类似 php 的 xhprof,可以看到哪里入口,经过哪些文件哪些方法。
谢谢。
我也想知道,还有分析每行代码执行实际的 以前 Asp.net 有个 dotTrace 分析的很详细,求类似工具。
每一行代码的执行时间都能分析出来,很快就能找到性能问题所在:

hhuai
#2
2012年07月16日
只用过这个:
proc_object = proc do |event, file, line, id, binding, klass|
puts "#{event} in #{file}/#{line} #{id} #{klass}"
end
set_trace_func(proc_object)
刚刚尝试了一下 rack-speedtracker 就是需要一点一点的在代码里面打标记
<html>
<head>
<% env['st.tracer'].run("styles") do %>
<%= stylesheet_link_tag "front" %>
<% end %>
</head>
<body>
<% env['st.tracer'].run("nav") do %>
<%= render_list :class => "nav" do |li|
li << link_to(t("menu.topics"), topics_path)
li << link_to(t("menu.wiki"), pages_path )
li << link_to(t("menu.sites"), sites_path )
li << link_to(t("menu.users"), users_path)
end %>
<% end %>
</body>
</html>
另外需要用 Chrome 并安装 Speed Tracer 这个插件。
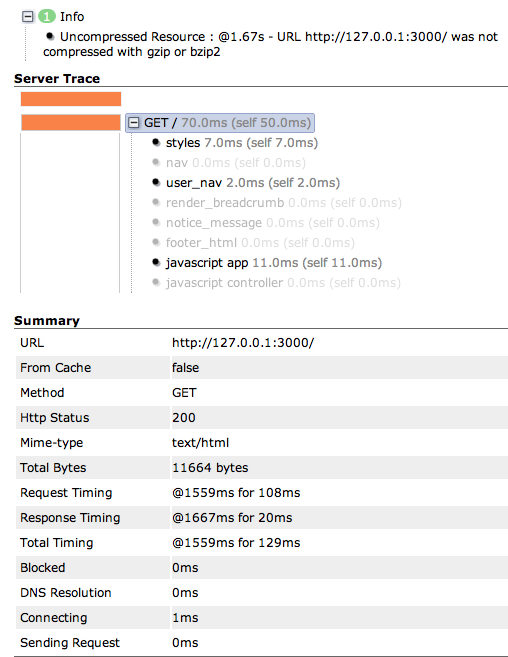
分析结果图:

我发现 stylesheet_link_tag 和 javascript_include_tag 固定耗费 15ms+ 啊,这个是 ruby-china 的代码,需要引用的文件比较多。
chitsaou
#10
2012年07月24日
Aaron Patterson 最近在实作 MRI 的 DTrace hook,希望可以早日 release 啊... 没记错的话 Xcode 的 Instruments 可以解析 DTrace 记录吧?