Ruby 浅谈 Rails 8.0.0 特性
浅谈 Rails 8.0.0 特性
Rails 8.0.0 版本基于 Ruby 3.3.5
分几个部分介绍:开发、中间件、部署。
一、开发
1.1 使用开发模式启动 rails 服务器
dev
1.2 脚手架/资源
rails generate scaffold post title:string body:text
这会生成全部 MVC,DB migration,以及 spec 测试文件。 如果不需要 View 可以使用:
rails g resource comment post:references comment:string
1.3 通过CDN的方式快速引入CSS
编辑app/views/layouts/application.html.erb,插入一行<%= stylesheet_link_tag "https://cdn.simplecss.org/simple.css" %>。
<%# Includes all stylesheet files in app/assets/stylesheets %>
<%= stylesheet_link_tag :app, "data-turbo-track": "reload" %>
<%= stylesheet_link_tag "https://cdn.simplecss.org/simple.css" %>
<%= javascript_importmap_tags %>
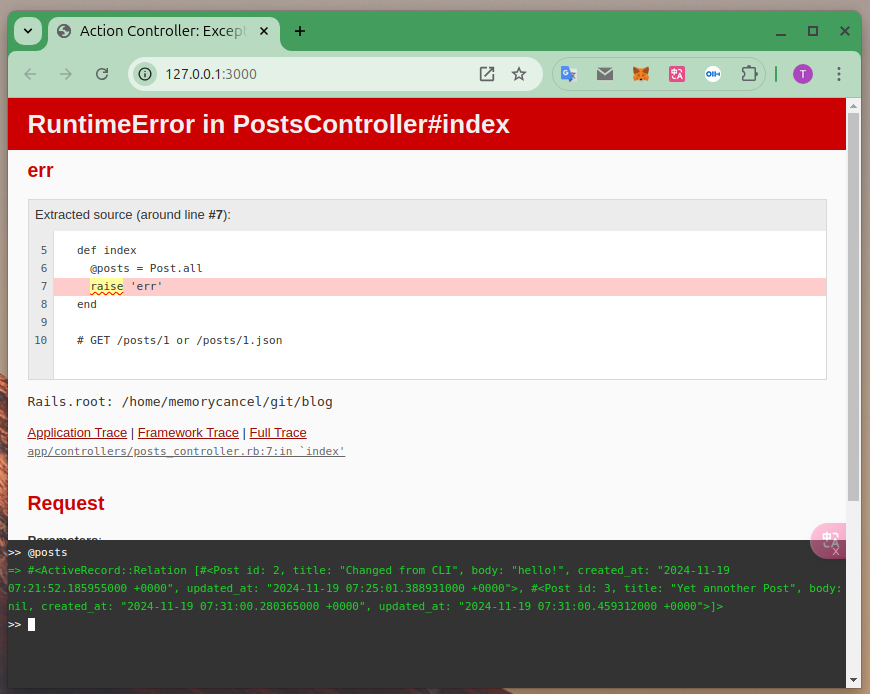
1.4 方便的前端 console debug 功能
class PostsController < ApplicationController
before_action :set_post, only: %i[ show edit update destroy ]
# GET /posts or /posts.json
def index
@posts = Post.all
raise 'err'
end
...

