Rails rails 开发中必备的 gem 推荐
推荐一些工作中用到过的好用的 gem
hirb
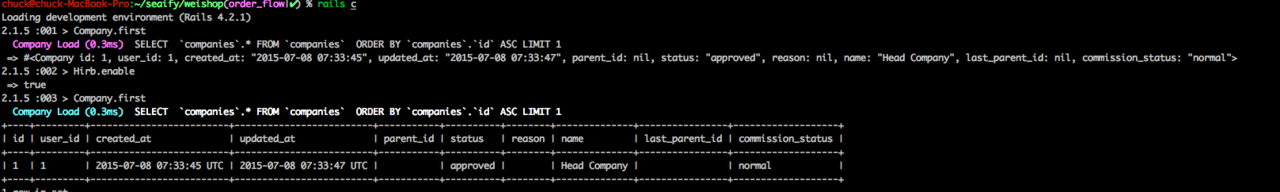
将 rails console 下 model 的输出变得更标准好看,类似于 mysql,看下图感受下带来的变化
 当然,不想每次进 rails console, 都敲遍 Hirb.enable,那在~/.irbrc 中加入
当然,不想每次进 rails console, 都敲遍 Hirb.enable,那在~/.irbrc 中加入
require 'rubygems'
require 'hirb'
require 'active_record'
Hirb.enable
rails_panel
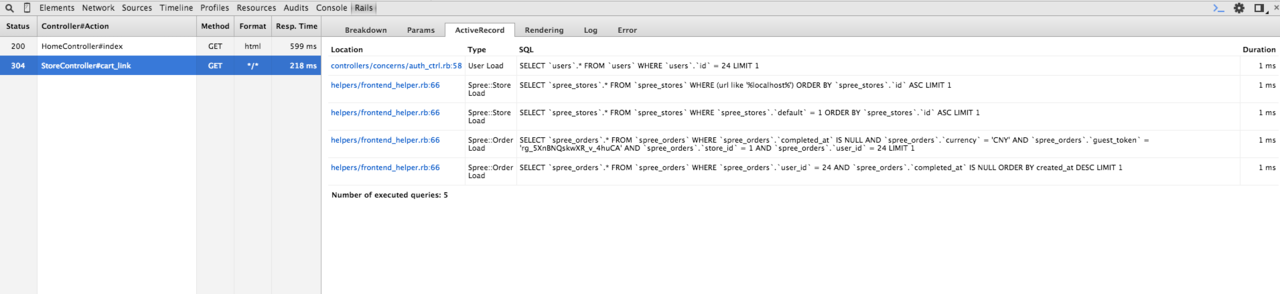
chrome 下的插件,能方便的看 status,controller#action, params, log, activerecord 查询语句,不用去看终端日志,因为日志一股脑的全输出,很难看清晰的。react 在 chrome 下也有类似的插件。

better_errors
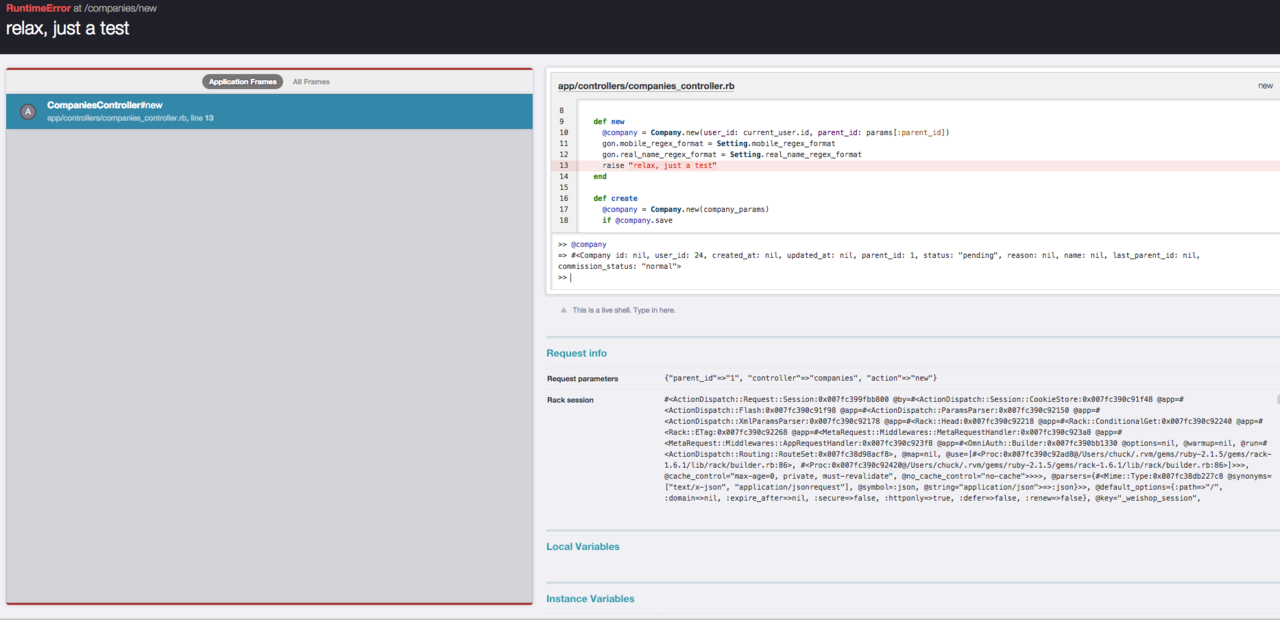
替换掉 rails 默认的出错页面,支持在错误页面里直接输入变量值进行查看,注意图片左侧除输入了@company,有显示值

