Rails ActionCable 编译报错
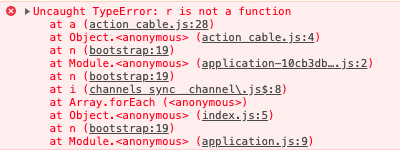
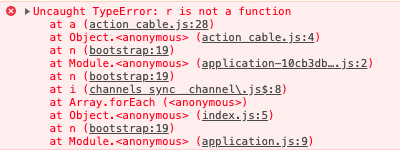
ActionCable 在本地开发环境跑没有任何问题,但是在生产上编译好发布后就出现如下报错:

生产用的是 Nginx + Docker 只做了最简单的代理用来测试,前端用 Rails 自带的 webpacker 打包,编译命令是:
docker-compose run --rm web rails assets:precompile
有人知道这是怎么回事吗?
ActionCable 在本地开发环境跑没有任何问题,但是在生产上编译好发布后就出现如下报错:

生产用的是 Nginx + Docker 只做了最简单的代理用来测试,前端用 Rails 自带的 webpacker 打包,编译命令是:
docker-compose run --rm web rails assets:precompile
有人知道这是怎么回事吗?