微信一起点菜
一个月紧张而愉快的开发又过去了。在这个月,开发了一个微信一起点菜项目,用来再次验证CabloyJS全栈框架定制开发的灵活性和扩展性。实践再次证明,使用 CabloyJS 全栈框架开发项目确实可以做到多快好省。因为:
只需一个项目,既可同时实现“后台管理系统”和“前台应用
只需一个项目,既可同时跨端 pc、mobile。mobile 端是接近原生体验
下面就以微信一起点菜为例:
前台点菜应用:https://test.cabloy.com/?appKey=diancai-h5%3AappDianCaiWechatH5&appIsolate=true
后台商家管理系统:https://test.cabloy.com/
以上两个链接可以分别用 pc 和 mobile 打开。
全新交互体验,全新架构设计,试过便知
截图
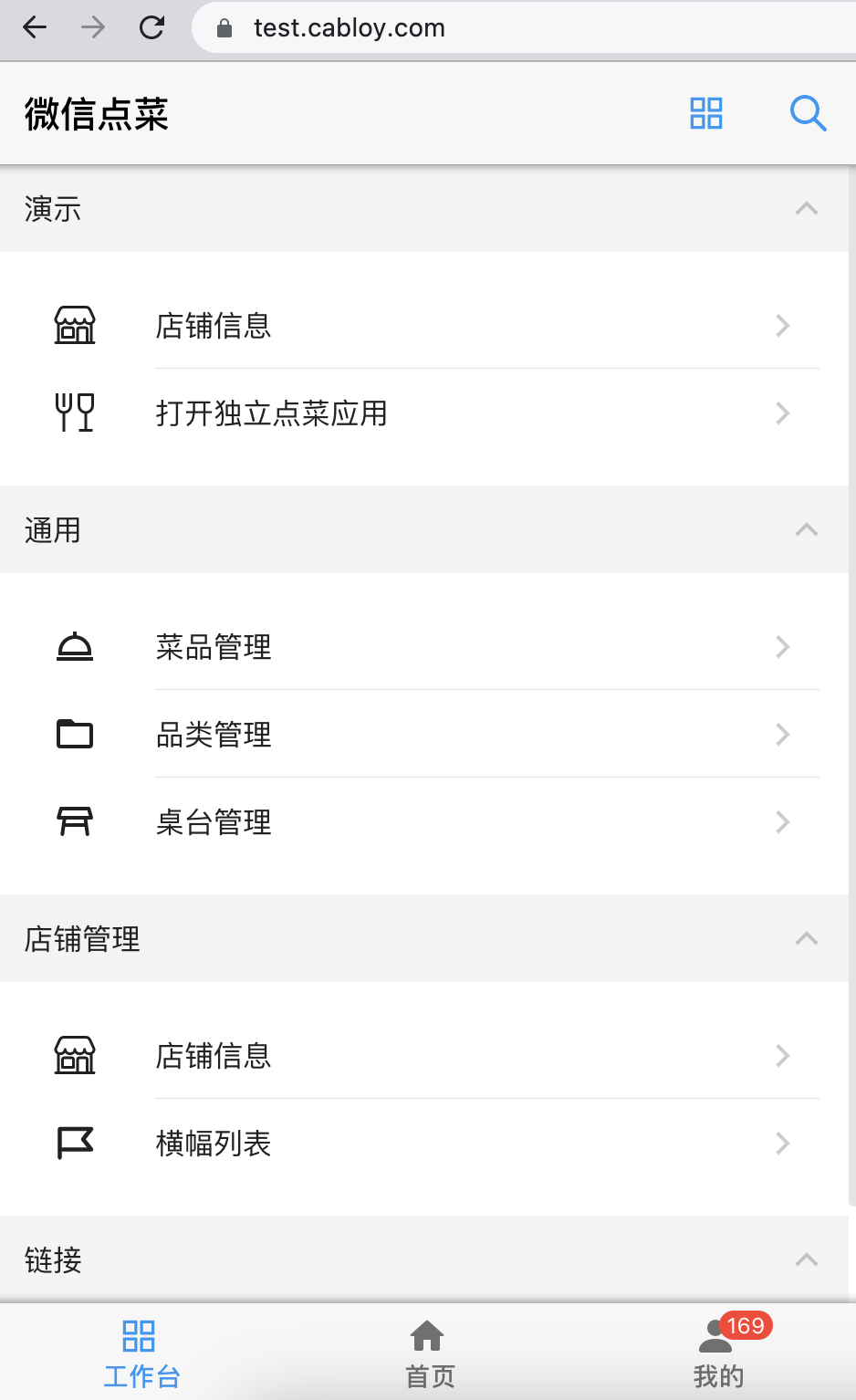
后台商家管理系统
PC 端

