Rails rails6 webpacker 打包后 css 路径错误
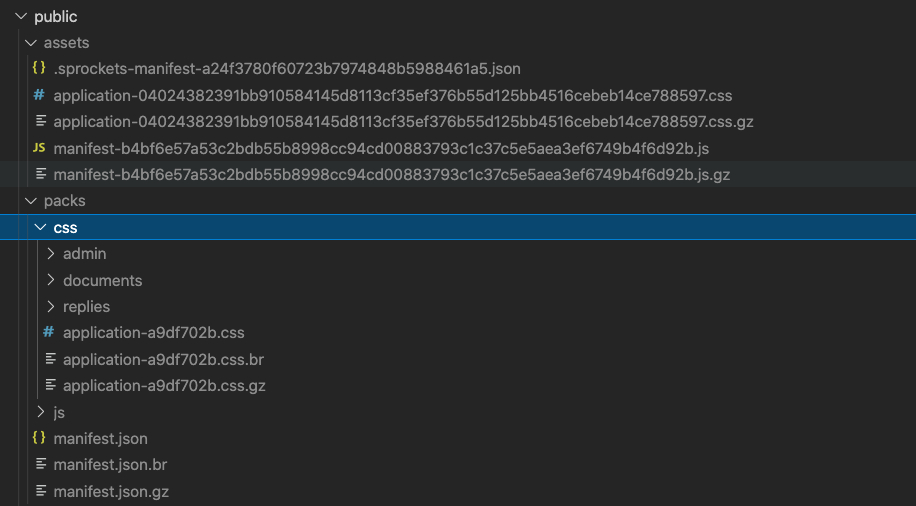
下面是我 demo 打包后的 静态文件 目录结构 (RAILS_ENV=production rails assets:precompile), 一切配置都是 rails new 所产生的默认配置

查看网页源码发现 js 路径这鞥却,css 路径错误,因为我只使用 webpacker 打包,/assets/application-04024382391bb910584145d8113cf35ef376b55d125bb4516cebeb14ce788597.css 该目录下 css 其实内容为空,正确的路径应该 packs 下的 css
<link rel="stylesheet" media="all" href="/assets/application-04024382391bb910584145d8113cf35ef376b55d125bb4516cebeb14ce788597.css" data-turbolinks-track="reload" />
<script src="/packs/js/application-d3e15f55eb3efa970008.js" data-turbolinks-track="reload"></script>
解决方案:

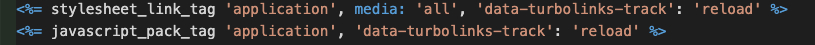
我可以在 layout.erb 里通过 env 强行将 css 路径改为正确路径
但是似乎觉得,默认配置下,默认打包后的路径一定会是错的,表示怀疑 (觉得应该是自己哪里理解错了,或者应该有相关配置), 查询了https://guides.rubyonrails.org/asset_pipeline.html也没找到。
问题:大家都是如何解决的。
问题已经解决,问题在于我不够仔细,没注意到是用 stylesheet_link_tag, stylesheet_pack_tag 区别,谢谢@rei 提醒。