RubyConf RubyConfChina 手机壳设计

源文件在 github
有设计元素的源文件,因为马上上课了,所以只能先画这么一个……架子都搭好了,谁有兴趣接着画画或者设计设计就继续吧……不用 PR,直接 fork 走或者下载下来用就行。
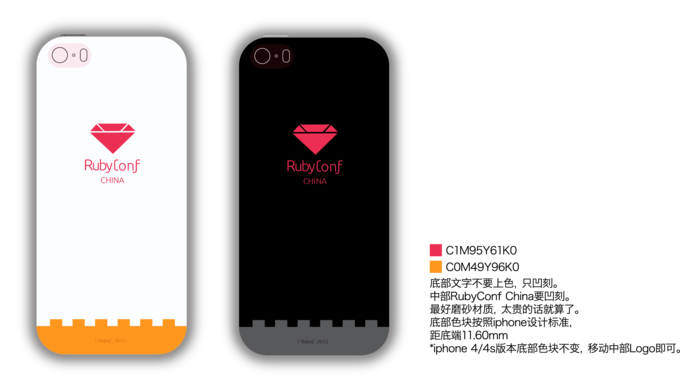
忘了在注释里写……白色壳不是纯白…rgb 是#fbfdff,对应 CMYK 不太清楚…
los
#10
2013年10月18日
@cassiuschen 刚刚厂来消息说字体凹下去的效果要重新开模(现有的是支持凸上去的效果 T…T),这样的话时间上赶不及了,这个地方的设计有没有其他方案可替代呢?
18 楼 已删除