分享 零代码开发 3D 钓鱼游戏:AI 工具 45 分钟实现我的第一款游戏产品
“昨晚我只用了 45 分钟,和 AI 对话 15 次,就做出了一款可运行的 3D 钓鱼游戏游戏。”这不是天方夜谭,而是一个做为普通开发者用 Cursor AI 创造的真实案例。在这个 AI 编程工具普及的时代,编写代码已经不再是程序员的专属技能。本文将完整揭秘如何通过自然语言对话,让 AI 自动生成游戏代码、调试错误、优化功能的全过程。

AI 编程革命:从 100 小时到 45 分钟的蜕变
传统游戏开发需要掌握 javascript 或者 Vue 语法、vite 构建框架、碰撞检测算法等专业知识。光是学习基础编程就需要 100 小时,想要开发完整产品还需掌握 UI 设计、音效处理、性能优化等复杂技能。但在 Cursor AI 的加持下,整个过程发生了颠覆性改变:
代码生成:通过自然语言描述需求,AI 自动生成完整代码框架
实时调试:将运行报错信息反馈给 AI,自动修正代码漏洞
功能迭代:用"鱼群游动不自然"等口语化指令优化游戏参数
跨文件协作:自动处理 HTML、CSS、JavaScript 多语言联调 这个 3D 游戏案例中,开发者仅通过 15 轮对话就完成了核心功能开发。让我们解剖这个 AI 编程的"魔法公式"。
开发全流程拆解
Step1 环境配置(3 分钟)
安装Node 环境,我使用的是nvm 安装,e.g. nvm install --lts && nvm use --lts
查看Node 版本,node --version;
注册Cursor AI并下载客户端(支持Windows/MacOS);
Step2 生成游戏框架(5 分钟)
使用经典 Prompt 模板:
