IE6,7,8 兼容性测试通过。
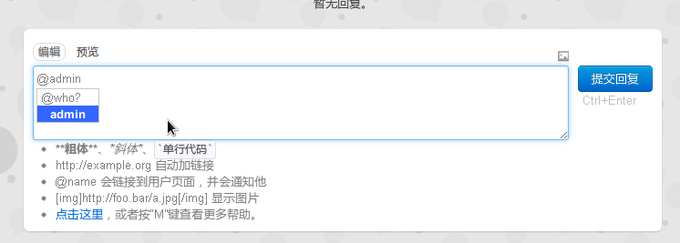
前几天模仿 weibo 的 @ mentions,自己实现了一个“一样”的。

今天在放到 ruby-china 的时候出现多问题。
ruby-china 的 textarea 带了 autogrow 插件。这个会影响到 "@"字符 offset 的计算当添加评论后,ajax 加入的"楼" 又会影响到 textarea offset 的计算。受到 textarea 原先绑定了 keydown 事件。不能上下困动选择*现在就差兼容性测试了.! I hate IE! *
由于我是用个 $.ajax, string.slice 都要 google 的菜鸟。找不到赐教人啊. 有没有靠谱点的 javascript 社区可以去混混的?! stackflow 的话明天试试看,不能很好用英语表达,怕说不清。= =
还有....csdn 真不想去.. 太丑了。= =
代码在这 (求赐教啊!!) https://github.com/ichord/At.js