-
谈谈我对 Ruby 的看法 at December 28, 2017
我不是挑你刺,但我希望你先写好代码,再出来扯有的没的,何况你扯了大段虚的概念(我在这就不评论你说的对不对),懂的人用不到你教,不懂的人你说的那堆也没法让人懂
-
谈谈我对 Ruby 的看法 at December 28, 2017
def <=>(param) self.size <=> param.size end那么,这么改之后,跟你原始代码比,简化了多少?
-
谈谈我对 Ruby 的看法 at December 28, 2017
你改了
>,那这部分呢?def <=>(param) if self.size > param.size return 1 elsif self.size == param.size return 0 end -1 end看不出来要不要我教你怎么改成一行?
-
谈谈我对 Ruby 的看法 at December 28, 2017
module Comparable def >(param) if self.<=>(param) == 1 return true end false end ... end你改出来的代码就这德行?
self.<=>(param) == 1的结果已经是 Boolean 了,你还return true什么? -
DHH: 2017 年 Rails 框架还值得学习吗? at December 28, 2017
做 Web:Ruby、JavaScript、CSS(SCSS 图灵完备,可以拿出来说是一门编程语言了)
个人成长:功夫在诗外,多接触一些典型、有特色的编程语言(这里并不是为了追求新、奇、巧,主流的 Java、PHP 也是值得学习的)对更好的写出 Ruby 代码也有很大的帮助,也对扩展自己的戏路跳出某语言开发帮助更大
-
谈谈我对 Ruby 的看法 at December 28, 2017
你生成代码也没少多少,但是你的结论来自于你写错了,那么好,我给你正确的代码,你告诉我这叫代码没少多少?
-
谈谈我对 Ruby 的看法 at December 28, 2017
我又来了,一条条来吧
引言
咱们单纯说技术,说实话,我觉得贵司技术管理的理念有点...过于过时
我上司给我发一篇 java sonar 啥的文章,他觉得很神奇,我就告诉我上司,2013 年左右 王垠 写了 RubySonar 和 PySonar,我还给上司发了 Rubocop。
他的第一反应是:卧槽这什么鬼玩意(一脸排斥),我跟他说,我的 amber-kit 是借助它辅助编码的。
RubySonar 和 PySonar 不谈,来说说 Rubocop,它是 Lint 工具,我不知道你还有你的领导有没有意识到 Lint 这一点,但是,Lint 工具在软件工程上(不仅仅是某些语言)有非常进步的意义,可以说是当下的必备工具了。
即使 Java 领域,具体的实践推荐参阅 使用 Lint 改进您的代码 | Android Studio
Interface、Generic、template、mixin
首先,这一节立意就是错的,Ruby 的面向对象基于 Smalltalk 的消息模型,这个模型下,对象的作用是处理传入的消息,(纯理论层面)接口、泛型、甚至类型都不是必要的。
其次,你的代码。。。
include Comparable之后,只需要实现<=>(other)方法,你的代码只需要写成class Size include Comparable attr_accesor :size def <=>(param) sefl.size - param.size end end开完会继续
-
有没有 Asset Pipeline 的增强 gem 支持编译 ES6 的? at December 28, 2017
用 Sprockets 4 beta
-
DHH: 2017 年 Rails 框架还值得学习吗? at December 27, 2017
一个合格的程序员并不应该被语言绑死,特别职业生涯发展到一定阶段后,同时接触多种语言的工作是很正常的。
我在学校参与科研项目主要用 Java,但是我可以利用 Python 清洗原始数据,第一份工作是写 PHP,但是我用 Ruby 去分析日志更好得完成我的工作(那时候做一些涉及数据库调优的问题修复)。这两个例子里,我的兴趣语言是我解决工作的良好助力
-
请教 RubyMine 问题:为什么 before_action 没有智能提示? at December 03, 2017
试试刚发布的 2017.3
-
Octopress 久未更新,大家有转到其他地方吗? at November 22, 2017
搞静态博客其实还是为了折腾。。。真要写文字 Medium 简书 Wordpress 已经很好用了
-
Octopress 久未更新,大家有转到其他地方吗? at November 20, 2017
挖了坑就跑,真特么刺激...
-
Octopress 久未更新,大家有转到其他地方吗? at November 20, 2017
要为了单纯写文章 Octopress Jekyll 都可以,Octopress 虽然不维护了,但本身也就是 Jekyll 的包装而已,理论上还是可以在底下用最新版 Jekyll 的。
要玩花样的话,就试试 Middleman,Jekyll 的模板引擎是 Liquid,使用限制太多,而 Middleman 默认 erb 可以 haml、slim,同时也很容易编写 helper(就像 Rails),而且前端资源管理集成了 Assets pipeline,感觉集成 webpacker 应该也不是难事。
可以看看我两年前搭的架子 https://github.com/jasl/haven
-
Octopress 久未更新,大家有转到其他地方吗? at November 20, 2017
octopress 还是可以用的啊,有啥不能满足你的么?不过我个人更推荐 Middleman,但那个并不是开箱即用的,但是功能非常强大。
-
[北京] 北大 - 清华女神创业团队,诚聘 Ruby 开发大牛! at November 17, 2017
当年人人要踏踏实实搞校园...
