新手问题 注册页的 errors.full_messages 错误提示样式如何修改
我用了 devise,bootstrap-sass 这两个 gem
app/views/devise/registrations/new.html.erb
<%= form_for(resource, :as => resource_name, :url => registration_path(resource_name), :html => {:class => "form-horizontal"}) do |f| %>
<h2>注册新用户</h2>
<%= render 'shared/error_messages', object: f.object %>
......
app/views/shares/_error_messages.html.erb
<% if object.errors.any? %>
<div id="error_explanation">
<div class="alert alert-error">
<button type="button" class="close" data-dismiss="alert">×</button>
<p><strong>有<%= object.errors.count%>个错误导致操作失败:</strong> </p>
<ul>
<% object.errors.full_messages.each do |msg| %>
<li> <%= t(msg) %>
</li>
<% end %>
</ul>
</div>
</div>
<% end %>
然后我在自己的 css 中添加了如下:
#error_explanation {
color: #f00;
ul{
list-style: none;
margin: 0 0 18px 0;
}
}
.field_with_errors {
@extend .control-group;
@extend .error;
}
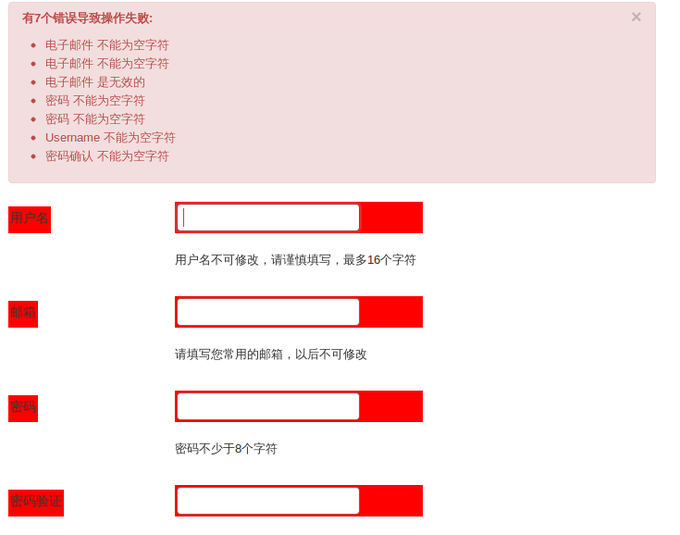
但提示的样式如下,仍有红块

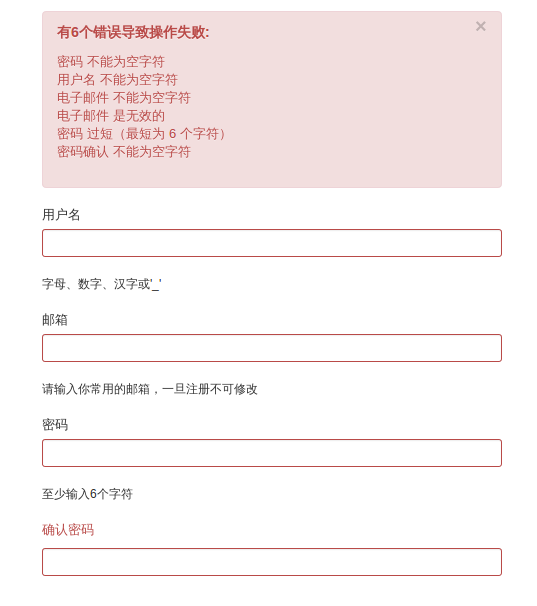
而不是如下面的样式

以前没用 devise,自己写注册表单是没有红块