1.5 一行代码创建富文本编辑
rails action_text:install
修改model,添加对应富文本字段has_rich_text :body:
class Post < ApplicationRecord
has_rich_text :body
has_many :comments
end
修改view,将textarea修改为rich_textarea:
<div>
<%= form.label :body, style: "display: block" %>
<%= form.rich_textarea :body %>
</div>

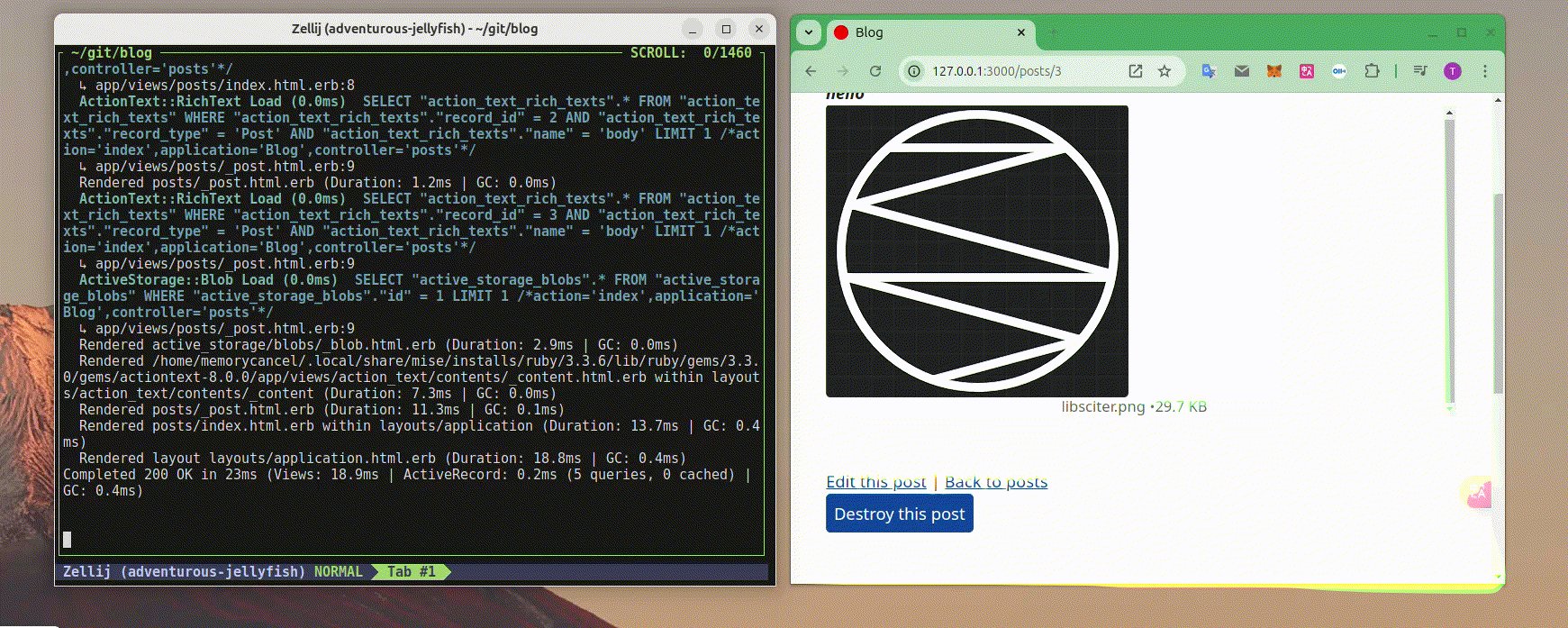
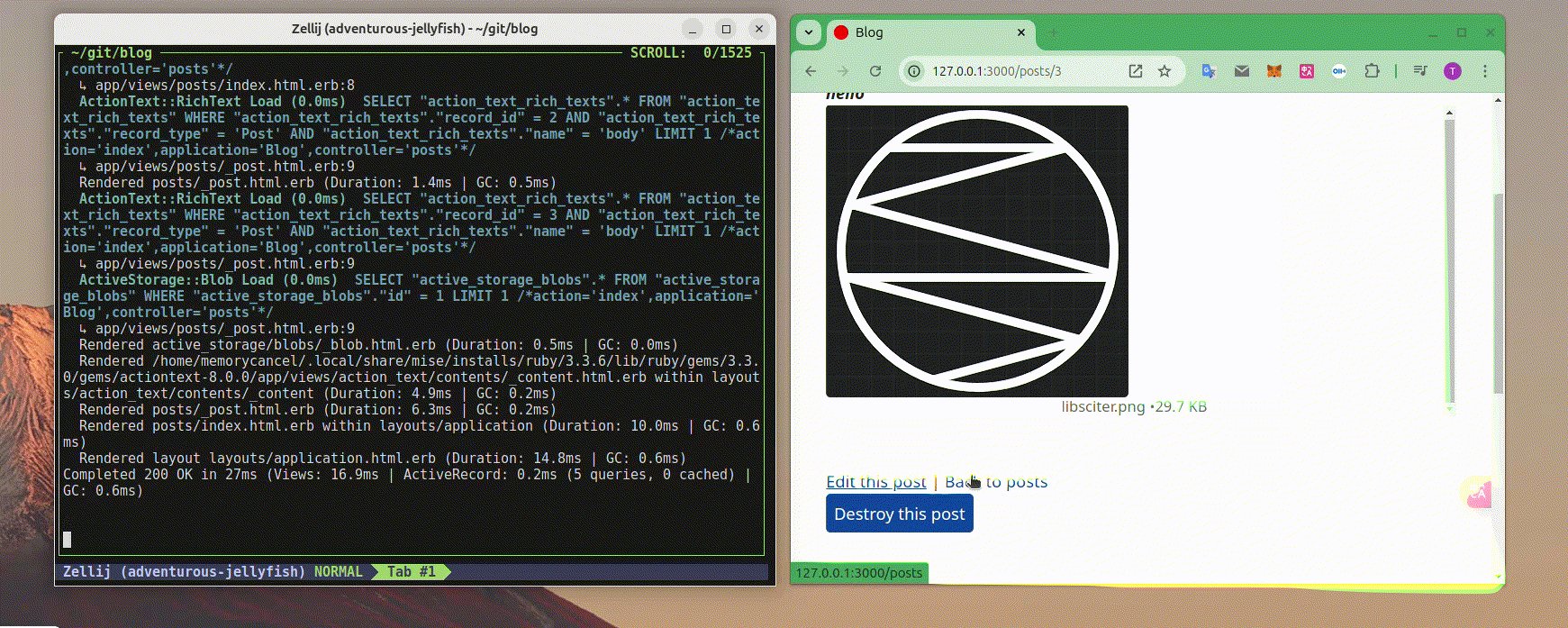
1.6 使用基于websocket的hotwired功能,让页面数据实时更新:
修改View在页面添加turbo_stream_from标签:
<%= turbo_stream_from @post %>
修改model添加broadcasts_to:
class Comment < ApplicationRecord
belongs_to :post
broadcasts_to :post
end
 此时我们同时打开 2 个网页,在一个网页上更新一条数据,那么在另外 1 个网页页面会实时更新,
而不用按下“F5”。
此时我们同时打开 2 个网页,在一个网页上更新一条数据,那么在另外 1 个网页页面会实时更新,
而不用按下“F5”。
将鼠标移到链接上,从日志可以看到接收到了get请求,为什么页面跳转会变快,
从这里也“可见一斑”。
也就是说当鼠标移到链接上(还没有点击时),服务器已经开始处理请求了。 这会大大提高客户端的使用体验,服务器也会增加一定的负担。
1.7 内置身份验证
只需运行一条命令就可完成登陆功能:
rails generate authentication