exception_notification
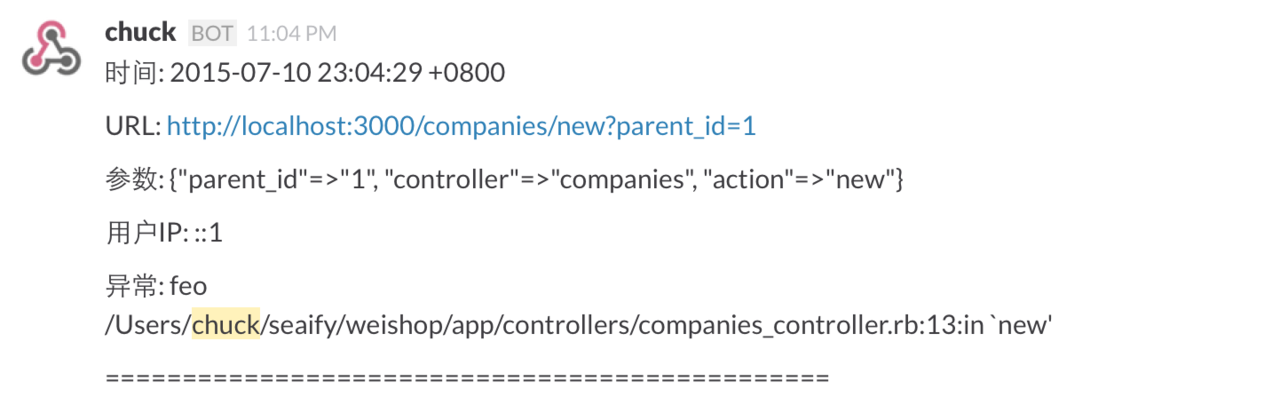
搭配slack-notifier使用,exception 发生时,将错误信息发生到 slack 上的某个 channel,flowerwrong推荐

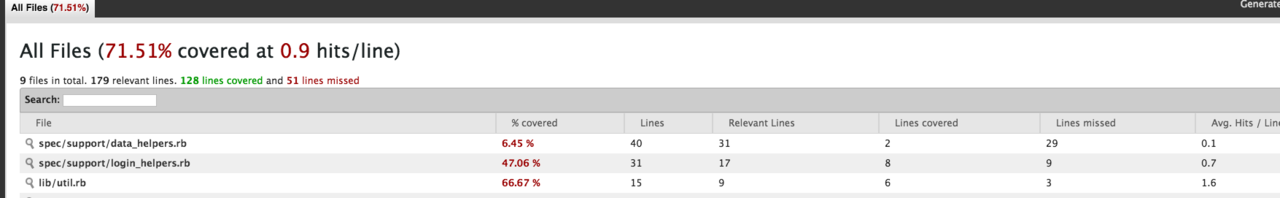
simplecov
配置好后,每次 rspec 运行完测试,会在本地生成覆盖率测试的页面,flowerwrong推荐

