开发工具 一个基于浏览器的编程工具 (Coderlane)
简单介绍
Coderlane是一款在线编程工具,您可以在浏览器中通过简单的点击 5 秒内创建一个编程语言环境。
项目初心
缘起于一个朋友的在线面试体验。面试官给他发了一个牛客网的链接,面试题目很简单:字符串去重并且在对应字符后面跟一个字符重复的数量。给定的时间是 30 分钟,但是我的朋友整整花了 15 分钟才研究明白他们的工具怎么使用。
最终虽然他完成了面试题目,但是由于时间紧迫算法做的不算优化。最终导致没有得到二面的机会。
所以我就开始构思做一个更好用的在线编程工具,使用起来无障碍且足够简单。
第一版 (3 月)

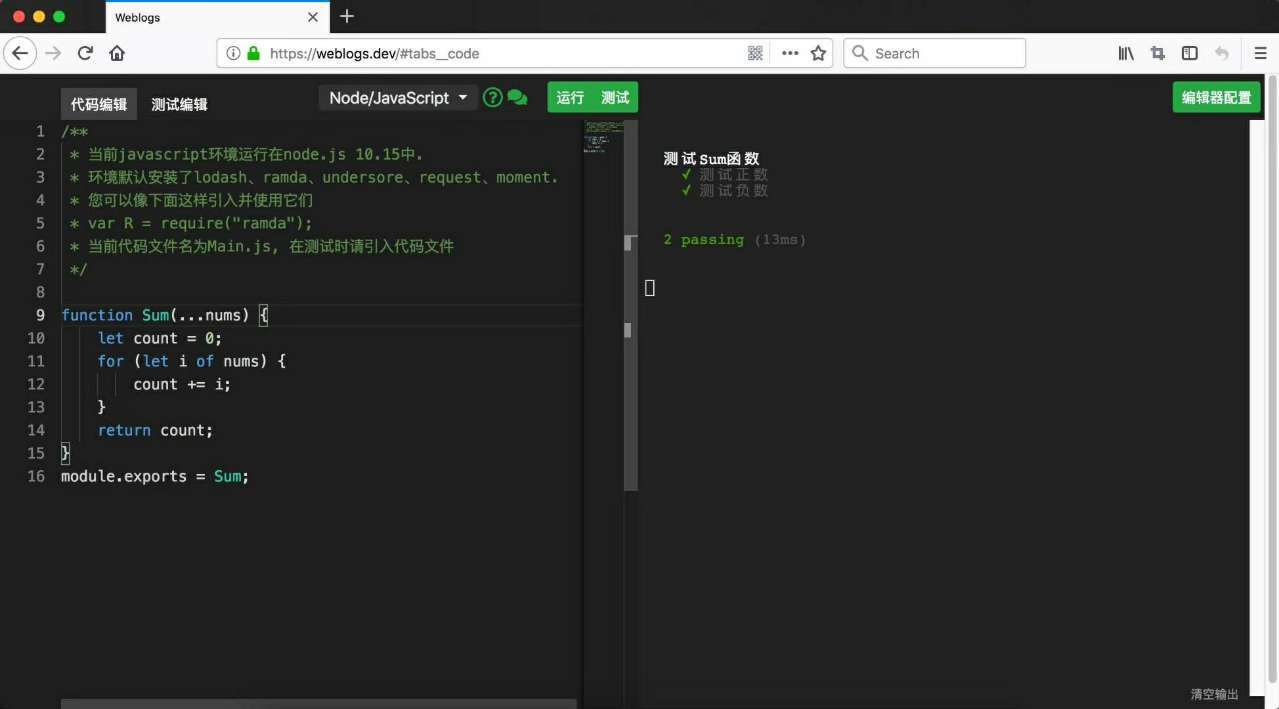
3 月份第一版出来了实现了最最基础的代码执行功能和跑测试用例。原理就是服务器跑一个 docker 去执行客户端的代码,拿到结果后返回给客户端
虽然基础的功能出来了但是还是有许多不满足的地方,第一个就是界面不够简洁。
第二版 (6 月)