rails db:migrate
在application.html.erb加入退出登陆:
<body>
<%= button_to "sign out", session_path, method: :delete if authenticated? %>
<%= yield %>
</body>
1.8 脚本文件管理
bin/rails generate script my_script
bundle exec ruby script/my_script.rb
二、中间件
2.1 后端中间件
官方原话是 Solid Adapters(可靠的适配器)。在国内我们喜欢用“中间件”这一词。
主要有 3 部分:Solid Cable、Solid Cache、Solid Queue。
rails 8 放弃了对redis的依赖。取而代之使用SQLite和 3 个中间件融合解决了pub/sub websocket 服务器、
缓存、以及队列 3 个重要功能。
这三个适配器的设计理念很简单:现代固态硬盘和 NVMe 硬盘的速度足以处理许多以前需要内存解决方案才能完成的任务。通过利用这些高速驱动器,Rails 不再需要单独的基于 RAM 的工具,如 Redis。
2.2 前端中间件
Rails 8 还引入了 Propshaft作为新的 assets pipeline 默认设置,取代了沿用已久的 Sprockets 。它是一种更简单、更现代的 assets 管理方法,围绕当今开发人员的核心需求而构建的。它的目的很简单:为 assets 提供清晰的路径,并应用 digest 进行缓存。
三、部署
部署方面 rails8 默认加入了Kamal 2 和 Thruster,分别解决了 docker 容器化部署
以及https自动证书问题。
但国内目前并没有与之适配基础设施,慎用。
如果需要跳过kamal执行:
rails new blog --skip-kamal