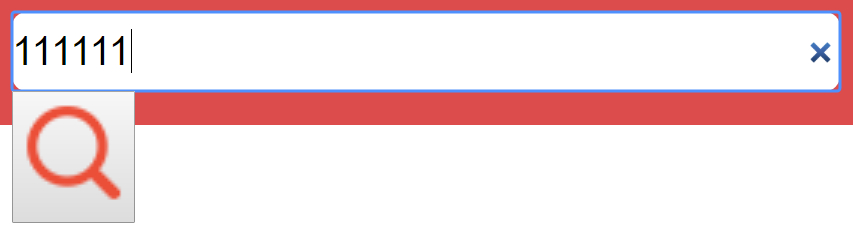
新手问题 搜索框里放一个放大镜的背景图片,如何能点击他调用搜索功能呢?
<%= f.search_field :order_num_or_receipt_receipt_phone_cont, :placeholder=> "搜索手机号/商品货号",class: 'form-control', :style=>"background:url(/assets/common_admin/order/search_ico.png) no-repeat right center;background-color: #ffffff;"%>
文本框代码如上。图片设置为背景图片就不能选择这个放大镜的元素调用 click 事件了,,问问有没有什么高招没
 这样的,因为是手机版,要考虑自适应屏幕,但是背景图片却没有 click 事件..
这样的,因为是手机版,要考虑自适应屏幕,但是背景图片却没有 click 事件..