简而言之,Puer 是一个可以实时编辑刷新的前端服务器。特性一览:
- 提供一个当前或指定路径的静态服务器
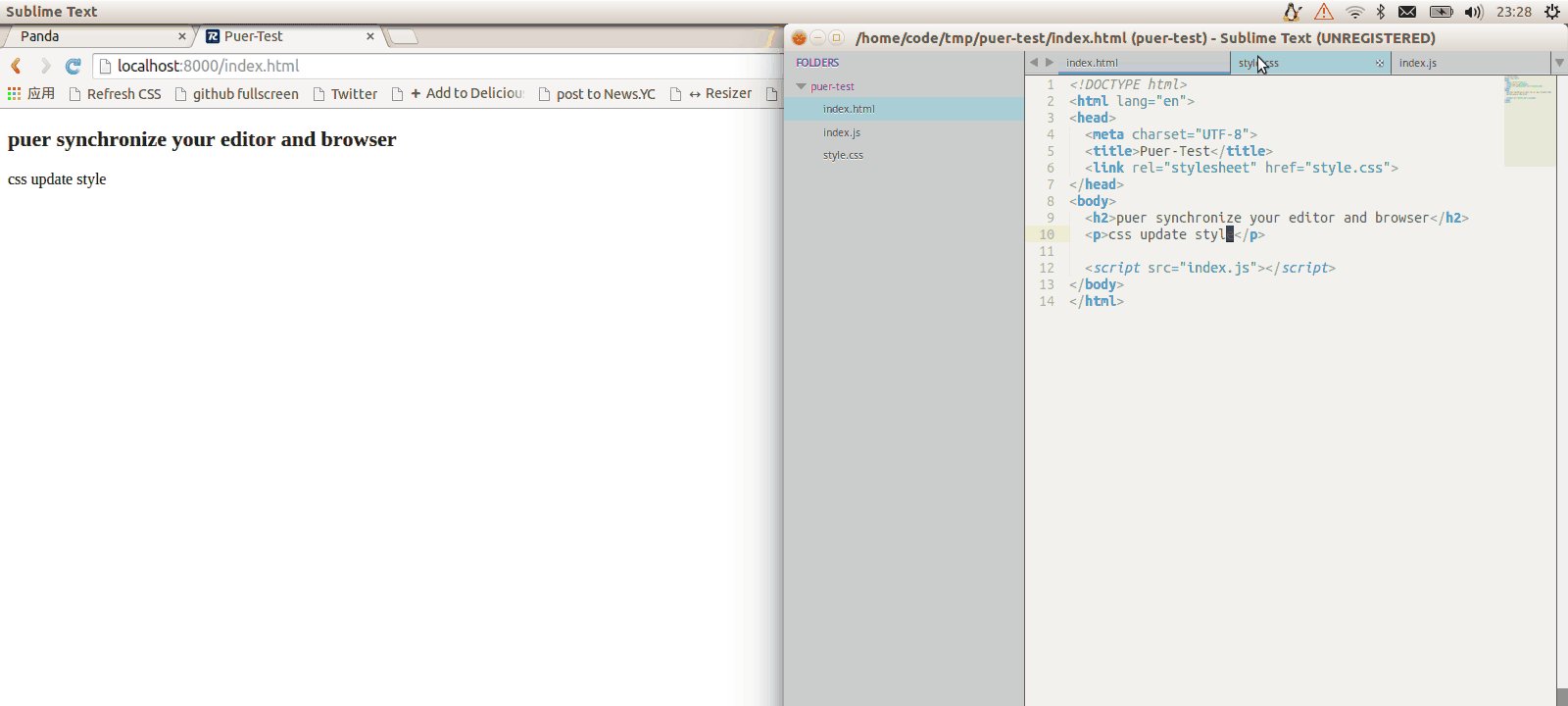
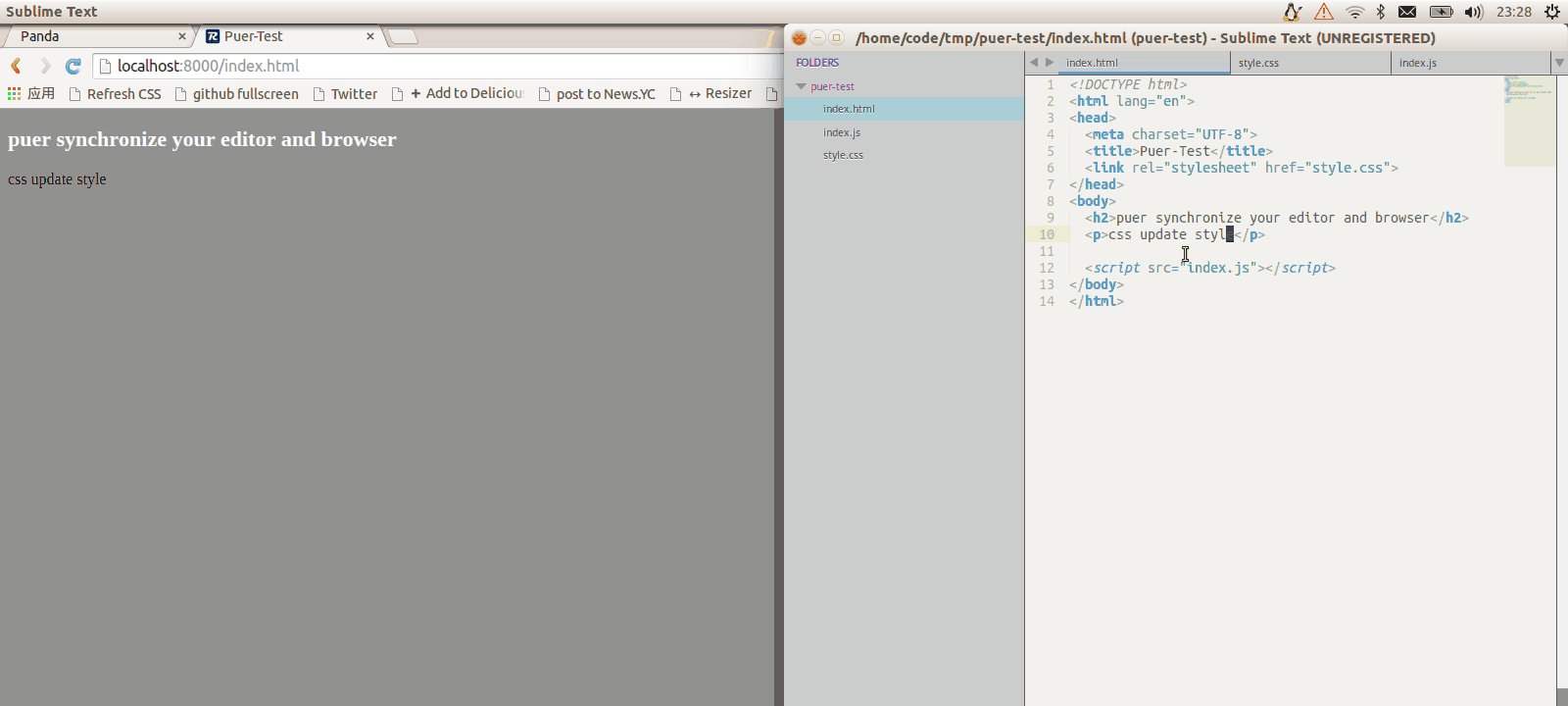
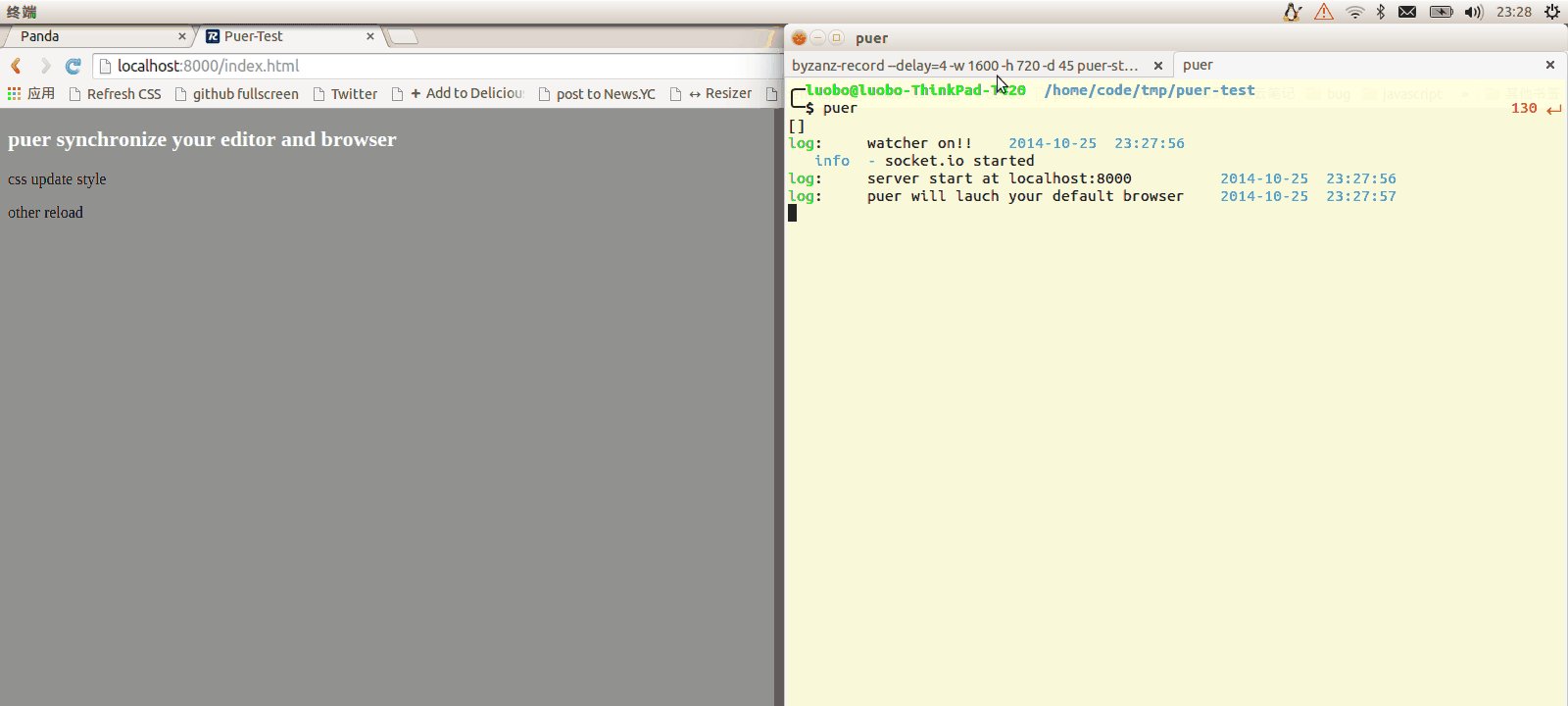
- 所有浏览器的实时刷新:编辑 css 实时更新 (update) 页面样式,其它文件则重载 (reload) 页面
- 提供简单熟悉的 mock 请求的配置功能,并且配置也是自动更新。
- 可用作代理服务器,调试开发既有服务器的页面,可与 mock 功能配合使用
- 集成了 weinre,并提供二维码地址,方便移动端的调试
- 可以作为 connect 中间件使用 (前提是后端为 nodejs,否则请使用代理模式)
使用
cd /path/to/workspace ↵
puer ↵

其它移步主页吧
这里也有简单的中文介绍
这是个极简的工具 (实现和使用),所以两年多来一直没进行推广,都是自己和周围同事的御用品。不过最近初次发布到 HN 很意外的上了首页,意外收获了一些关注,目前应该还可以在 github trending 里找到,相信可能对大家有一定的意义。查看了关注者的区域发现国人很少,所以决定来这里推广下。
为什么不发 CNode 发 ruby 圈?因为在这里曾得到有营养的反馈,产生了一些好感,就这么简单。