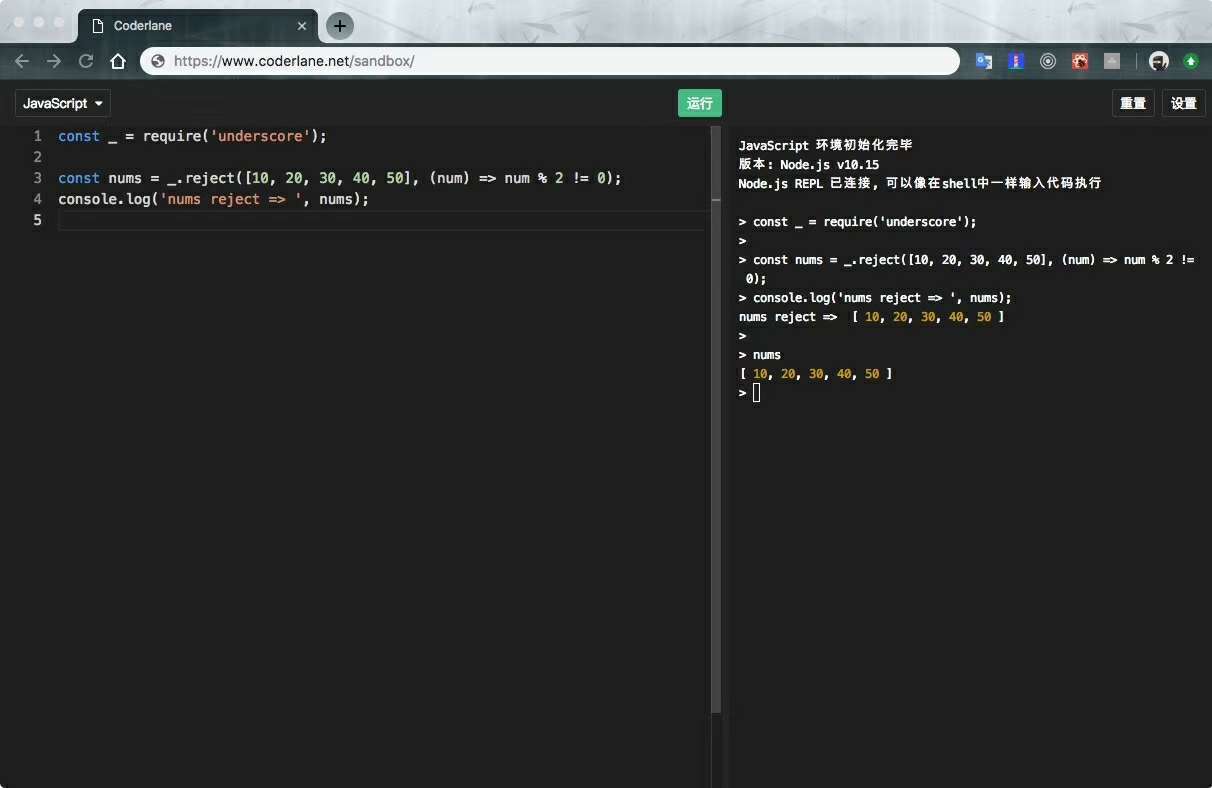
针对第一版的界面做了新的调整,界面更加美观并且我去掉了测试用例功能。
第二版虽完成了,但是我并不太满足。主要原因有如下:
- 代码同步太 low 没有考虑冲突解决方案
- 动态语言没有实现和客户端的 REPl 连接,只能返回结果
- 没有音视频沟通功能
第三版 (9 月)

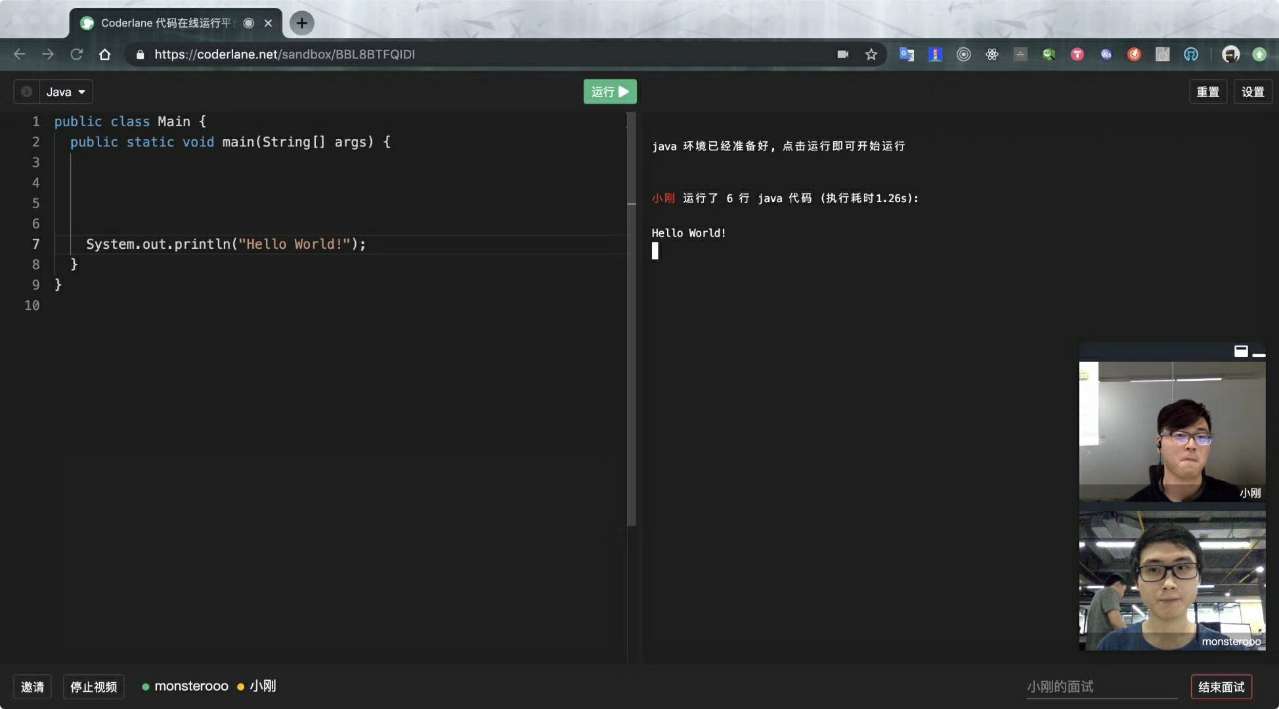
针对第二版的问题,我进行了功能的完善。解决方案如下:
- 使用 Operational Transformation 算法解决多客户端编辑冲突问题
- 使用伪终端代理打通 REPL,这样客户端可实时调试
- 增加音视频服务功能这个要感谢 Agora 提供的服务
- 增加编辑器的代码提示、自动补全、显示文档
- 增加在编辑时实时显示用户正在编辑的位置
- 增加了代码回放
我非常希望看到Coderlane作为一个在线编程工具给大家带来更便捷的体验,并且我打算永久免费,直到无法负担运营成本为止。
最后说一下我的感受:做一个项目不容易,做好更是需要付出很多努力和工作。希望大家多多提意见我们共同来完善Coderlane。
感谢阅读和使用