我要创建一个基于 Three.js 和 React 的 3D 钓鱼游戏,运行于浏览器环境,后续打算打包成 Chrome 扩展上架。下面是详细需求:
### 项目初始化
1. 以 Vite 作为构建工具,搭建一个 TypeScript + React 的项目框架。
2. 集成 Three.js 库,完成基本渲染器、场景、相机的配置。
### 场景搭建
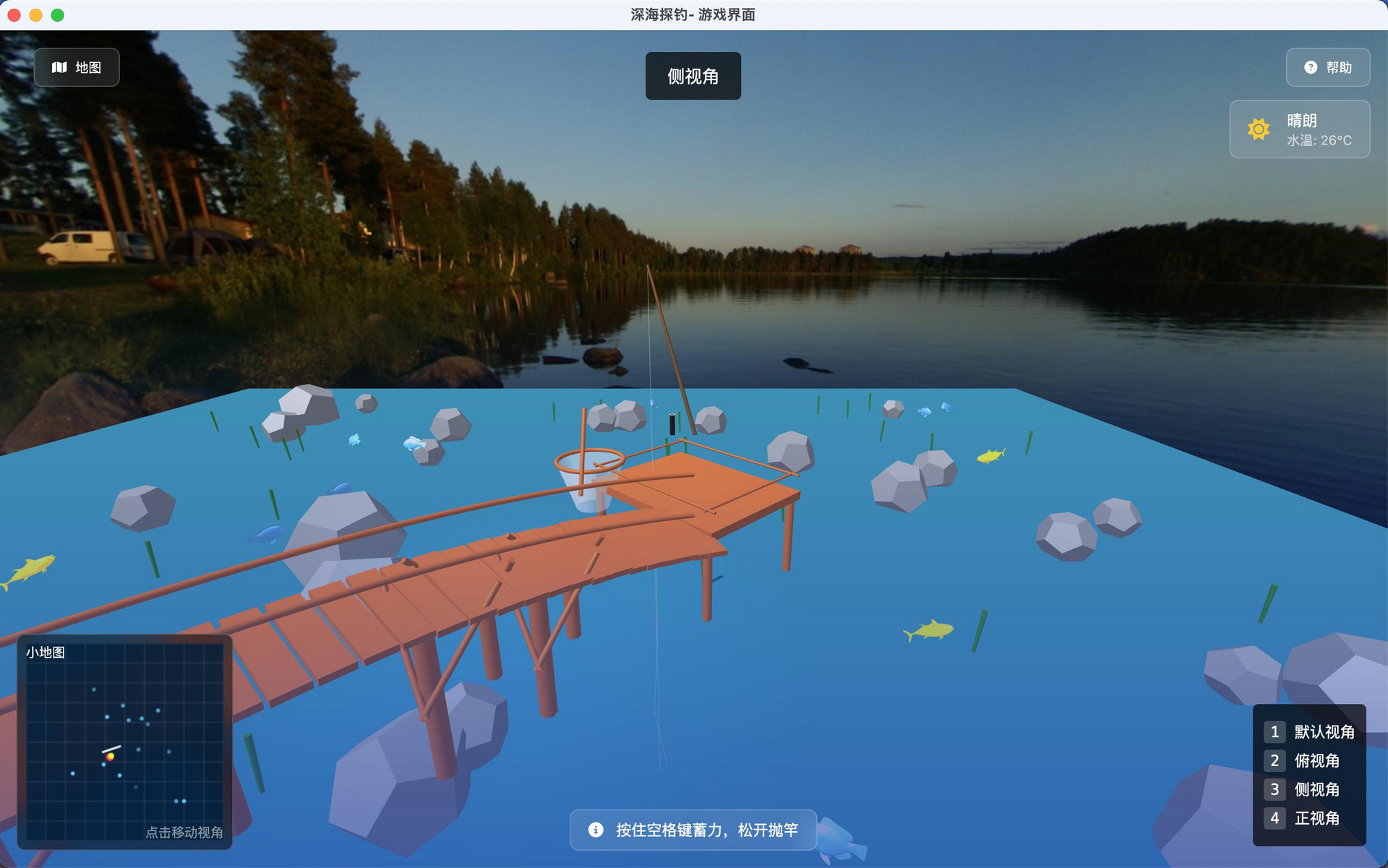
1. 构建一个户外湖边的 3D 场景,具体如下:
- 地面:用绿色纹理创建一个平坦地面,模拟湖边土地。
- 湖面:打造一个巨大水体模拟湖面,运用 Shader 实现波光粼粼的效果。
- 背景:从 Sketchfab 搜索并下载免费可商用的低精度山脉和树木模型,将其放置在远处作为背景。要处理好模型的导入和适配,确保能正确显示在场景中。
2. 从 Sketchfab 找到合适的免费可商用钓鱼者模型,放置在湖边合适位置。
### 钓鱼竿与抛竿逻辑
1. 从 Sketchfab 选取一个免费可商用的钓鱼竿模型,添加到钓鱼者手中。
2. 实现抛竿逻辑:
- 用户按下鼠标左键,出现力度条,按住时间越长,力度条越长。
- 松开鼠标左键,钓鱼竿按一定角度向上旋转,利用 Three.js 的 TWEEN.js 库实现动画效果。
- 鱼饵从鱼钩处按抛物线轨迹抛出并落入湖中,需计算合适的抛物线公式。
### 鱼类生成与咬钩逻辑
1. 从 Sketchfab 搜索并下载多种免费可商用的不同鱼类模型,在湖水中随机生成不同种类的鱼,每种鱼有独特外观模型、大小和游动速度。
2. 鱼有各自的游动路径和行为逻辑,例如部分鱼喜欢在水面附近游动,部分鱼喜欢在水底游动。借助 Ammo.js 物理引擎模拟鱼的游动。