-
JetBrains 团队在十一月落地中国带来多场技术演讲和特别优惠 at November 10, 2017
支持~
-
Ruby 爬虫框架 at November 06, 2017
可以啊,直接就能用在黄网上😁
-
如何用 pry 修改运行之前的代码块 at November 05, 2017
因为你复制来的一坨是带换行的呀...
-
新写的 ueditor rails integration at November 05, 2017
Assets pipeline 有一个编译规则,就是所有文件名为
application的,都会被编译,所以你大可把 ckeditor 相关的 JS(当然 CSS 也是同理的)单放到一个文件里(比如editor/application.js),然后在需要编辑器的页面里,引用他。另外你也可以自己把 Ckeditor 的文件引入到 AP 的 Precompile 列表去,这个看看文档就好了
当然和 turbolinks 配合的时候可能需要在
<script>标签的放置位置有要求,我前端苦手这个没有太多研究。然后封个 helper 方便使用也可,类似 https://github.com/jasl/a_rails_start_up_omakase/blob/master/app/helpers/application_helper.rb#L100 这个代码的思路还是适用现在的
-
新写的 ueditor rails integration at November 04, 2017
markdown 的问题是表达能力太弱。。。论坛回复这级别算是够用了,但是混合排版之类,还是得上 ckeditor tinymce ueditor(其实我都不知道他还活着没。。。)这种大块头,另外我现在挺看好 https://github.com/quilljs/quill 的
-
新写的 ueditor rails integration at November 04, 2017
没有 digest,其实 ueditor-rails 里面我当初集成的 ueditor 是我魔改过的版本,所以才能完美支持 Assets pipeline...
当然如果用我做的版本也不好使,我也不知道怎么折腾了... 换 ckeditor 啥的吧
-
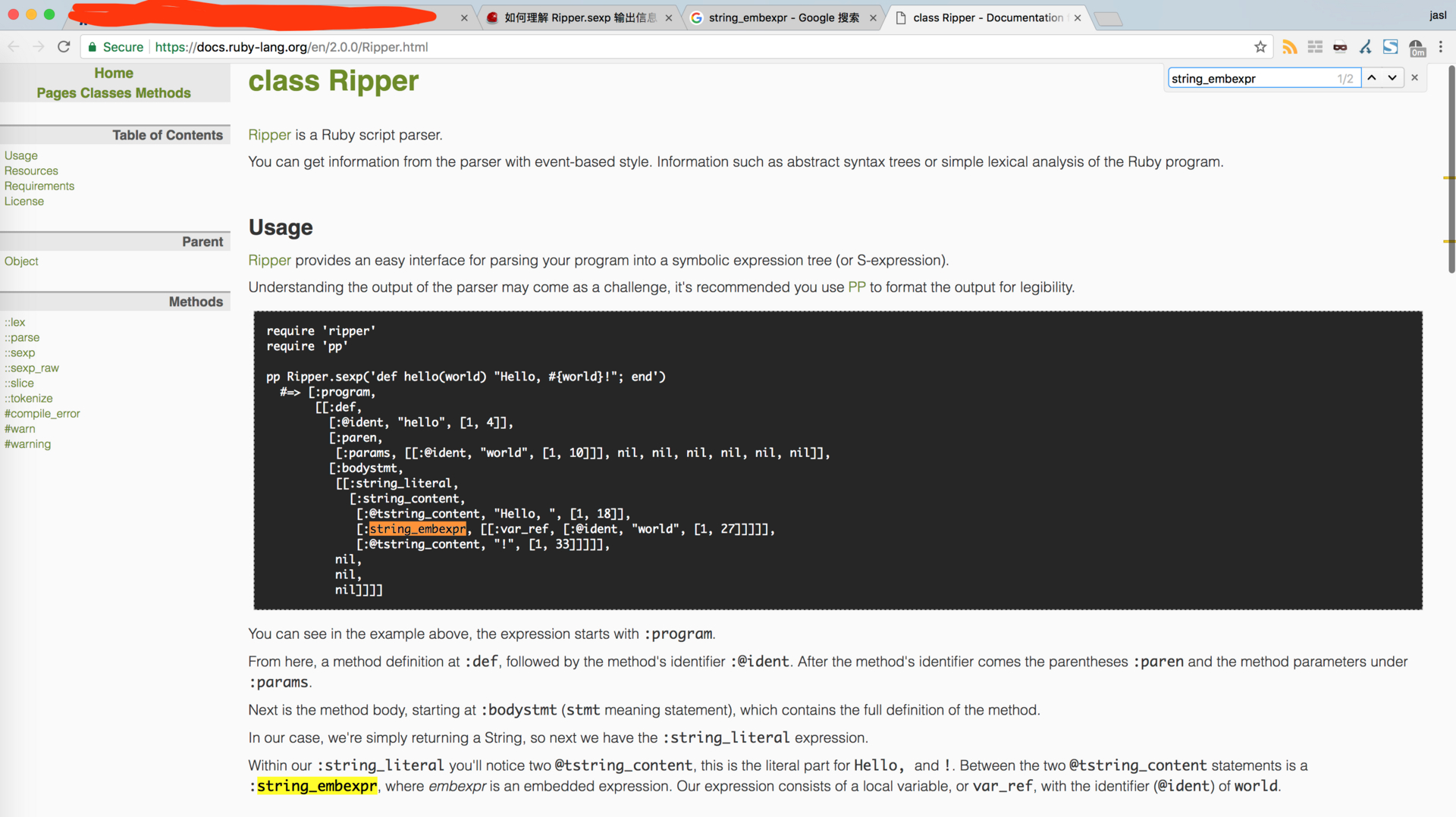
如何理解 Ripper.sexp 输出信息 at November 03, 2017
这些都是 Ruby 的文法,恐怕你得有 YACC 的经验才能看懂了...
