新手问题 [已解决] twitter bootstrap 与 slim 搭配时遇到的一个问题
Slim 代码
p
- post.tags.each do |tag|
span.label.label-default
= tag.name
/ | 不想加这一行,太丑了
Bug
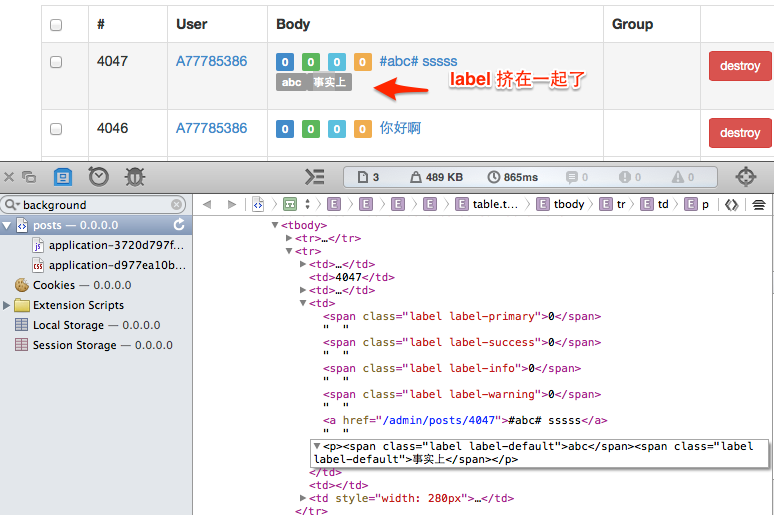
因为 span 之间没有换行,所以 label 都挤在了一起。

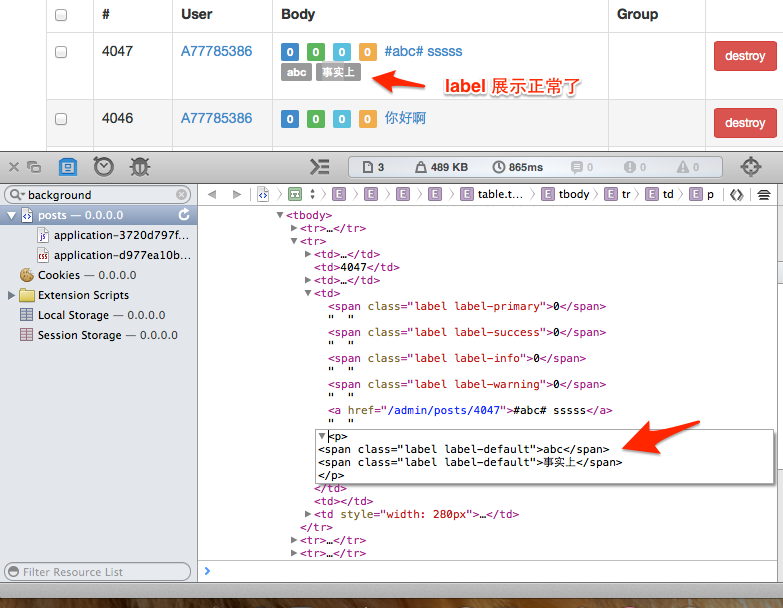
换行后,问题解决

问题
slim 代码怎么写,才能让它达到图二的效果?
span.label.label-primary = topic.comments.count
|
span.label.label-success = topic.admires.count
|
a href=admin_topic_path(topic)
= topic.body.truncate(50)
|
代码里一坨坨的空格,看着真心难受
slim 默认将所有模板中的空格都去掉了,你可以通过设置来关闭这个选项: Slim::Engine.set_default_options pretty: true 或者是修改 span 的 css,添加 margin
hisea
#3
2014年07月10日
- if post.deleted?
span.label.label-default>< = post.comment_count.value
试试这样
应该这样写
p
- post.tags.each do |tag|
span.label.label-default
= tag.name
'
| Something else
'是在行尾加了空格,相当于多写了一行带一个空格的单行。
比较之后发现 js 的 jade 没有这个功能,所以写起来很痛苦
billy
#8
2014年07月10日
楼主要加空格干什么,这个是百分之百是 CSS 的职责。Markup 里面要避免这些无意义的东西。
这些 tag 明显和前面的链接是不同的类别,你给它们另加一个 class 比如 label-tag, 然后.label-tag: {margin-right: 10px}就可以了。
luikore
#12
2014年07月10日
和 #7 楼 那样就好
p
- post.tags.each do |tag|
span.label.label-default
= tag.name
'
给 span 设 margin 属性经常是达不到想要的效果的,还要考虑各浏览器的不同行为...
默认消除全部空格绝对是比有空格省事得多