3. 鱼饵落入水中一段时间后,随机有鱼咬钩,咬钩时屏幕有轻微震动效果,鱼竿有弯曲的物理动画,同时触发咬钩音效。
### UI 界面
1. 创建一个 HUD 界面,显示以下信息:
- 剩余鱼饵的数量。
- 当前的得分,钓到鱼会增加得分。
- 显示当前咬钩鱼的种类名称。
2. UI 界面要适配不同的屏幕尺寸。
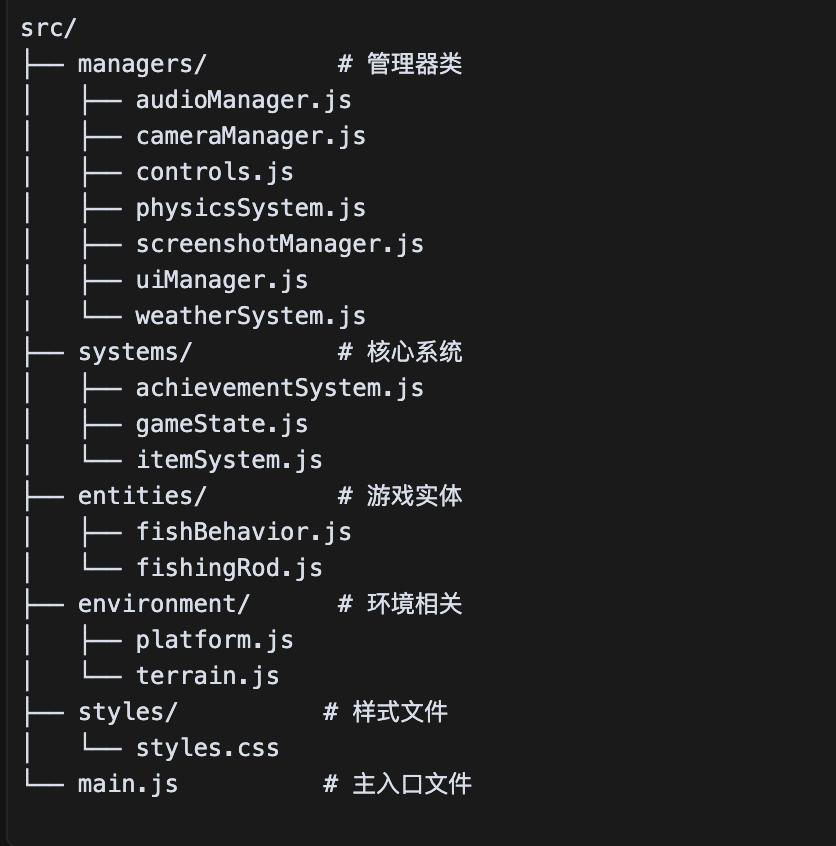
### 代码结构与规范
1. 代码采用模块化方式组织,每个功能模块有独立的文件和类。
2. 代码使用 TypeScript 编写,添加详细注释,符合现代前端开发规范。
3. 对可能出现的异常情况进行适当的错误处理,例如模型加载失败、网络请求错误等。
AI 自动生成的文件结构:

Step3 调试优化(7 分钟)
遇到典型问题及解决方法:

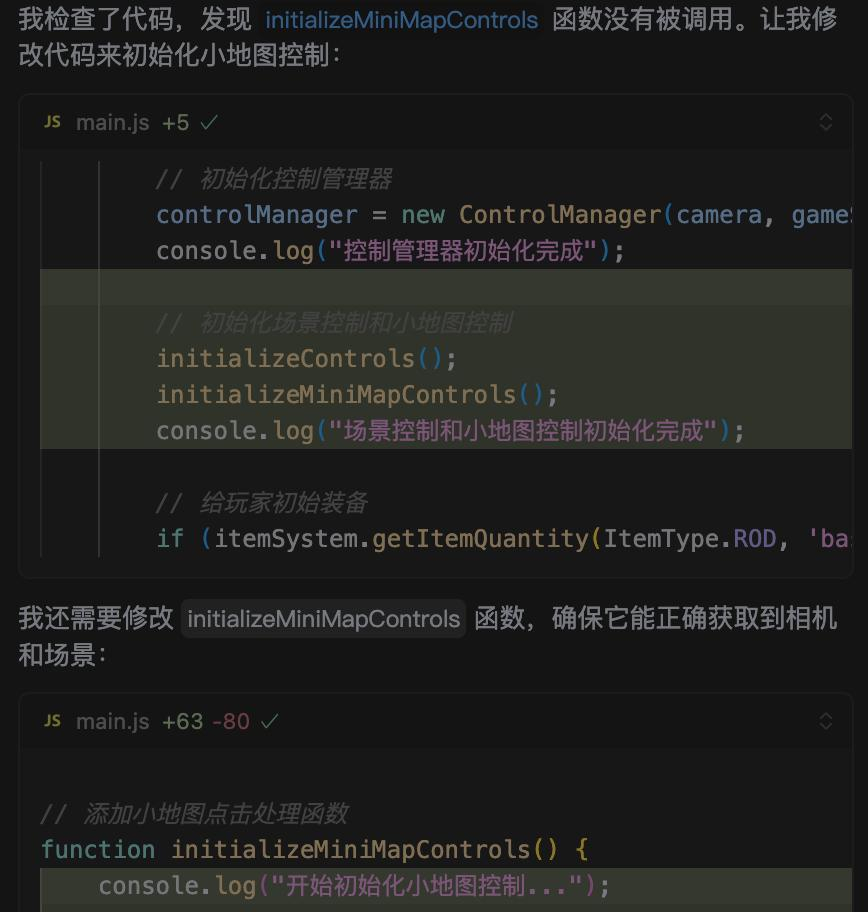
点击小地图不移动,检查 main.js 是否初始化 输入# 点击小地图不移动,检查 main.js 是否初始化,AI 自动调整旋修复
修复鱼游弋的姿态 输入#修复鱼游弋的姿态,而不是像截图漂浮在水面,不符合现实场景,背脊不能平行于水面,AI 修复游动异常代码
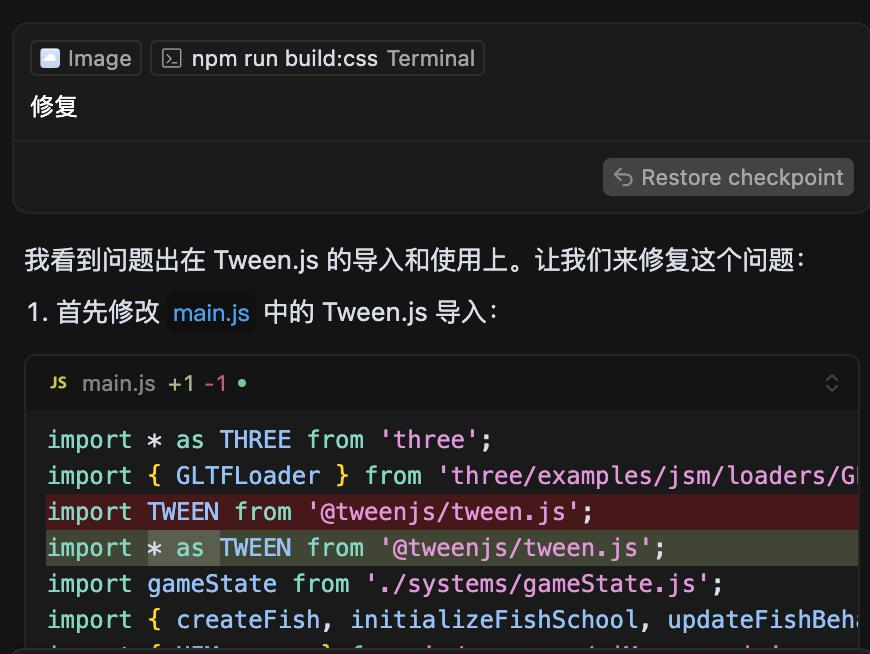
音效不同步 输入# 将音效加载方式改为异步线程处理,AI 重构 sound 模块 调试秘籍:将运行报错信息直接粘贴给 AI,如:

AI 会自动定位问题并生成补丁代码。
游戏产品化改造指南
核心亮点设计
