新手问题 Rails 6 版本采用 Webpacker 时 JS 的写法
Rails 版本是 6.1.3,然后参考官方文档
app/javascript:
├── packs:
│ # only webpack entry files here
│ └── application.js
│ └── application.css
└── src:
│ └── my_component.js
└── stylesheets:
│ └── my_styles.css
└── images:
└── logo.svg
我在 app/javascript 下面新建了 src 文件夹,把 init-alpine.js 文件放入:
app/javascript:
├── channels:
├── controllers:
├── packs:
│ └── application.js
└── src:
│ └── init-alpine.js
└── stylesheets:
└── application.scss
init-alpine.js 代码如下
function data() {
function getThemeFromLocalStorage() {
// if user already changed the theme, use it
if (window.localStorage.getItem('dark')) {
return JSON.parse(window.localStorage.getItem('dark'))
}
// else return their preferences
return (
!!window.matchMedia &&
window.matchMedia('(prefers-color-scheme: dark)').matches
)
}
function setThemeToLocalStorage(value) {
window.localStorage.setItem('dark', value)
}
return {
dark: getThemeFromLocalStorage(),
toggleTheme() {
this.dark = !this.dark
setThemeToLocalStorage(this.dark)
},
isSideMenuOpen: false,
toggleSideMenu() {
this.isSideMenuOpen = !this.isSideMenuOpen
},
}
}
在 packs/application.js 里 import {data} from "../src/init-alpine.js"运行项目之后,是可以看到前端加载了 init-alpine.js 的,但是控制台报错找不到 data()。
然后找了一下在“../src/init-alpine.js“增加了 export,第一行代码修改为了”export funtion data()“,仍然是同样的问题,只能把 init-alpine.js 的代码放入 erb 网页里才起作用。
最后在 GitHub 上搜索了一些 rails6 template 类型的项目,找到了一个这样的写法:
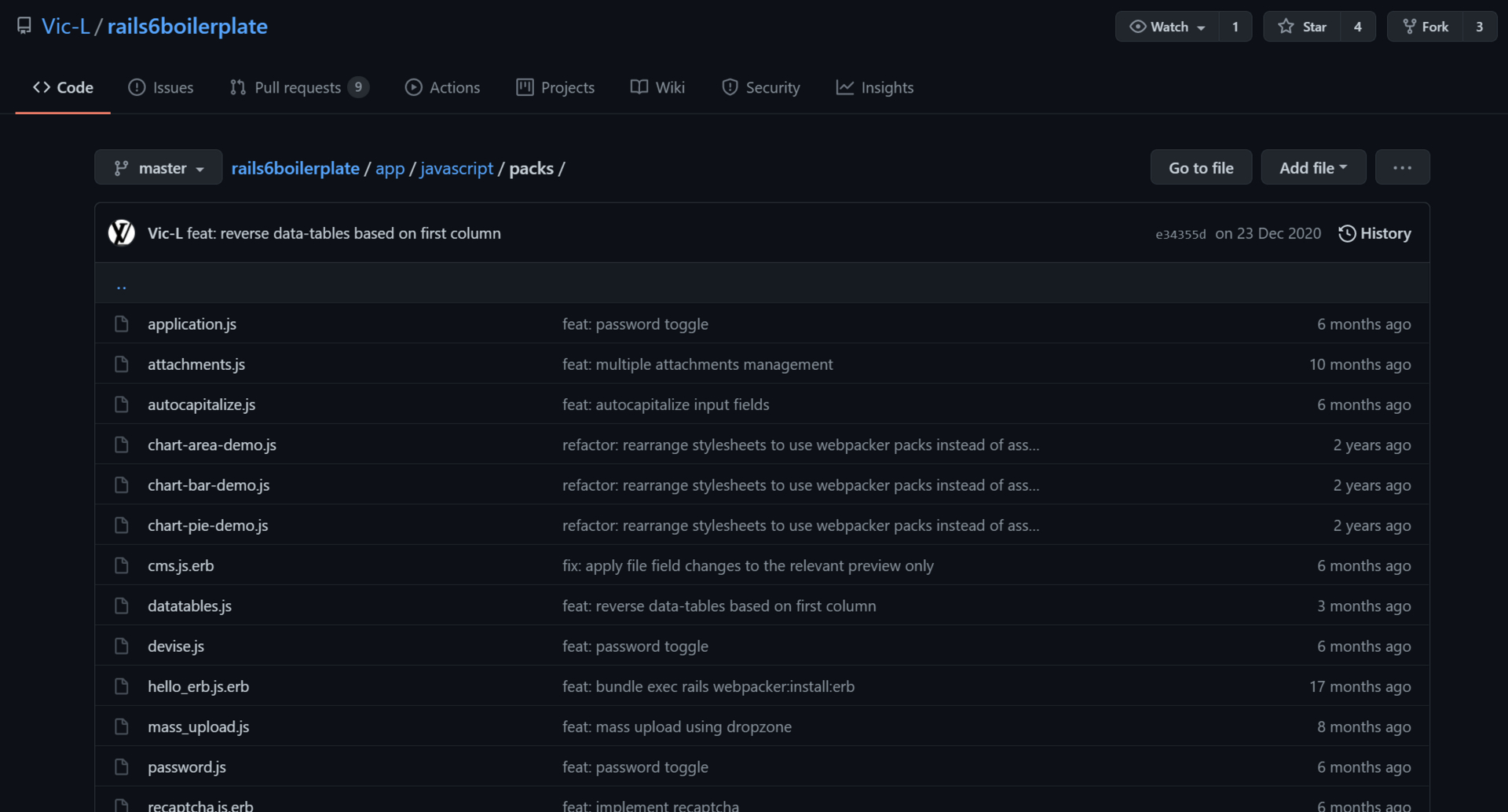
 这里是项目地址:https://github.com/Vic-L/rails6boilerplate/tree/master/app/javascript/packs
他的方式是把所有 js 都放入 packs 文件夹下面,然后自己的 js 代码直接放入 packs 文件夹下面的 js 文件里,并不单独管理自己的 js 代码,然后在 packs 下去 require 或 import,下面截取了其中 application.js 的一段代码:
