 1px rgba(255, 255, 255, .1), -1px -1px 1px rgba(255, 255, 255, .1) inset;
border-radius: 0 0 2px 2px;
-moz-border-radius: 0 0 2px 2px;
}
.top h3 a, .topbar .brand {
font-weight: bold;
color: #7A2B34;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.2);
-webkit-transition: all .2s linear;
-moz-transition: all .2s linear;
transition: all .2s linear;
}
.topbar div > ul, .nav {
margin-left: 150px; /* 增加 */
}