- 3D 场景系统 场景渲染 使用 Three.js 实现高质量 3D 渲染 支持抗锯齿和阴影效果 场景雾效增强深度感 动态光照系统 相机系统 自由视角控制 平滑的缩放效果 视角限制保护 小地图导航支持
- 物理系统 水面物理 真实的水面波动效果 动态波浪生成 水面反射和折射 鱼群与水面交互 碰撞检测 鱼群之间的碰撞 鱼与地形的碰撞 鱼线与环境的交互 优化后的物理计算
- 天气系统 动态天气 晴天、多云、雨天、暴风雨 天气渐变过渡 影响水面状态 影响鱼群行为 环境效果 动态光照变化 水面反射调整 雾效强度变化 粒子效果(雨、雪)
- 音频系统 背景音乐 动态音乐切换 音量控制 场景氛围营造 音效系统 钓鱼音效 环境音效 成就音效 3D 空间音效
AI 编程的底层逻辑
通过 200+ 开发者案例总结出成功公式:优质产出 = (清晰需求 × AI 工具熟练度) ÷ 技术焦虑
三大核心法则:
需求颗粒化 将"做个好游戏"拆解为"实现左右移动→添加旋转逻辑→设计计分规则"等原子任务
对话工程学 使用"你是一位...请..."的专家角色限定法,提升代码质量
调试方法论 错误信息→问题定位→修复建议的闭环训练 典型错误修正对比:
从游戏开发到产品思维
这个 3d 钓鱼案例揭示了 AI 时代产品开发的范式转变:
开发流程重构 传统模式:设计→编码→测试→发布(瀑布式)AI 模式:对话→验证→迭代(螺旋式)
核心能力迁移 从"写代码能力"转向"需求拆解能力+AI 对话技巧 + 快速验证能力"
产品进化路径 基础版(15 分钟)→ 扩展版(2 小时)→ 商业版(2 天)
入门者建议:
从修改现有项目开始(如调整游戏速度、更换背景贴图)
每天用 AI 解决 1 个具体问题(如"如何实现甩杆,模拟现实场景")
建立自己的代码库(收集常用的 AI 生成代码片段)