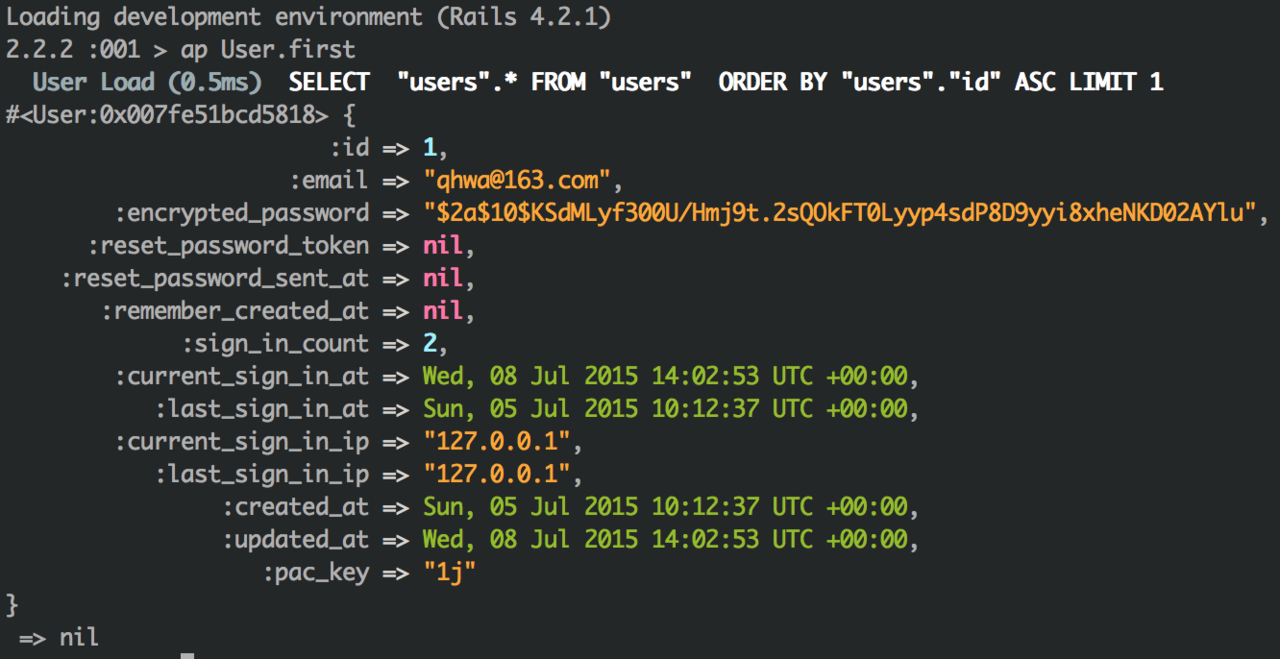
awesome_print
将 object 输出的更好看, qhwa推荐

i18n-js
应用场景,前端需要对表单进行验证,验证失败后的信息,是要使用 i18n 的,但其在 rails 里。在没使用 i18n-js 前,传递值是这样的,controller 里将需要传递的 i18n 值,传到页面,写入到某个节点的属性值里,然后在 js 里读取该属性值。想想都知道,这 TM 多蛋疼。 i18n-js 配置正确后,是这样的,直接可以在 js 里,使用 I18n.t,和 rails 的使用完全一致。
$('#form-submit-tips').text(I18n.t("validate.error.real_name")).removeClass('bg-success').addClass('bg-warning')
它的原理,实质上,是读取了 config/locales/*.yml,生成了一个 translation.js,也就是 translation.js 是 rails i18n 的一份 js 版,然后再暴露接口 I18n.t 去读取 translation.js 中的数据
gon
更方便的将 rails 的变量传递到 js 里,和 i18n-js 的效果有些类似。 应用创建,页面需要前端验证,验证的规则,需要从后台传递过来 配置正确后,在 rails controller,
gon.mobile_regex_format = Setting.mobile_regex_format
在 js 里
real_name_regex = new RegExp(gon.real_name_regex_format)
guard 系列
- guard-bundler, gemfile 变更后,自动执行 bundle
- guard-migrate, 新产生 migration 文件,变更后,自动执行 rake db:migrate
- guard-annotate, db schema 文件变更后,自动 annotate, 与 guard-migrate 搭配非常好
- guard-shell, 文件变更后,执行相应 shell 命令,场景:使用 i18n-js 时,config/locale/*.yml 变更了的话,需要更新 translation.js 文件,要执行相应的 rake i18n:js:export
参考链接
ps: 求助啊。链接在 h3 里为啥显示有问题啊,在 github 里是正常的。