https://github.com/whitequark/parser/blob/master/lib/parser/ruby24.y
-
如何理解 Ripper.sexp 输出信息 at November 03, 2017

Just Google it
-
关于 gem 的构造 at November 02, 2017
http://guides.rubyonrails.org/plugins.html 这里也可以看看,里面藏有很多更好的组织代码的秘籍
-
最近刚开始看 Rails 5.1 新的 Webpacker,想问有谁 Webpacker 用到正经的项目里吗?觉得和直接用 vue/react/ 等等 有啥优势劣势? at November 02, 2017
是的
-
最近刚开始看 Rails 5.1 新的 Webpacker,想问有谁 Webpacker 用到正经的项目里吗?觉得和直接用 vue/react/ 等等 有啥优势劣势? at November 02, 2017
我是因为认识了太多岁数更小的 "真神“,危机感非常强...
-
最近刚开始看 Rails 5.1 新的 Webpacker,想问有谁 Webpacker 用到正经的项目里吗?觉得和直接用 vue/react/ 等等 有啥优势劣势? at November 02, 2017
我自己就一个评价标准 —— 能不能让我少做事情
前后端分离的话,前端要解决自己的路由、要映射模型、要对接后端的 API,总的工作量肯定增加了,但是也相应的细化了团队成员的职责,分担了个体的工作量。
而且现在对前端的需求越来越复杂,那自然也需要更专业的人才,这是前后端分离架构兴起的一个重要因素。
但是通过前后端分离可以实现的效果是传统的后端渲染+JS 或者是 后端渲染 + 前端 MVC 不能解决的么?明显不是。那有过去的模式不好解决的么?似乎也没有(这点欢迎指出)
所以我一直认为 前后端分离 解决的是工程问题,而不是解决技术问题。
但是为了做到前后端分离,就需要增强前端的工具链,于是 webpack、rollout 之类的工具就雨后春笋般诞生...外加前端圈子不折腾不舒服司机的氛围,现在也是百家争鸣...
-
最近刚开始看 Rails 5.1 新的 Webpacker,想问有谁 Webpacker 用到正经的项目里吗?觉得和直接用 vue/react/ 等等 有啥优势劣势? at November 02, 2017
那其实不是 webpacker 的问题了... 是 webpack 的问题,说实话我也不喜欢 webpack,好复杂,配置研究了一个通宵一点头绪都没有...
-
最近刚开始看 Rails 5.1 新的 Webpacker,想问有谁 Webpacker 用到正经的项目里吗?觉得和直接用 vue/react/ 等等 有啥优势劣势? at November 02, 2017
我做过的项目多了,前后端该怎么做我也有经验,不然公司也不会聘我做架构师,公司聘我就是要我解决要怎么做事情的。
就算我没这个经验,我自己的朋友圈也有很多各公司的 CTO、总监、高程,我可以找到相关领域的高手来解答我的问题。
-
最近刚开始看 Rails 5.1 新的 Webpacker,想问有谁 Webpacker 用到正经的项目里吗?觉得和直接用 vue/react/ 等等 有啥优势劣势? at November 02, 2017
你可以讨论别的东西,这论坛讨论 Go、前端、Elixir/Erlang 的多了去了,唱衰 Ruby 的也多了去了,你要讨论上干货啊,开始你说你写的 Autumn 牛逼,结果被扒的底裤不剩,那 Amber 写的一看就是没法用的。
起码你不了解别人的时候,基本的谦虚得懂吧,扯了那么多大道理,结果代码写的这么烂,你自己没意识到德不配位了么。
然后摆出一副唯我独尊的样子,众人皆醉唯我独醒,好心劝劝你变成了别人在迫害你,这跟民科有什么区别。