这里是项目地址:https://github.com/Vic-L/rails6boilerplate/tree/master/app/javascript/packs
他的方式是把所有 js 都放入 packs 文件夹下面,然后自己的 js 代码直接放入 packs 文件夹下面的 js 文件里,并不单独管理自己的 js 代码,然后在 packs 下去 require 或 import,下面截取了其中 application.js 的一段代码:
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require("jquery")
require("chart.js")
require("bootstrap")
require("jquery.easing")
require("animate.css")
require("owl.carousel/dist/assets/owl.carousel.css")
require("owl.carousel")
require("jquery-hoverintent")
require("wowjs")
require("superfish")
require("venobox")
require("venobox/venobox/venobox.min.css")
// custom
require("../scss/web/web.scss")
require("../scss/fontawesome.scss")
require("../scss/fields.sass")
// images
const images = require.context('../images', true)
const imagePath = (name) => images(name, true)
import { WOW } from 'wowjs';
import { togglePasswordField } from './password.js';
import autocapitalize from './autocapitalize.js';
document.addEventListener("turbolinks:load", () => {
window.scrollTo(0, 0);
togglePasswordField();
autocapitalize();
// Back to top button
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('.back-to-top').fadeIn('slow');
} else {
$('.back-to-top').fadeOut('slow');
}
});
$('.back-to-top').click(function() {
$('html, body').animate({
scrollTop: 0
}, 1500, 'easeInOutExpo');
return false;
});
// Header fixed on scroll
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('#header').addClass('header-scrolled');
} else {
$('#header').removeClass('header-scrolled');
}
});
因为在 GitHub 上只找到了这一个实践参考,感觉也不是很好的方式,所以想请大家指教一下更好的实践方式