新手问题 关于 Bootstrap nav-pill active 属性问题
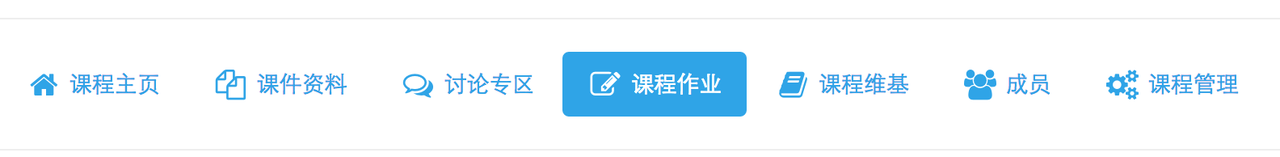
现在我有这样的胶囊式导航栏,我是用 active_link_to 来判断按钮与当前页面的关系,并生成相应的 active 属性。

我想说的是,每次生成这个 nav,就要调用 7 次 active_link_to 这个 helper,感觉很费时,而且也很不必要。
有什么跟好的解决办法吗?(先不考虑 DRY 的问题)
<ul class="nav nav-pills">
<%= active_link_to fa_icon('home', text: ' 课程主页', class: 'fa-fw fa-lg'), home_course_path(@course), wrap_tag: :li %>
<%= active_link_to fa_icon('files-o', text: ' 课件资料', class: 'fa-fw fa-lg'), docs_course_path(@course), wrap_tag: :li %>
<%= active_link_to fa_icon('comments-o', text: ' 讨论专区', class: 'fa-fw fa-lg'), forum_course_path(@course), wrap_tag: :li %>
<%= active_link_to fa_icon('edit', text: ' 课程作业', class: 'fa-fw fa-lg'), assmt_course_path(@course), wrap_tag: :li %>
<%= active_link_to fa_icon('book', text: ' 课程维基', class: 'fa-fw fa-lg'), wiki_course_path(@course), wrap_tag: :li %>
<%= active_link_to fa_icon('group', text: ' 成员', class: 'fa-fw fa-lg'), members_course_path(@course), wrap_tag: :li %>
<%= active_link_to fa_icon('gears', text: ' 课程管理', class: 'fa-fw fa-lg'), admin_course_path(@course), wrap_tag: :li %>
</ul>