Mobile 端

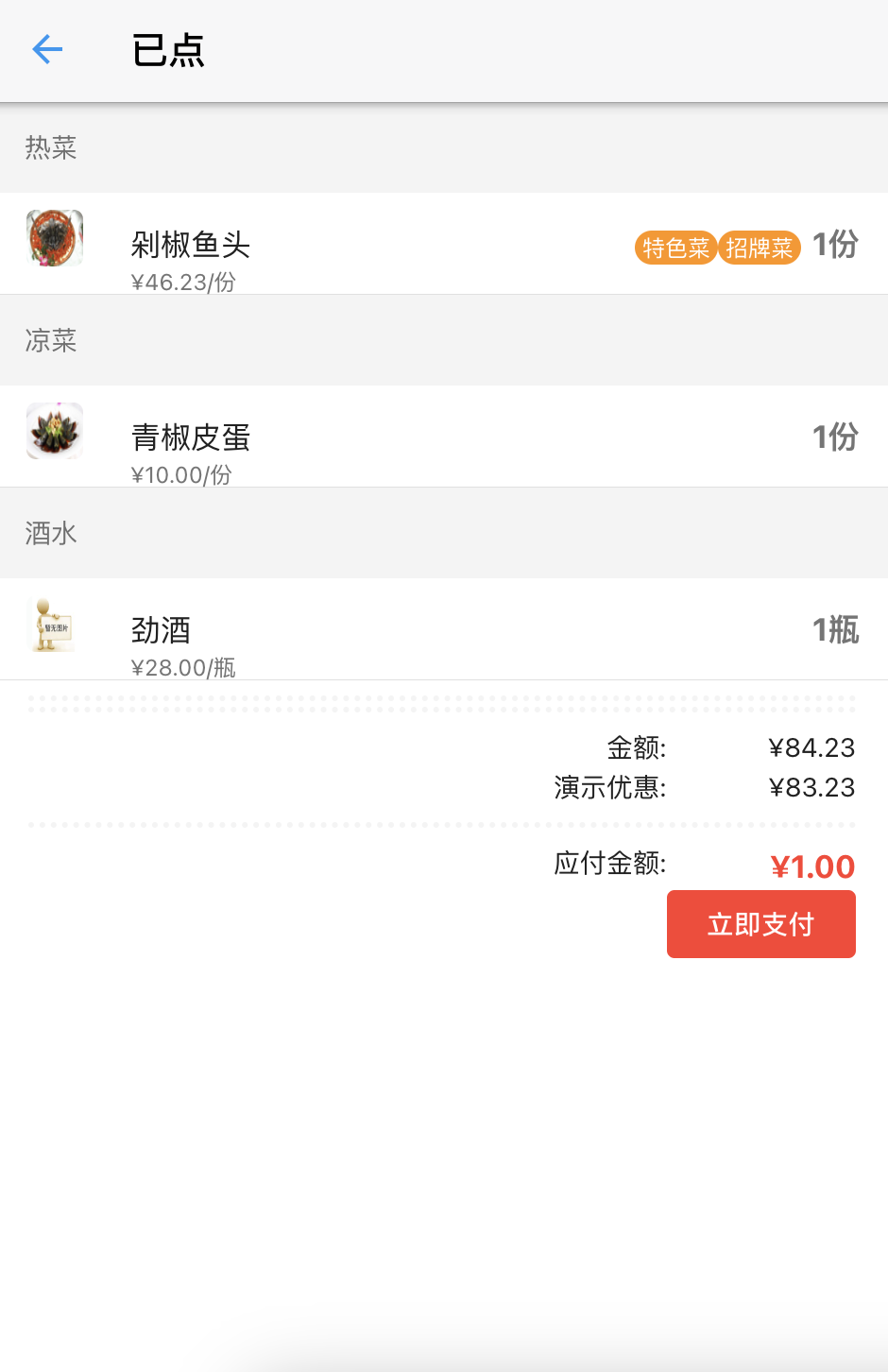
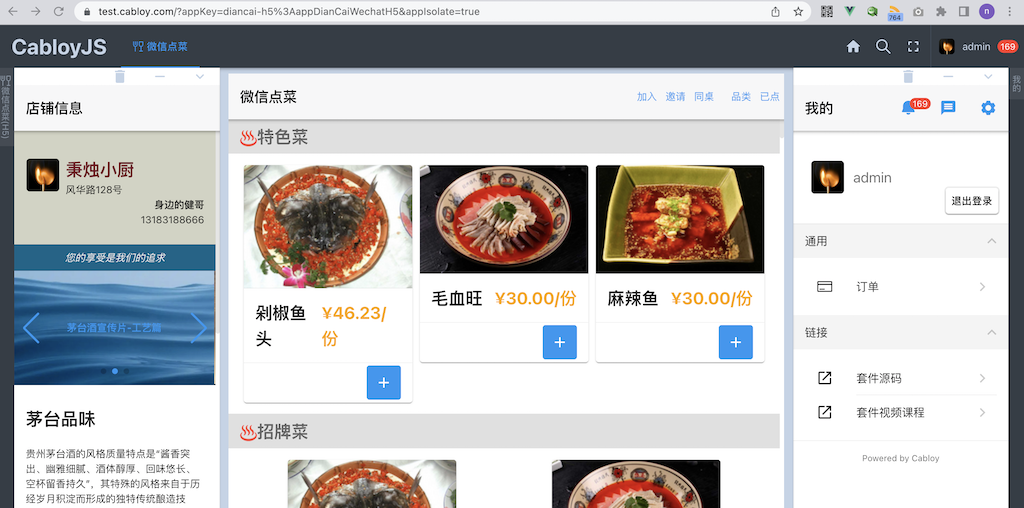
前台点菜应用
PC 端

Mobile 端